This block uses smooth animations and a masking effect to create an enjoyable experience when users hover over or click the button. The masking effect hides and reveals parts of the button, making the interaction more interesting. When you move your mouse or click the button, the effects make it more fun and easy to use.
Required Setup
- Nexter Blocks FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Masked Animated Button block.
How to Activate the Masked Animated Button Block?
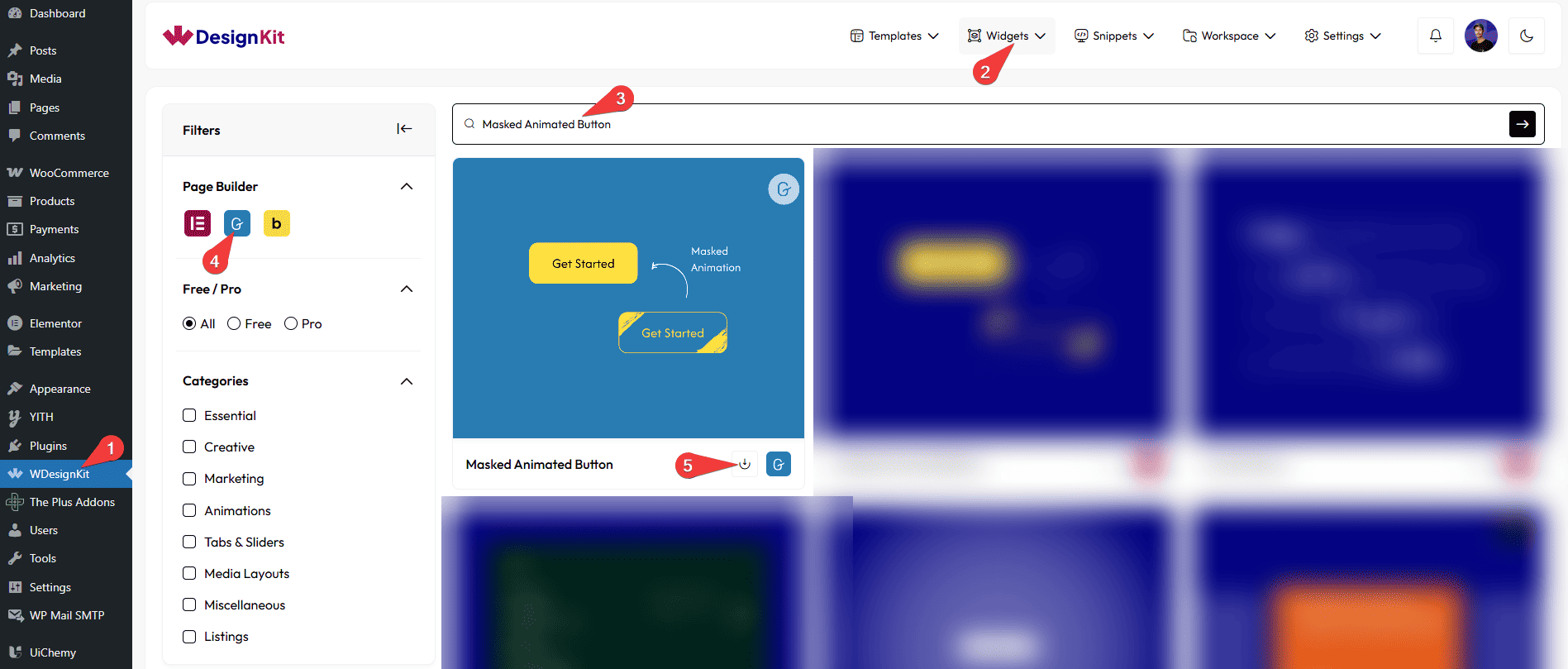
Go to
- WDesignKit → Widgets.
- Search the block name and select Gutenberg as the Page Builder.
- Click on the Download icon.

How to Use the Masked Animated Button Block in WordPress?
Add the Masked Animated Button block to the page.
Layout
From the Style dropdown, you can choose different masked button styles for the layout.
Content
In the Button Text section, you can add the text for the button.
You can add an icon or SVG to the button from the Select Icon section.
Then, in the URL section, you can add the button URL.
Extra Options
Then, from the Alignment section, you can align the button for responsive devices.
From the Icon Gap section, you can manage the gap between the icon and the text in the button.
By enabling the Tablet Link option, you can activate a link specifically for tablet devices.
By enabling the Mobile Link option, you can activate a link specifically for mobile devices.
Then, from the Style tab, you can further customize the style of the Masked Animated Button.