This widget lets you display images in a slider with a smooth zoom-out effect, making transitions between slides more engaging for users.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget. A valid WDesignKit Pro license is required to access and use them.
- Make sure you’ve downloaded the Zoomout Slider widget.
How to Activate the Zoomout Slider Widget?
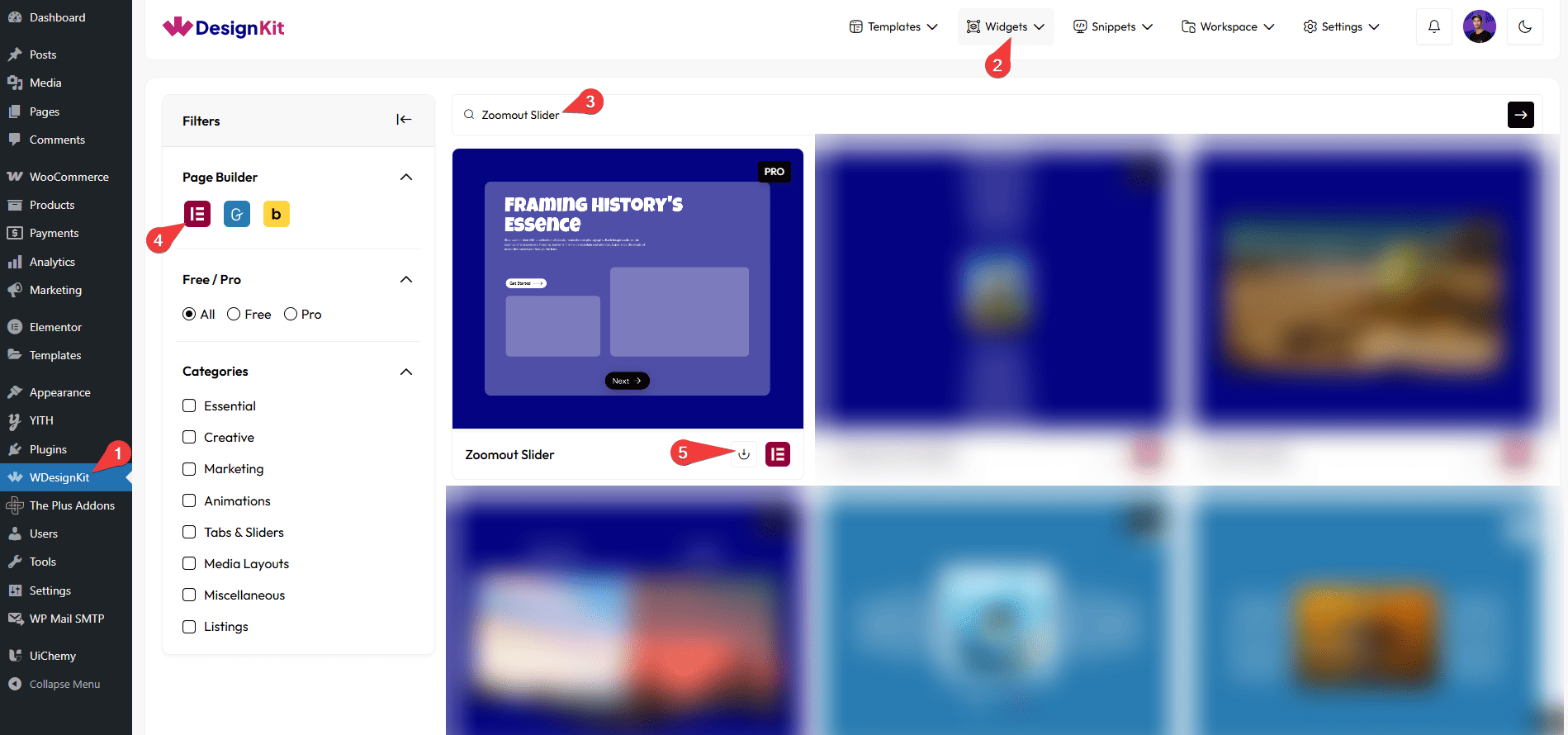
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Copy Zoomout Slider Widget in Elementor?
Add the Zoomout Slider widget to the page.
Content
Once you add the widget, in the Slides section, you’ll find three repeater items by default. Open them.
From the Select dropdown, you can choose different zoomout slider styles for the layout.
In the Title section, you can add the title for the slider.
From the Description section, you can add the description for the slider.
In the Button Text section, you can add the text for the button.
You can add an icon or SVG to the button from the Select Icon section.
You can choose an image for the slider from the Select Image section.
Note: For Style 2, you can use an “Elementor template” as the content.
Then, you can click on the + Add Item button to add more slider items.
Then, from the Style tab, you can further customize the style of the Zoomout Slider.