This widget uses smooth animations and a masking effect to create an enjoyable experience when users hover over or click the button. The masking effect hides and reveals parts of the button, making the interaction more interesting. When you move your mouse or click the button, the effects make it more fun and easy to use.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Masked Animated Button widget.
How to Activate the Masked Animated Button Widget?
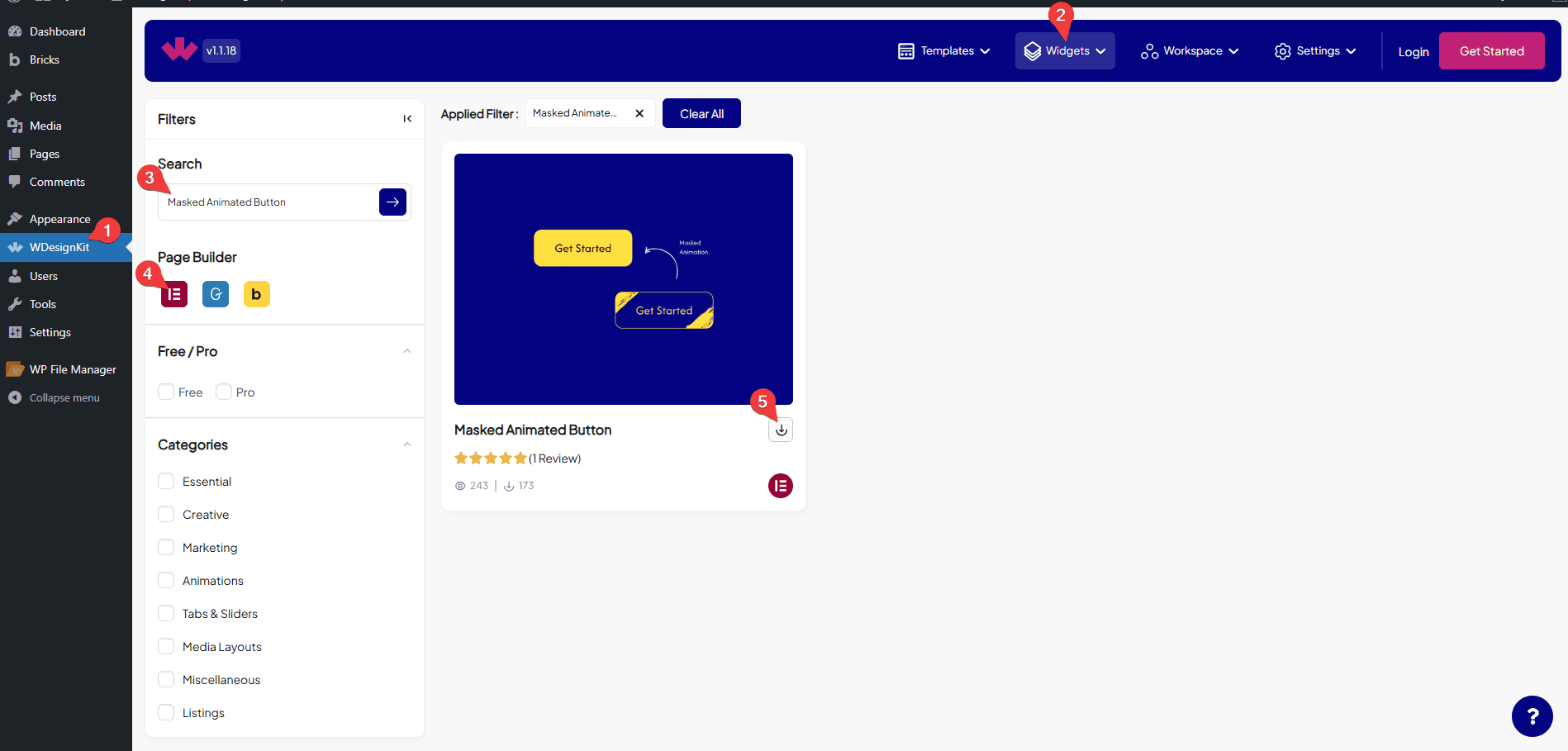
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Masked Animated Button Widget in Elementor?
Add the Masked Animated Button widget to the page.
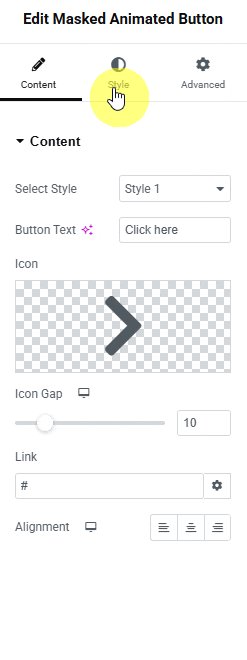
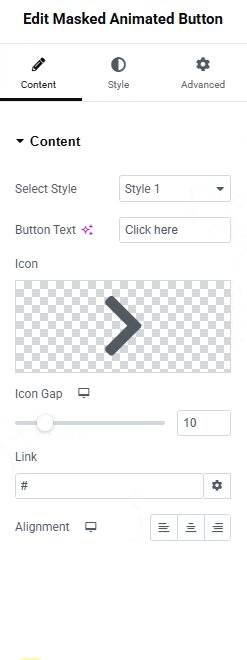
Content
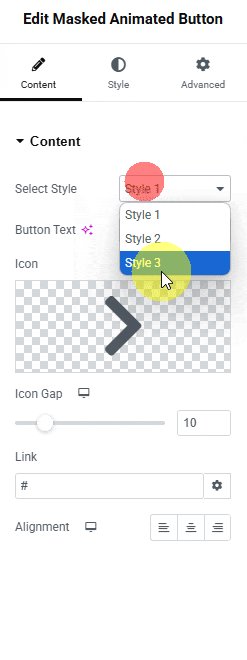
From the Select Style dropdown, you can choose different masked button styles for the layout.

In the Button Text section, you can add the text for the button.
You can add an icon or SVG to the button from the Icon section.
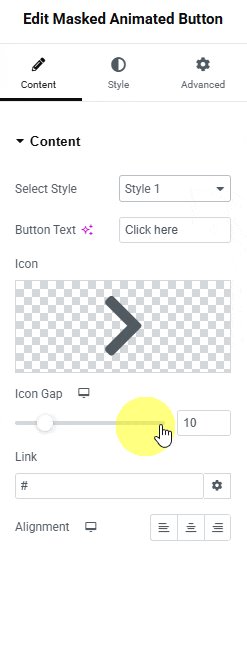
From the Icon Gap section, you can manage the gap between the icon and the text in the button.
Then in the Link section, you can add the button URL.
Then, from the Alignment section, you can align the button for responsive devices.
Then from the Style tab, you can further customize the style of the Masked Animated Button.