With this widget, you can add beautiful hover effects to a button.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Button Hover Effect widget.
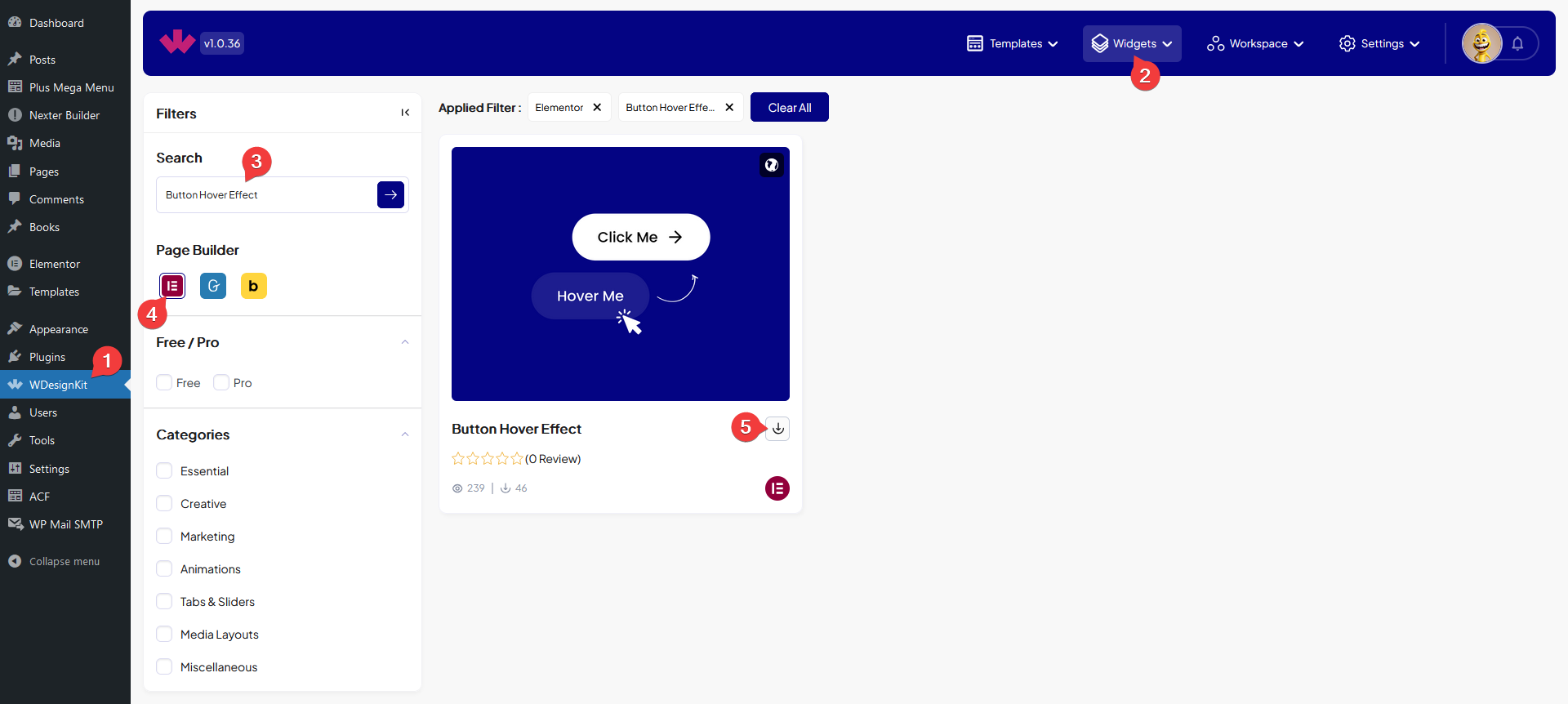
How to Activate the Button Hover Effect Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Button Hover Effect Widget in Elementor?
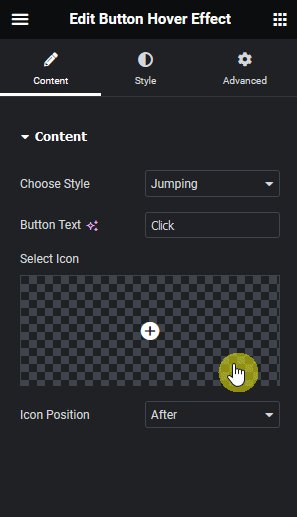
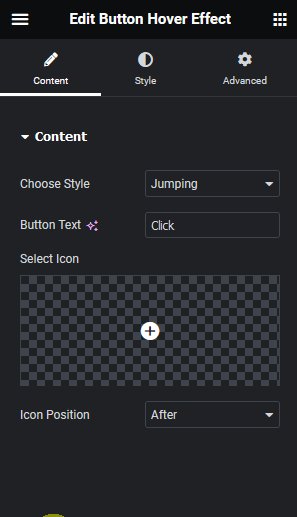
Add the Button Hover Effect widget to the page.
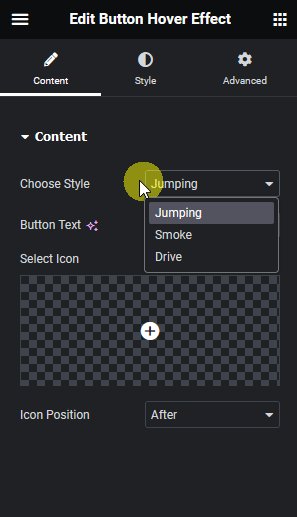
From the Choose Style dropdown, you have to select a pre-defined hover style. Here you’ll find three styles –
- Jumping – This will add a jumping effect to the text.
- Smoke – This will add a smoke like blur effect to the text.
- Drive – This will add a text slide out and slide in effect.

In the Button Text field, you have to add the text for the button.
You can add an icon to the button from the Select Icon section.
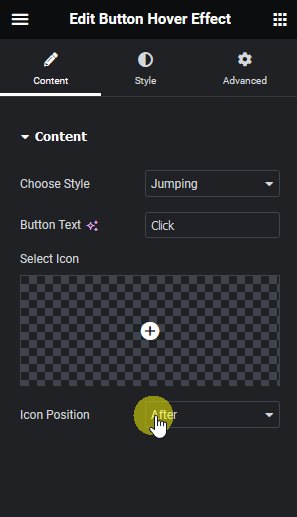
Then from the Icon Position dropdown, you can select the icon position.
From the Style tab, you can customize the style further.
