With this widget, you can create an image change effect by hovering over a link, with smooth transitions, making your website more dynamic and engaging.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Interactive Links widget.
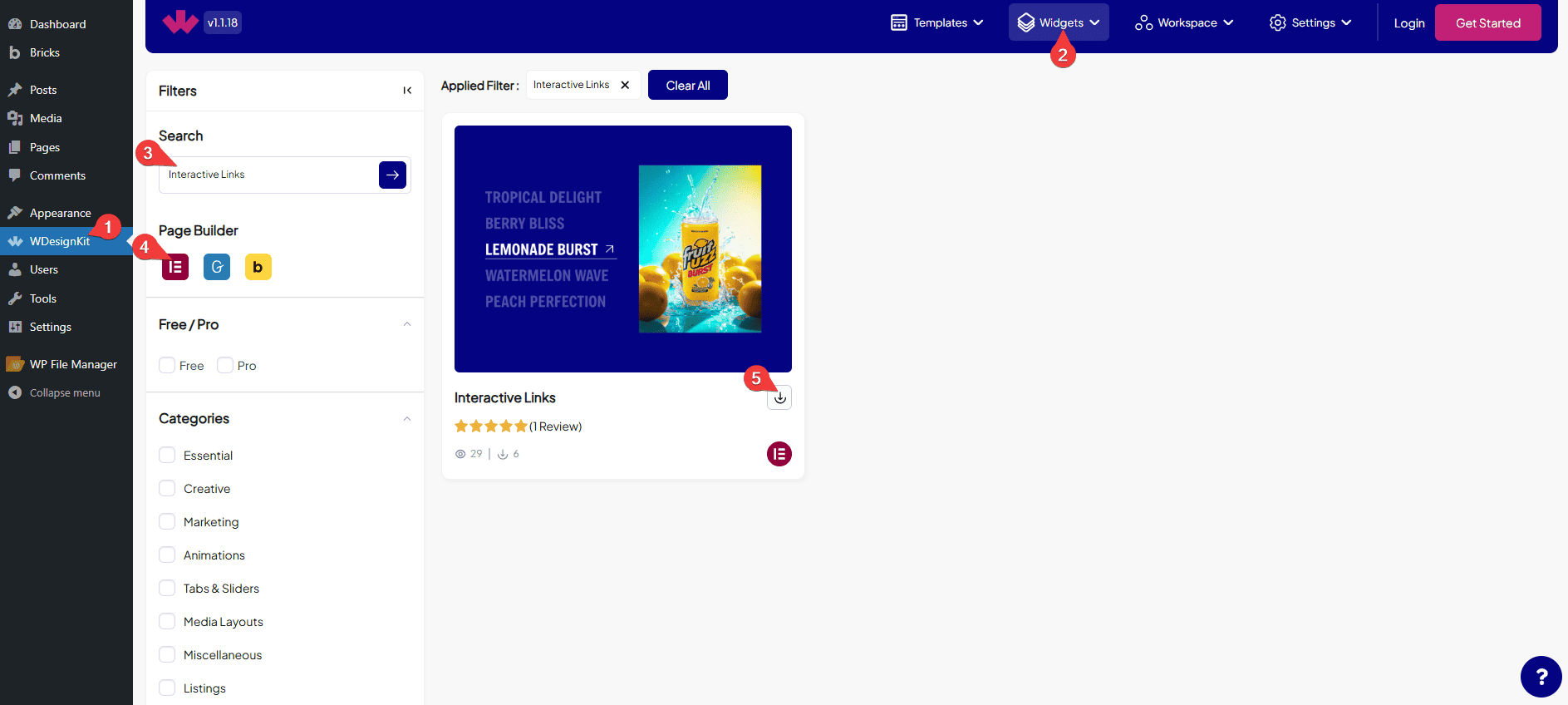
How to Activate the Interactive Links Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Interactive Links Widget in Elementor?
Add the Interactive Links widget to the page.
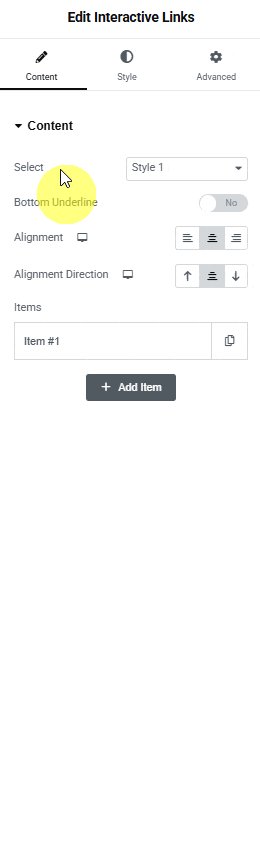
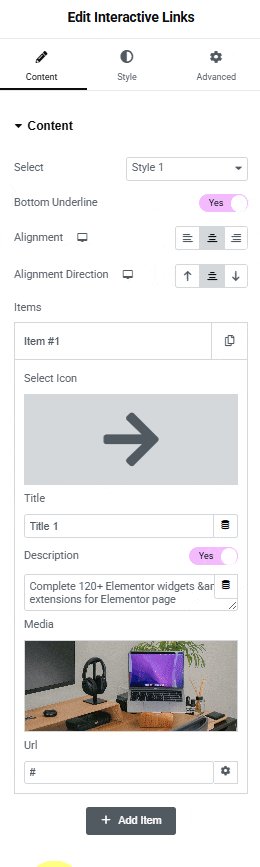
Content
You can select a pre-defined style, from the Select dropdown.
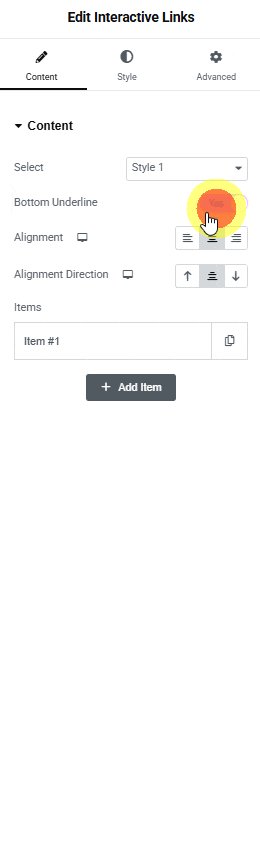
By enabling the Bottom Underline toggle, you’ll see an underline below the title.

From the Alignment section, you can align the title horizontally for responsive devices.
From the Alignment Direction section, you can align the title vertically for responsive devices.
After that, you’ll find one repeater item under the Items section, open it.
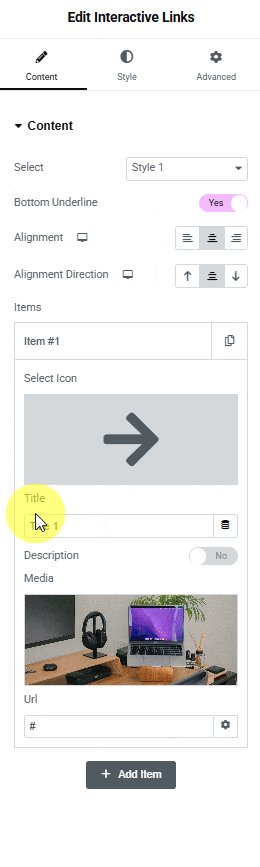
You can add an icon or SVG to the image from the Select Icon section.
In the Title section, you can add a title to the image.
By enabling the Description toggle, you can add a description to the image.
From the Select Image section, you have to choose an image here to see the interactive items effect.
Then in the Url field, you can add the title URL.
Then, you can click the + Add Item button to add more items.
Then from the Style tab, you can further customize the style of the Interactive items.