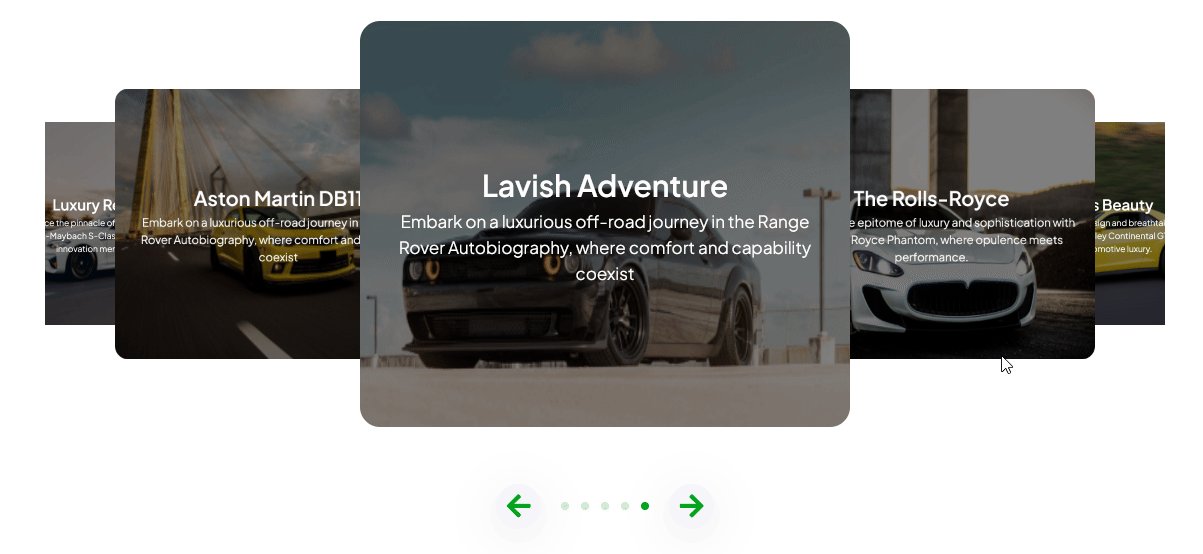
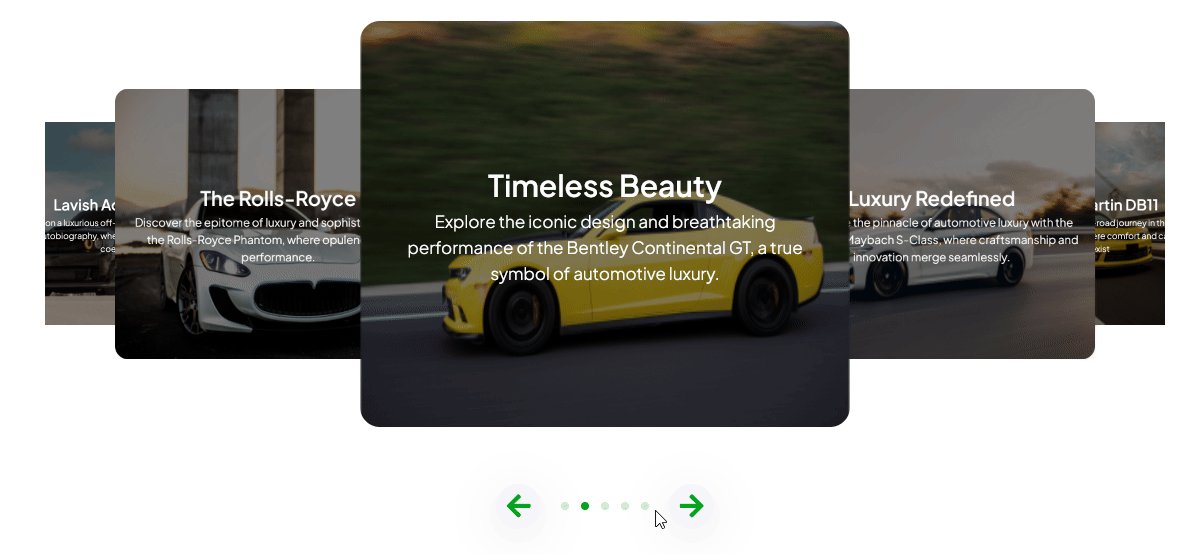
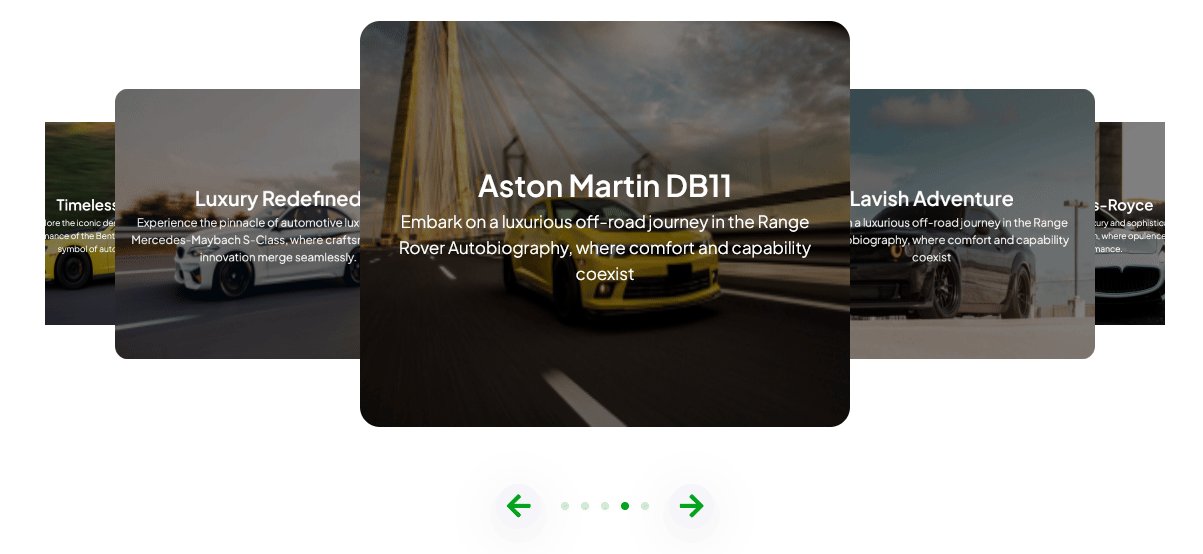
With this widget, you can create a 3d image content slider.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget. A valid WDesignKit Pro license is required to access and use them.
- Make sure you’ve downloaded the Card Slider 3D widget.
How to Activate the Card Slider 3D Widget?
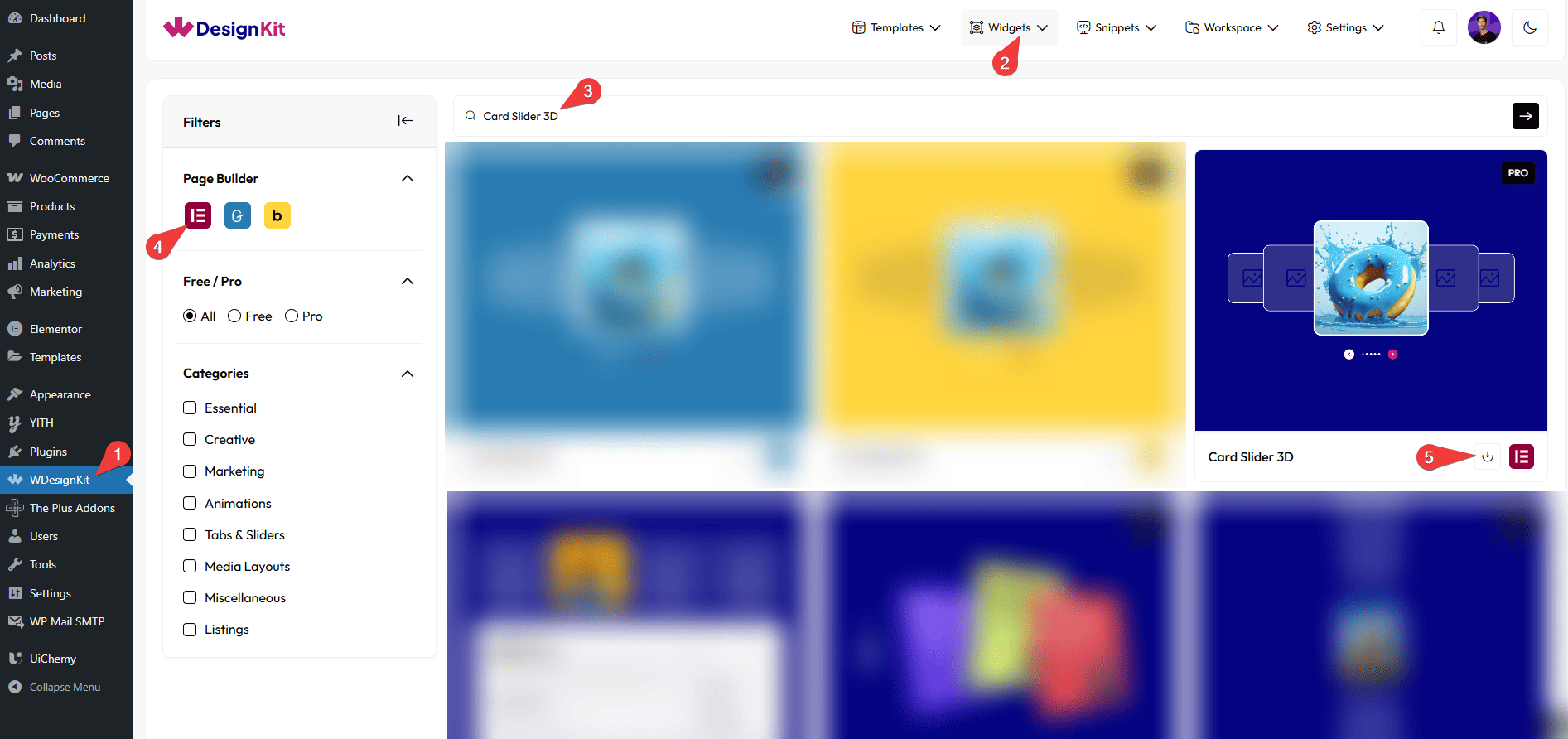
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Card Slider 3D Widget in Elementor?
Add the Card Slider 3D widget to the page.
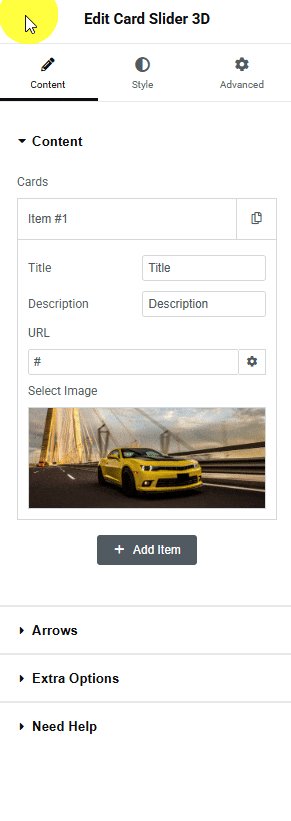
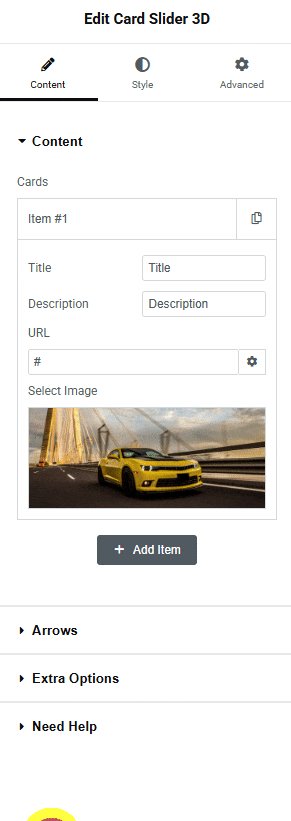
Content
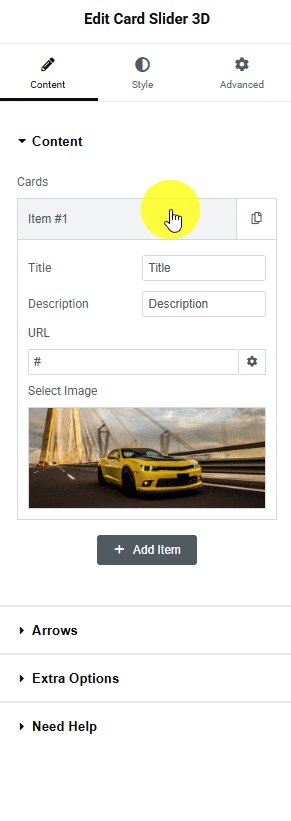
From the Add Card section, you have to add the image slides. By default, you’ll find one repeater item; open it.
From the Title field, you can add a title.

Then you can add a description from the Description field.
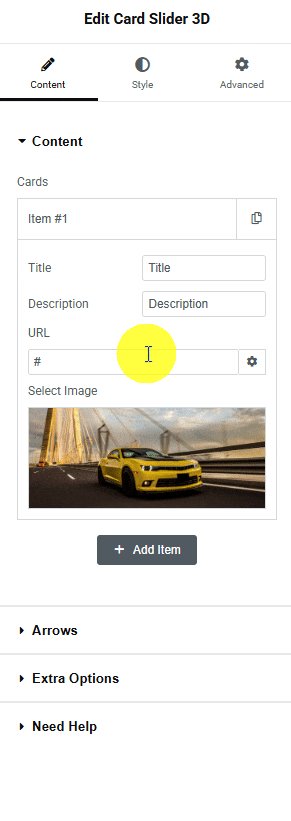
Then, in the URL field, you can add the card URL.
In the Select Image section, you have to add the slide image.
You can click on the + Add Item button to add more slides.
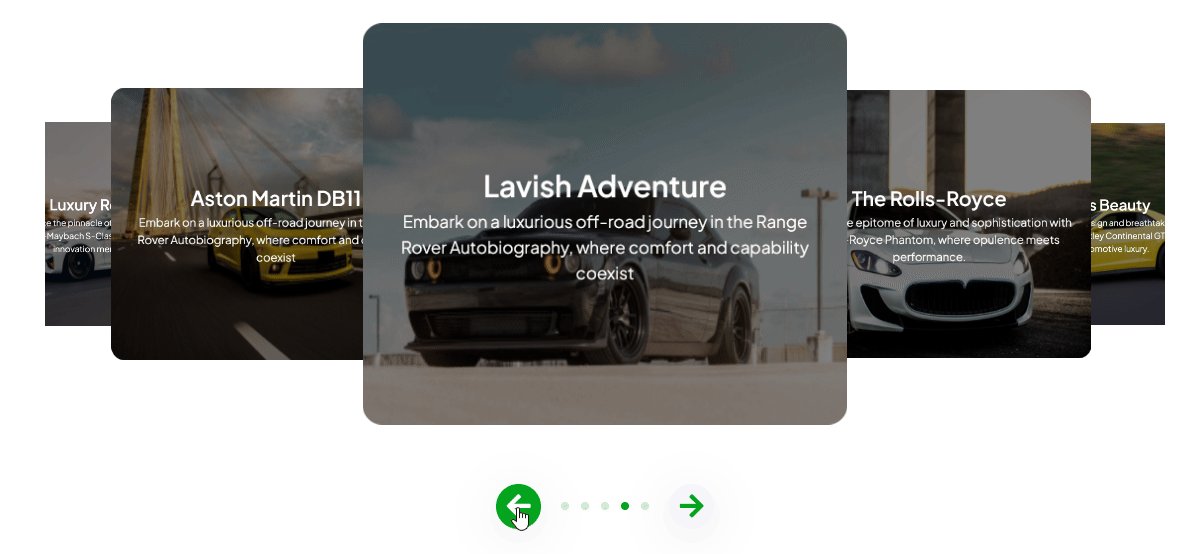
Arrows
Enabling the Arrows toggle allows you to display navigation arrows on the slider. Here you’ll find two options –
- Left – To add a left navigation arrow to the slider.
- Right – To add a right navigation arrow to the slider.

Extra Options
By enabling the Dots toggle, you can add the dot navigation to the slider.

From the Style tab, you can customize the style further.