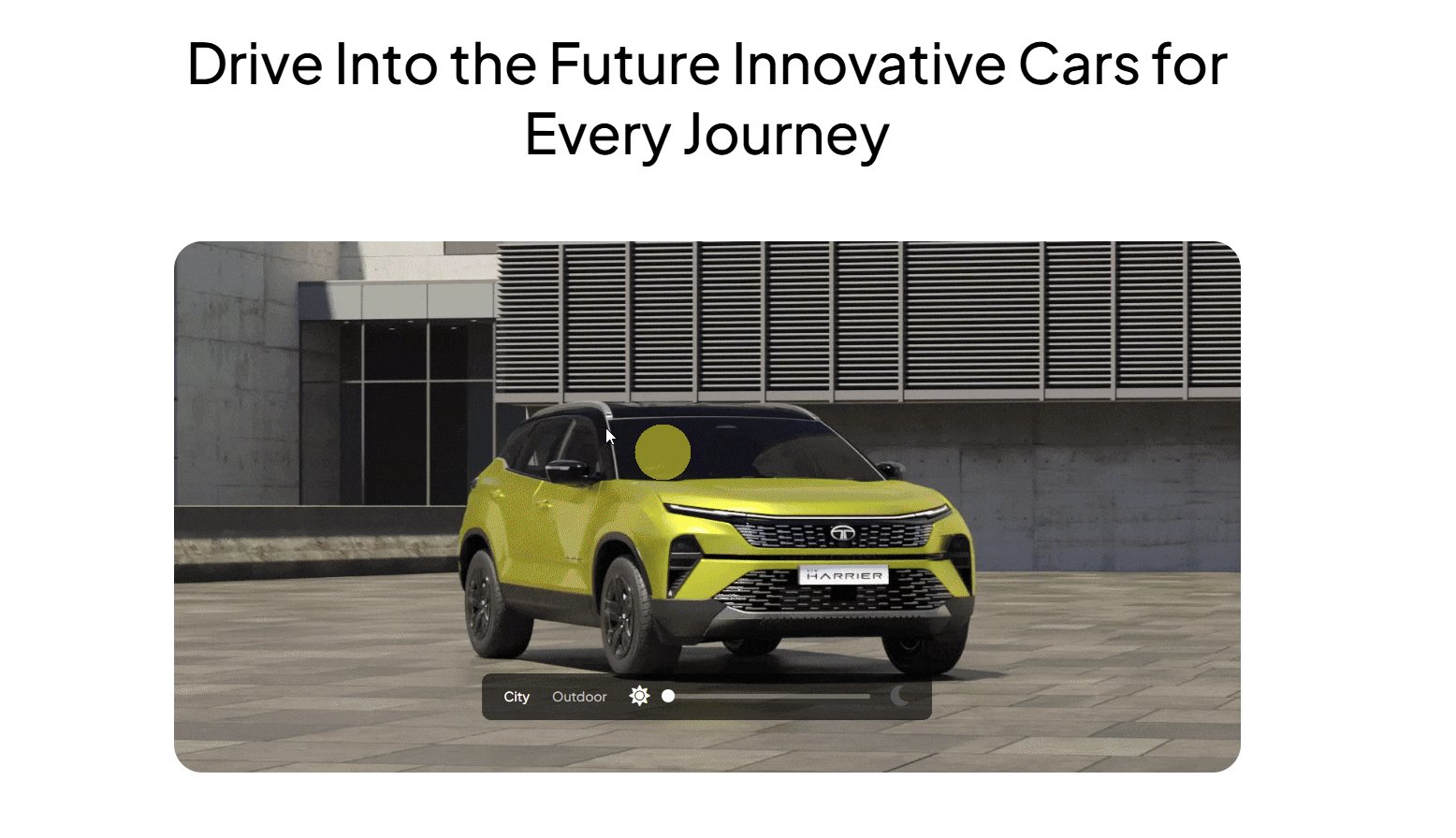
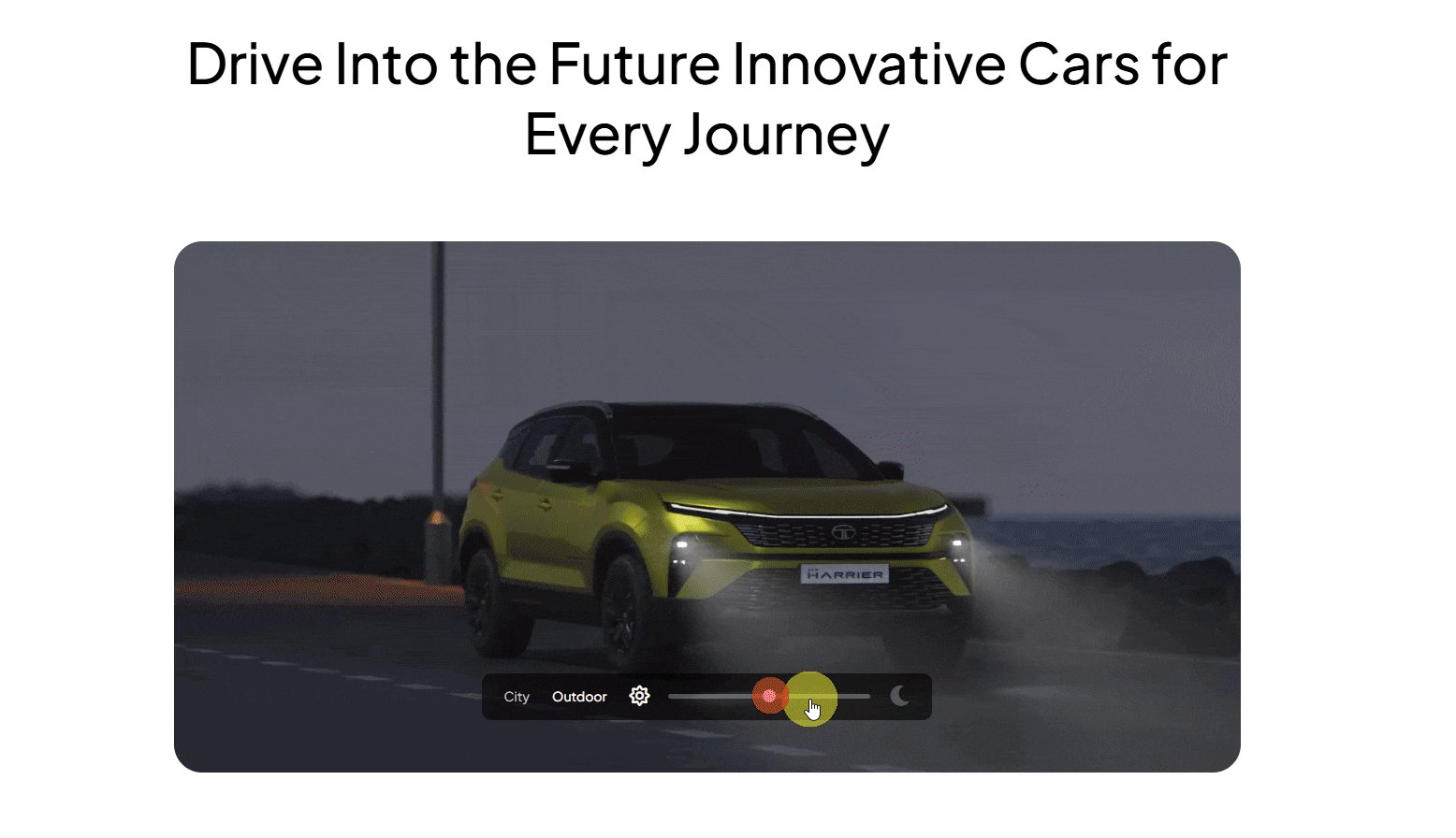
This widget allows you to display a sequence of images in a slider with smooth transitions, making the slides more engaging and visually appealing for users.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget. A valid WDesignKit Pro license is required to access and use them.
- Make sure you’ve downloaded the Image Slide Sequence widget.
How to Activate the Image Slide Sequence Widget?
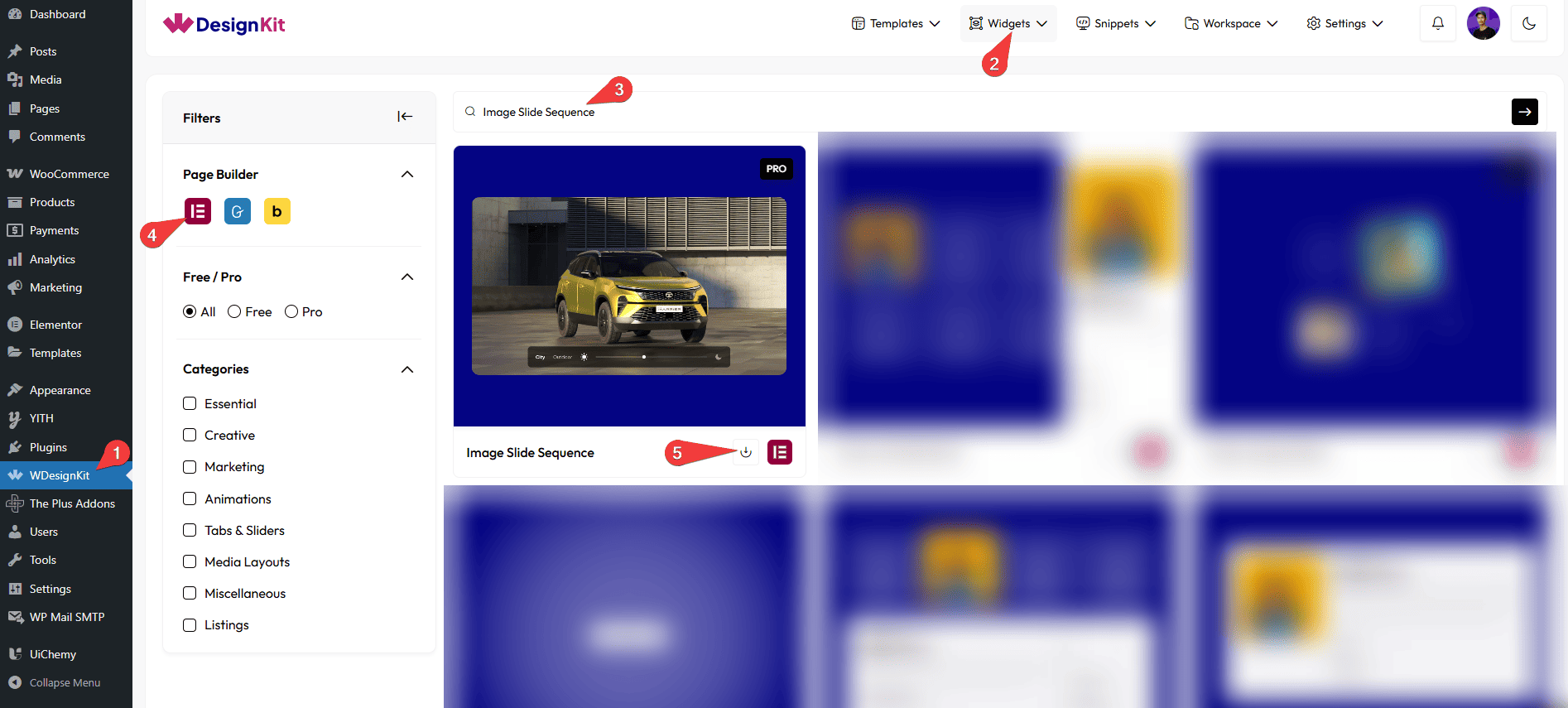
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Image Slide Sequence Widget in Elementor?
Add the Image Slide Sequence widget to the page.
Content
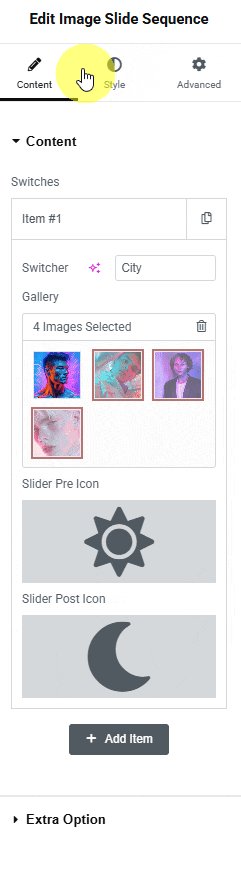
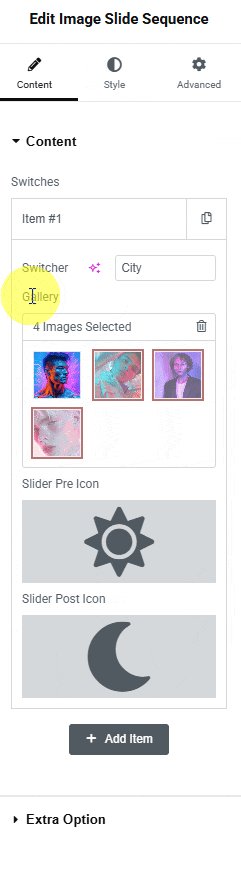
Once you add the widget, you’ll see a repeater item, open it.
In the Switcher section, you can add the text for the button.

In the Gallery section, you have to add the images for the sequence of the item.
You can add an icon or SVG at the beginning of the slider from the Slider Pre Icon section.
You can add an icon or SVG at the end of the slider from the Slider Post Icon section.
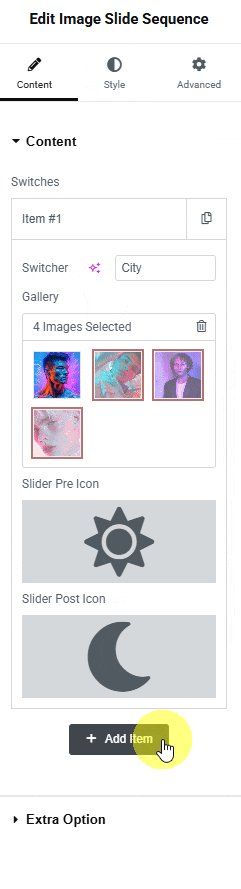
Then you can click on the + Add Item button to add more image sequence items.
Extra Option
By enabling the Change on Mouse Move toggle, you can change the image by moving the mouse over the item.
Then from the Style tab, you can further customize the style of the image slide.