With this widget, you can showcase your team members in a smart and interactive way. On hover, it displays their name and designation, and on click, a smooth side panel opens with detailed profile information.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Team with Side Panel widget.
How to Activate the Team with Side Panel Widget?
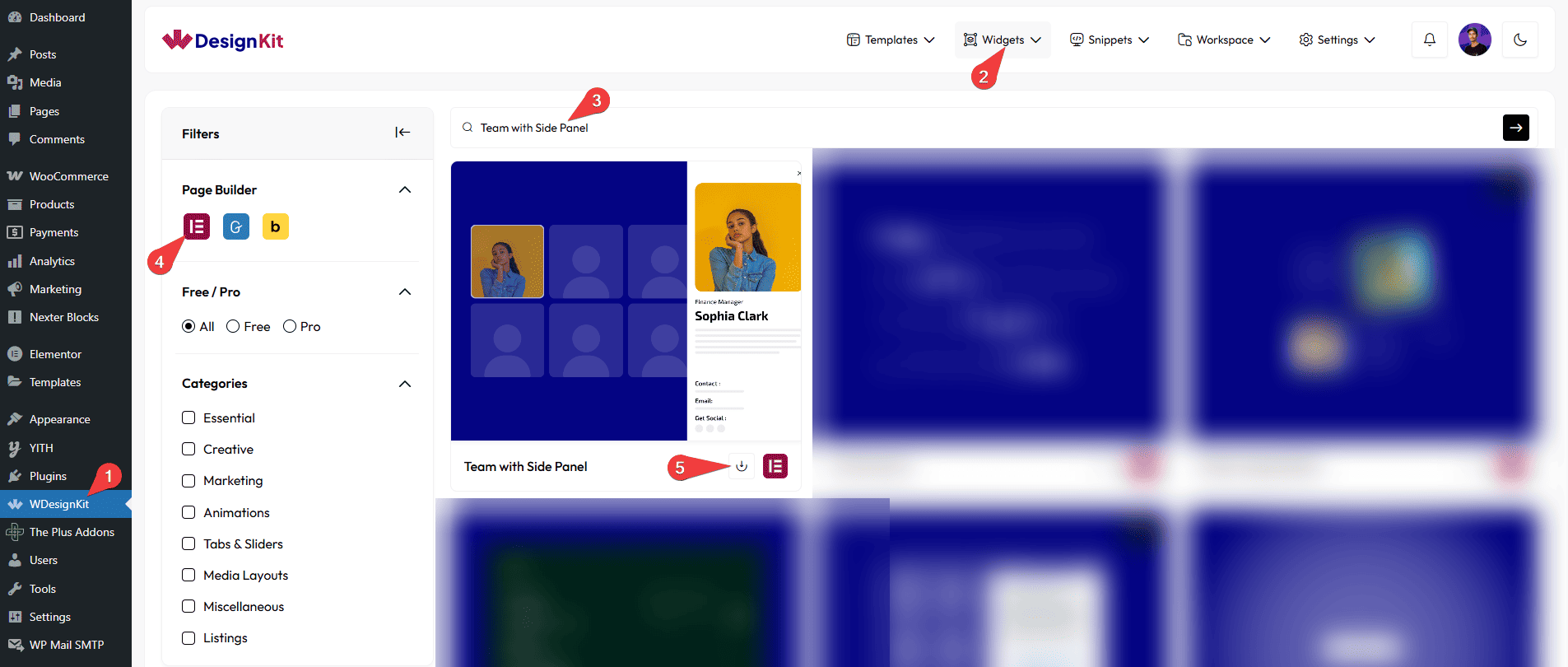
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Team with Side Panel Widget in Elementor?
Add the Team with Side Panel widget to the page.
Content
Once you add the widget, by default, you’ll see four repeater items under the Items section. Open one item.
From the Select Image section, you have to choose an image to see the side panel effect.
In the Name section, you have to add the name of the team member.
From the Designation section, you have to add the designation of the team member.
From the Description section, you have to add the details of the team member, which will be visible in the side panel.
In the Tel section, you can add the contact number of the team member, which will be visible in the side panel.
In the Email section, you can add the email address of the team member, which will also be shown in the side panel.
Then, you can add up to three icons or SVGs to add social media links for the team member that will show in the side panel.
In Social Icon, add up to three icons/SVGs for the team member’s social links; they’ll display in the side panel.
Same as above, you can add links to each social icon from the URL section.
Then, you can click the + Add Item button to add more team members.
Extra Option
From the Alignment section, you can align the team member’s name and designation for responsive devices.
You can set the number of columns for the Team Member items separately for desktop and tablet devices using the Desktop Column and Tablet Column sections, respectively.
From the Gap section, you can adjust the gap between the columns.
Then, from the Style tab, you can further customize the style of the Team with Side Panel.