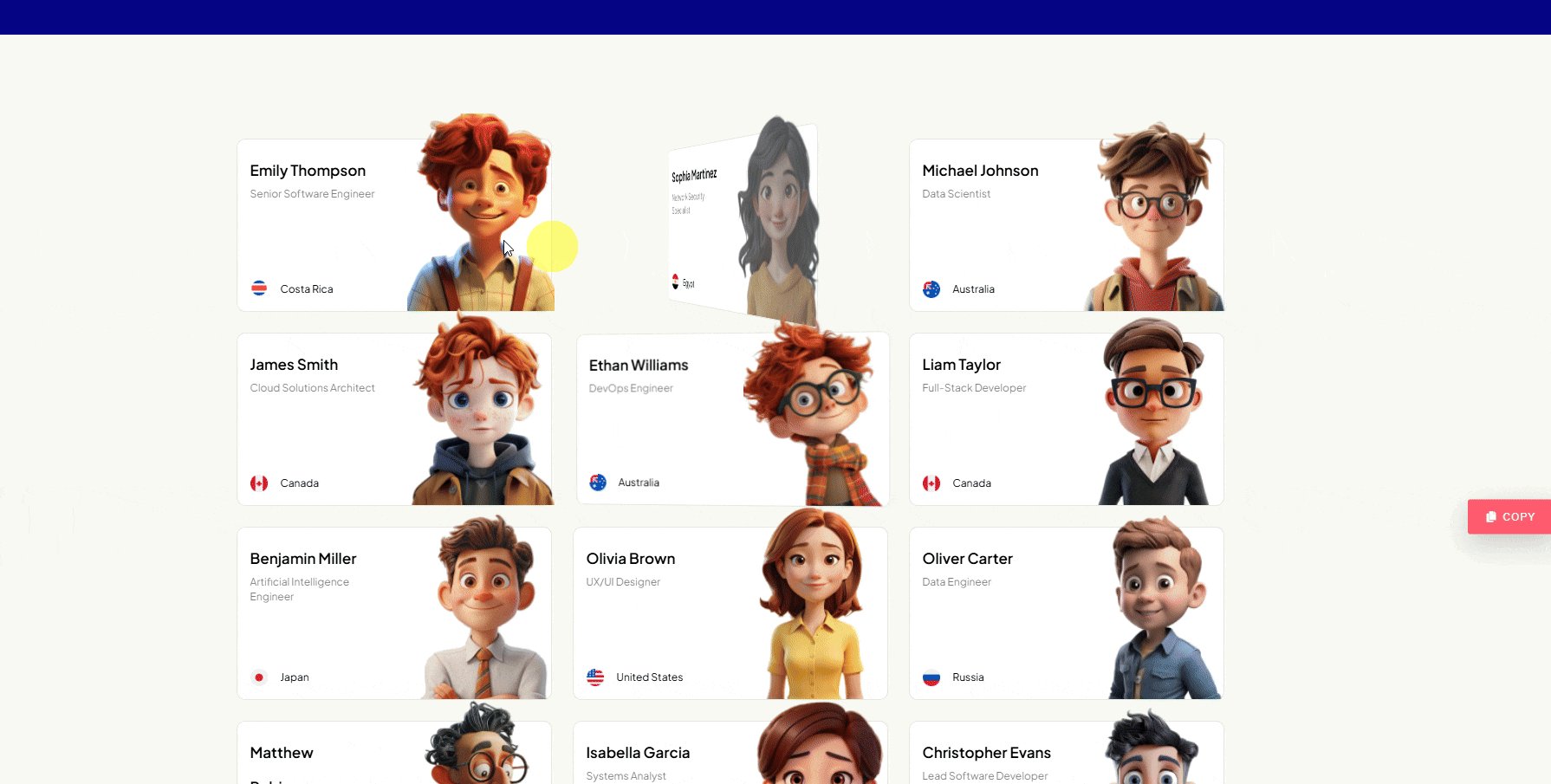
With this widget, you can display team member profiles in a visually appealing way, allowing visitors to see the people behind your organization and making their experience more engaging and interactive.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget. A valid WDesignKit Pro license is required to access and use them.
- Make sure you’ve downloaded the Flip Team Listing widget.
How to Activate the Flip Team Listing Widget?
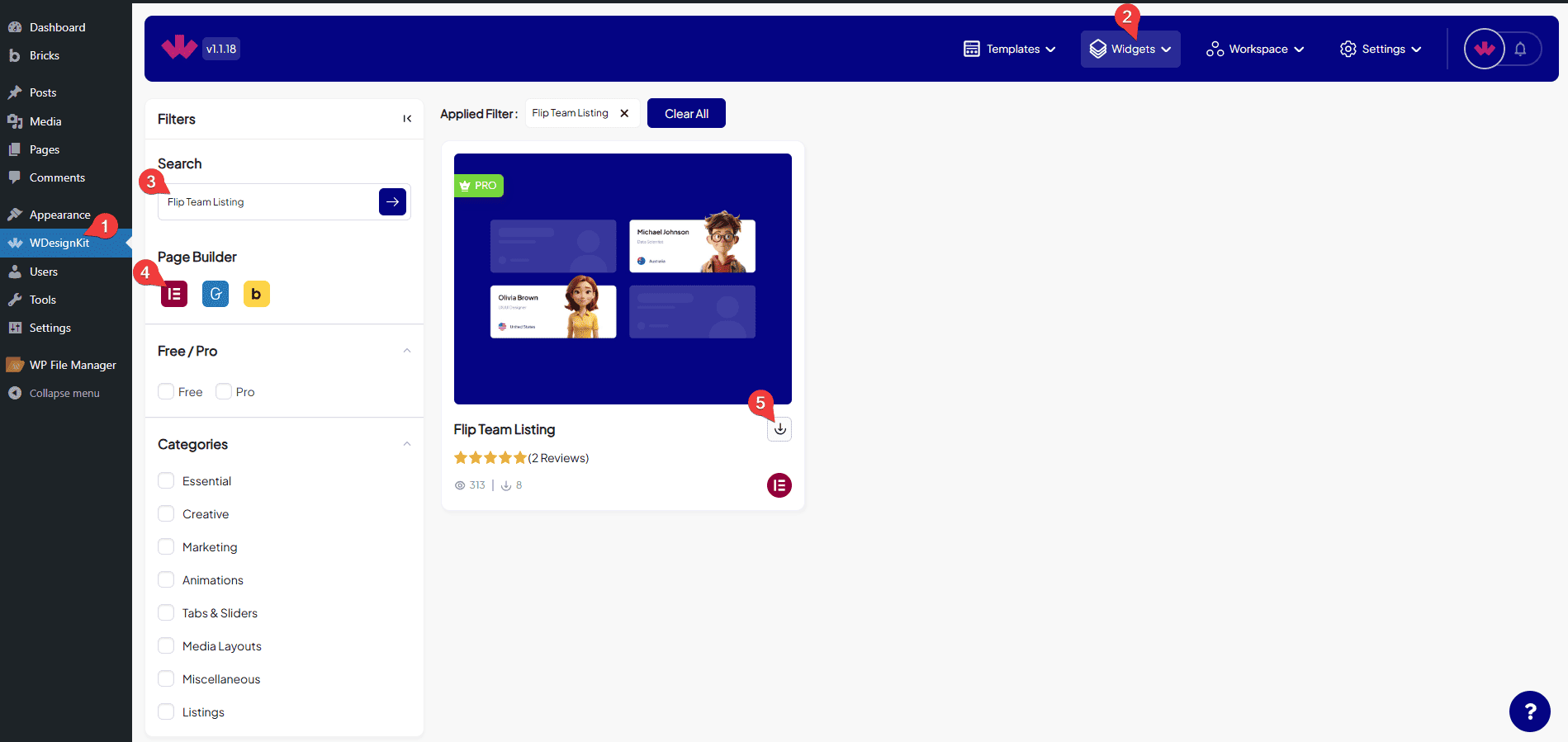
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Flip Team Listing Widget in Elementor?
Add the Flip Team Listing widget to the page.
Content
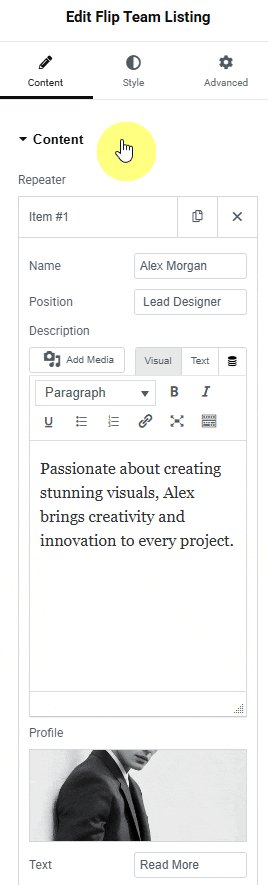
Once you add the widget, you’ll see a repeater item, open it.
In the Name section, you have to add the name of the team member.

From the Position section, you can add the designation of the team member.
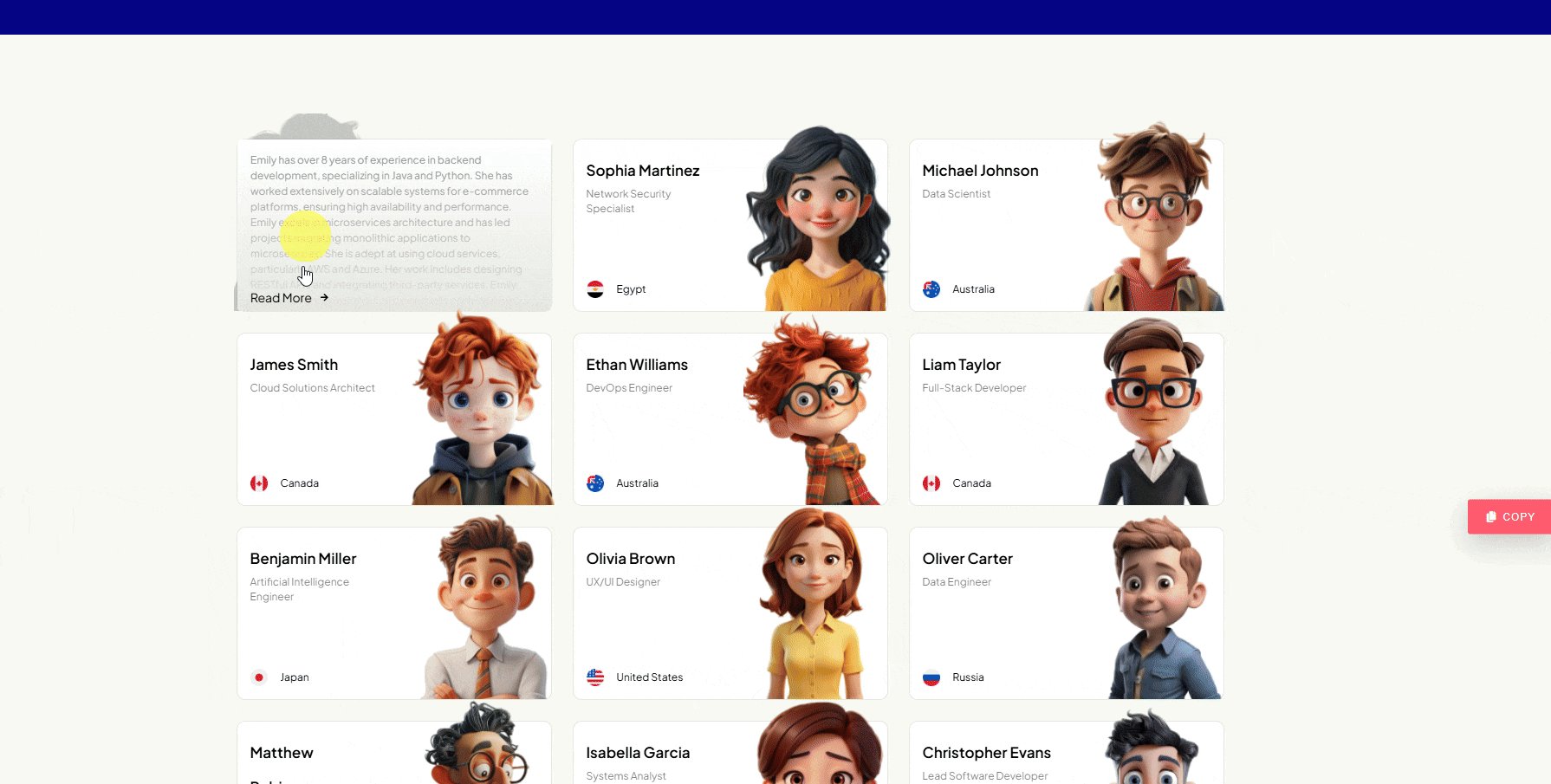
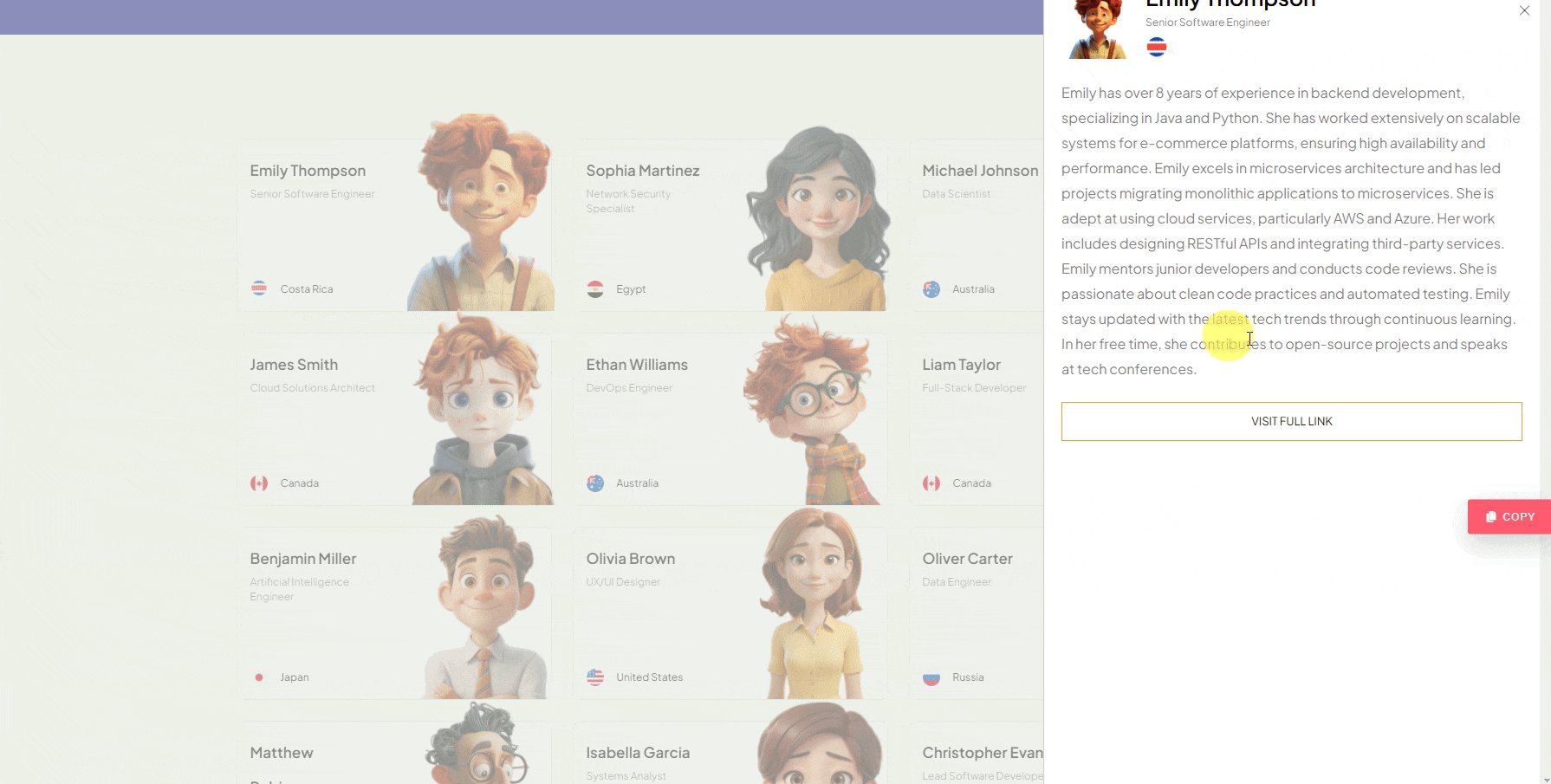
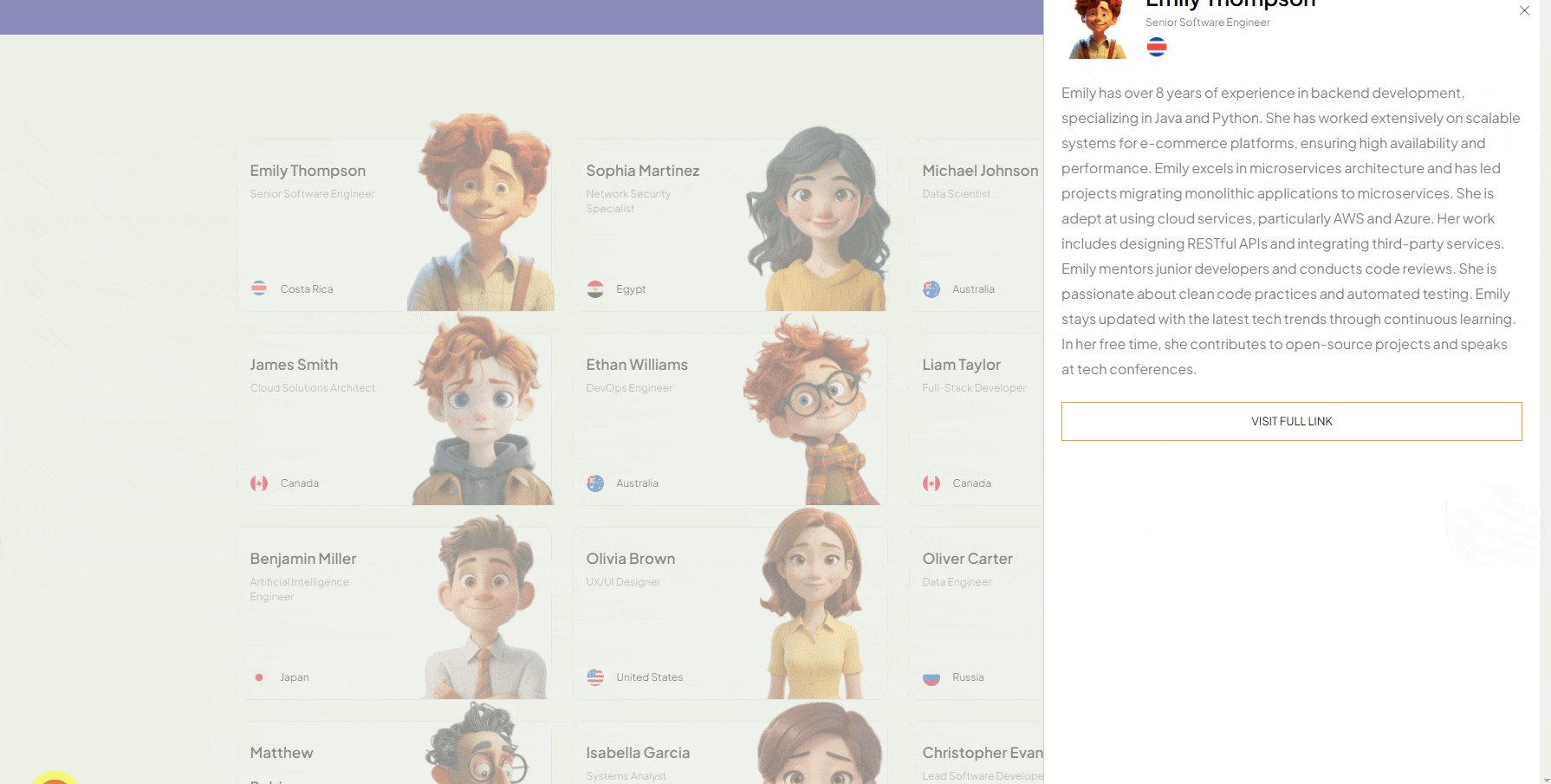
From the Description section, you can add the details of the team member.
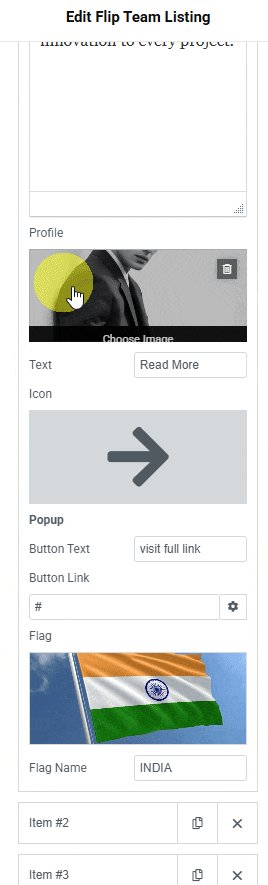
You can upload the profile picture of the team member in the Profile section.
In the Text section, you can add the text for the more button that appears on the backside of the item.
From the Icon section, you can add an icon or SVG to the button on the backside of the item.
In the Button Text section, you have to add the button text for the popup menu.
The Button Link section allows you to add a button URL for the popup menu.
You can upload the flag picture of the country of the team member in the Flag section.
The Flag Name section lets you add the country/place name of the team member as text.
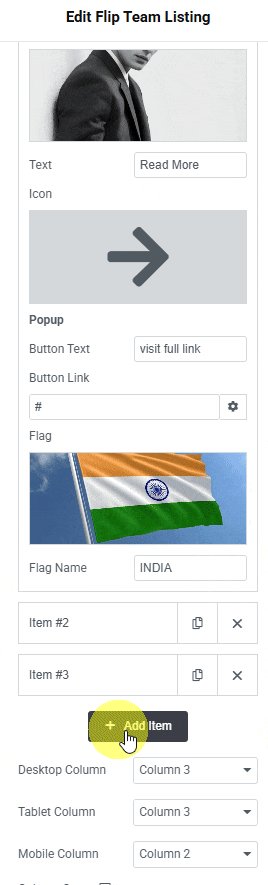
Then you can click on the + Add Item button to add more team listing items.
You can set the number of columns for team listing items separately for desktop, tablet, and mobile in the Desktop Column, Tablet Column, and Mobile Column sections, respectively.
From the Column Gap section, you can adjust the gap between the columns.
By enabling the Button Hide toggle, you can hide the button that appears on the backside of the item.
Then from the Style tab, you can further customize the style of the team list.