This widget allows you to display a sequence of images in a slider with smooth transitions, making the slides more engaging and visually appealing for users.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget. A valid WDesignKit Pro license is required to access and use them.
- Make sure you’ve downloaded the Side Sticky Header Menu widget.
How to Activate the Side Sticky Header Menu Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Side Sticky Header Menu Widget in Elementor?
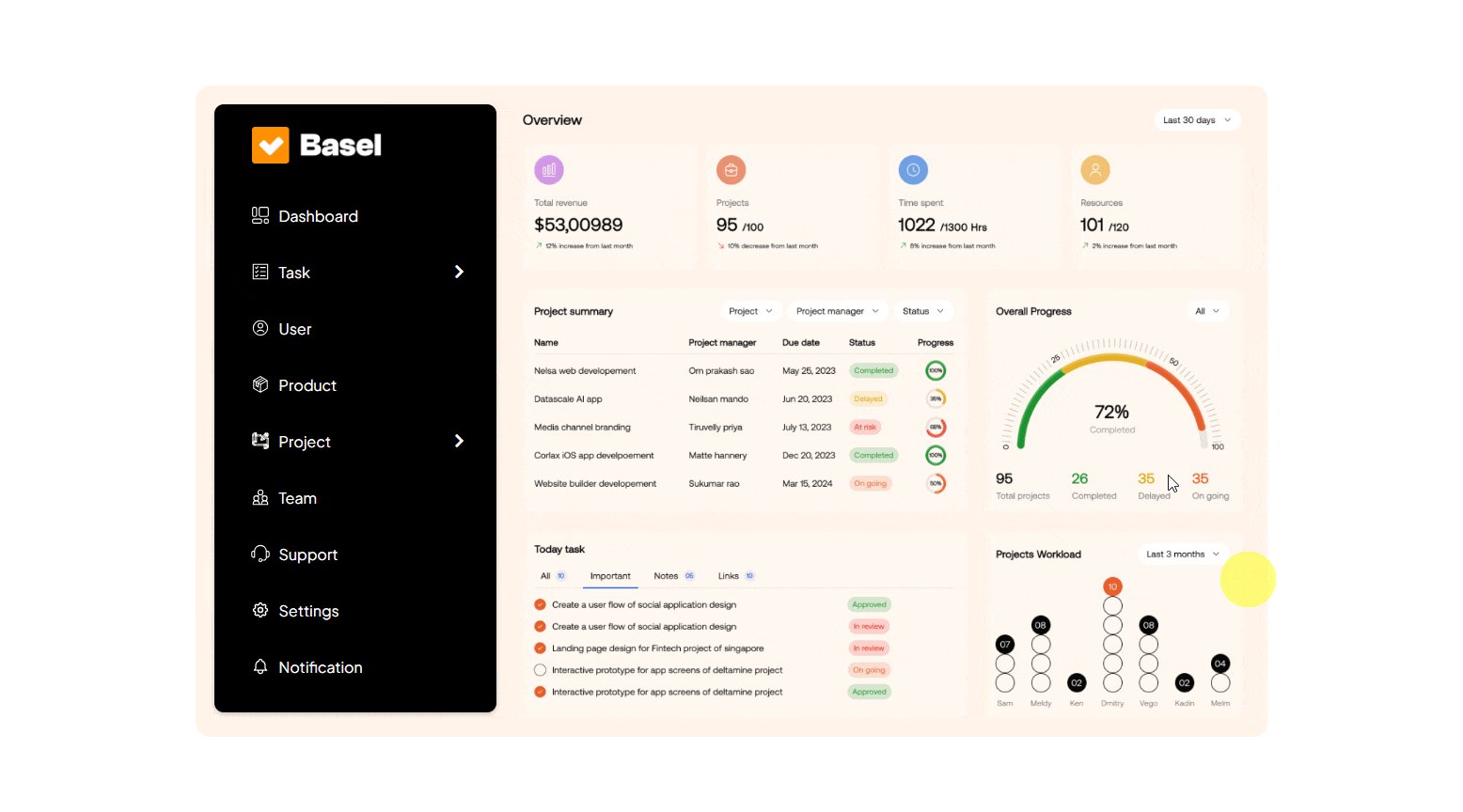
Add the Side Sticky Header Menu widget to the page.
Content
In the Site logo section, you have to choose the logo for the Navigation Menu.
In the Menu Icon Type dropdown, you can select either an icon or an SVG for the navigation menu.
Note: If you select Icon from the dropdown, you should choose an icon from the repeater Icons section, to get relevant styling options. The same rule applies to the SVG type.
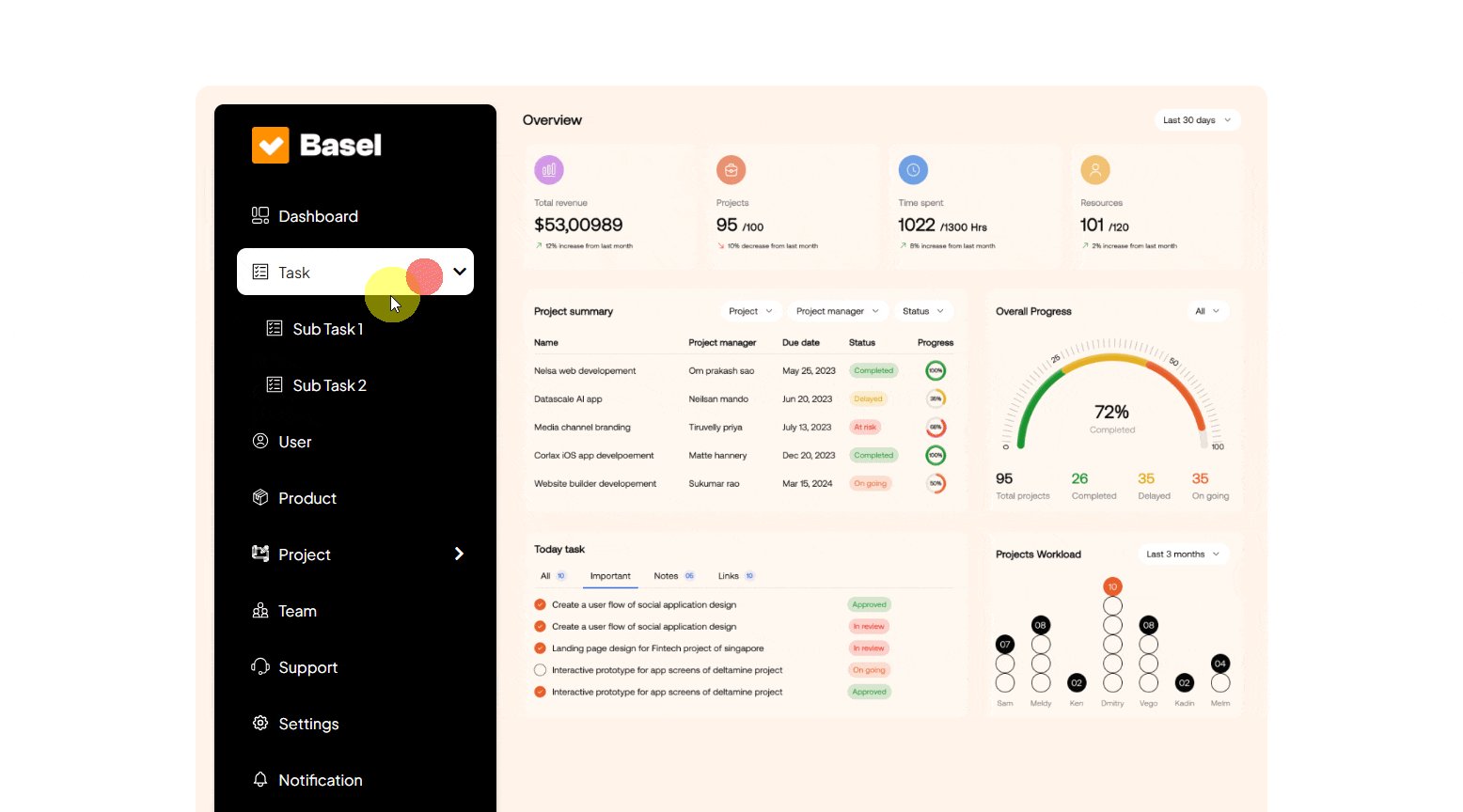
Then, you’ll see a repeater item; open it.
In the Menu Position dropdown, you have to choose the menu position. Here, you’ll find two options –
- Level 1: To add a parent menu item.
- Level 2: To add a submenu or child item for the parent menu.
Note: You should select Level 1 for the first repeater item.

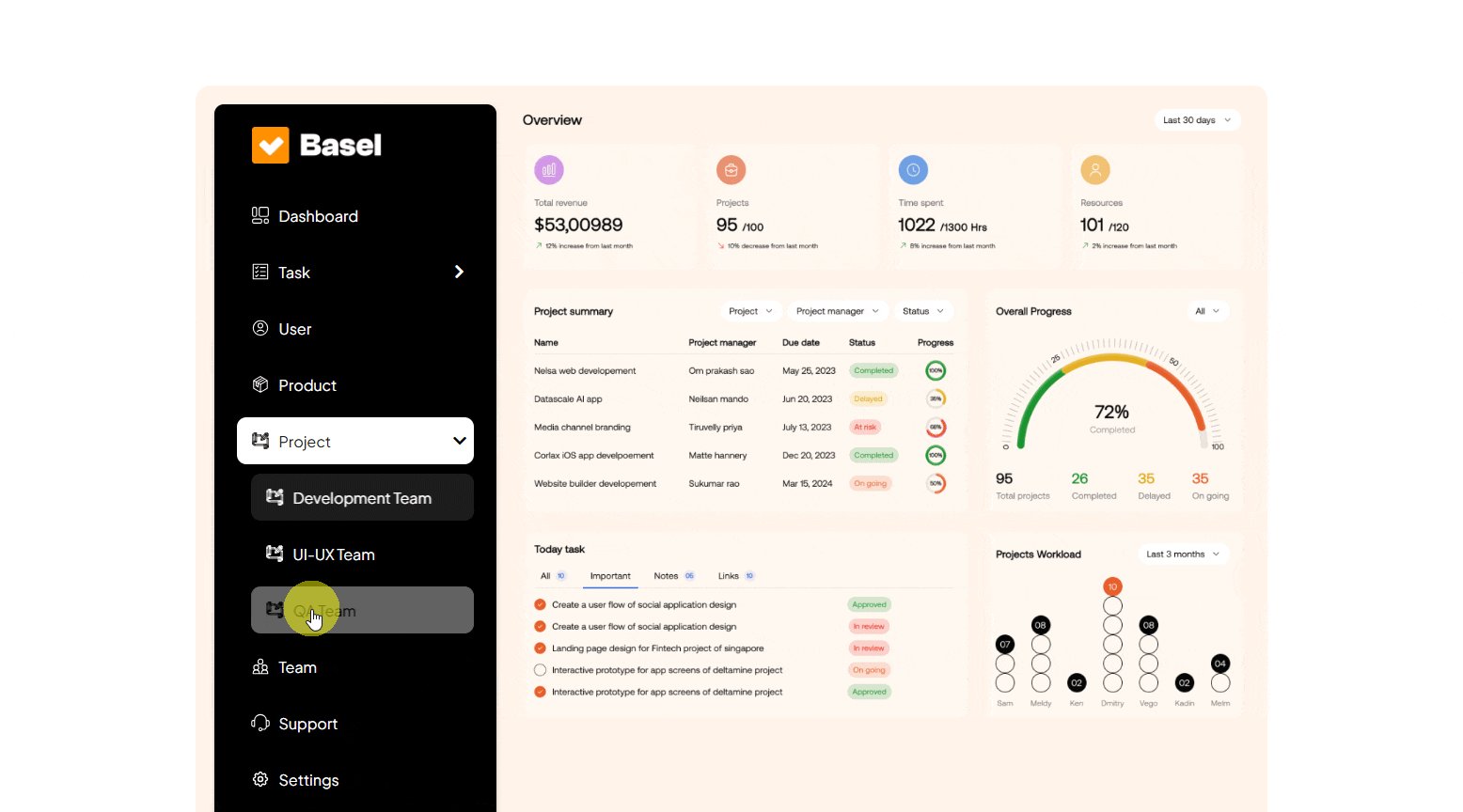
You can add an icon or SVG to the Navigation Menu from the Icons section.
In the Text section, you can add the text for the menu item.
Then in the Url section, you can add the URL for the menu item.
You can add an icon or SVG to the dropdown for the menu item from the Dropdown Icon section.
Then, you can click on the + Add Item button to add more menu items.
Extra Option
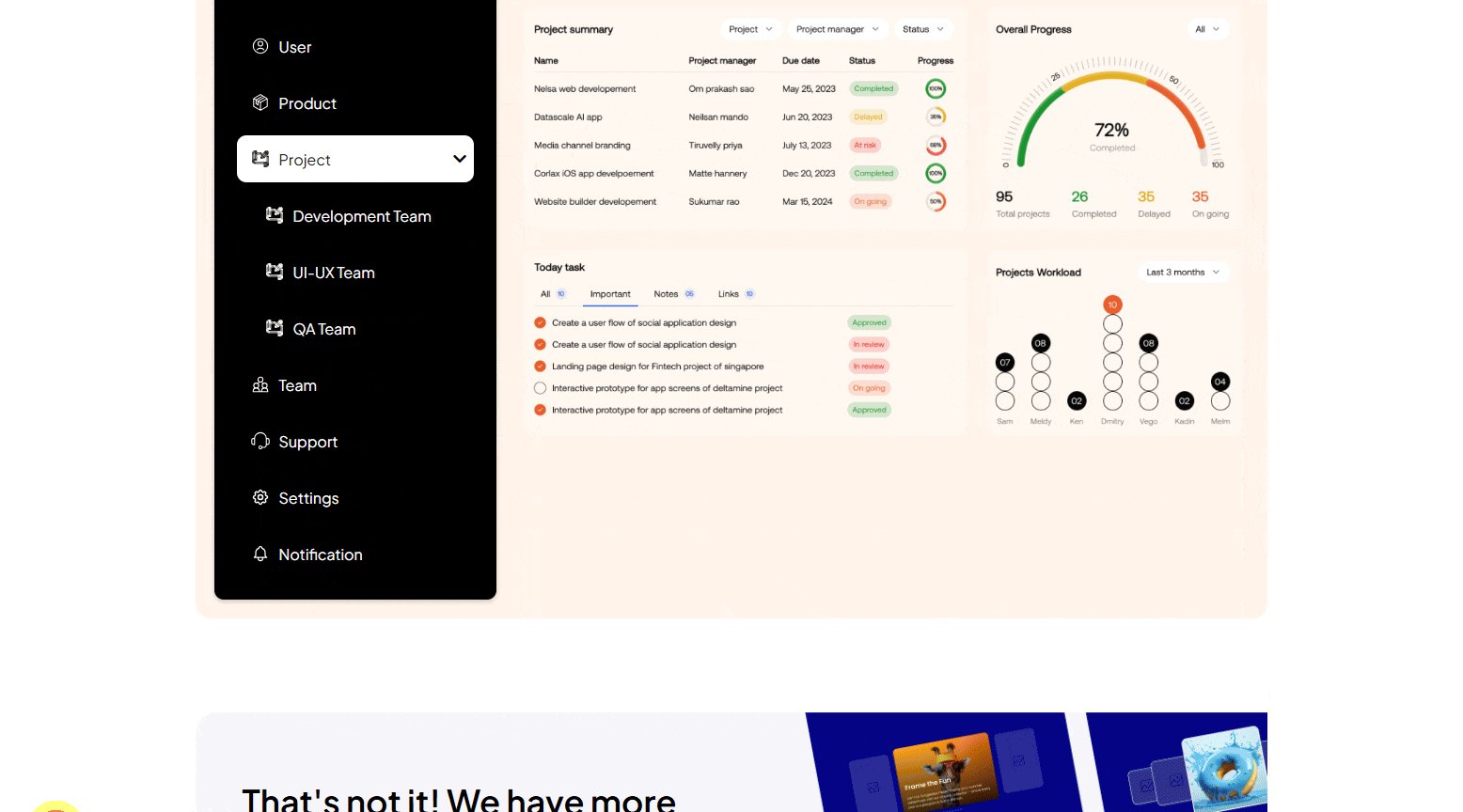
From the Position dropdown, you can set the menu position, here you’ll find two options -.
- Fixed: To set the menu position to fixed, so the menu remains fixed even when the user scrolls.
- Relative: To set the menu position to relative, so the menu will scroll as the user scrolls.
Then from the Style tab, you can further customize the style of the Side Sticky Header Menu.