This widget adds a stylish and dynamic touch to your call-to-action buttons and text, making them interactive with smooth hover effect that encourage user engagement.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Magic Hover CTA widget.
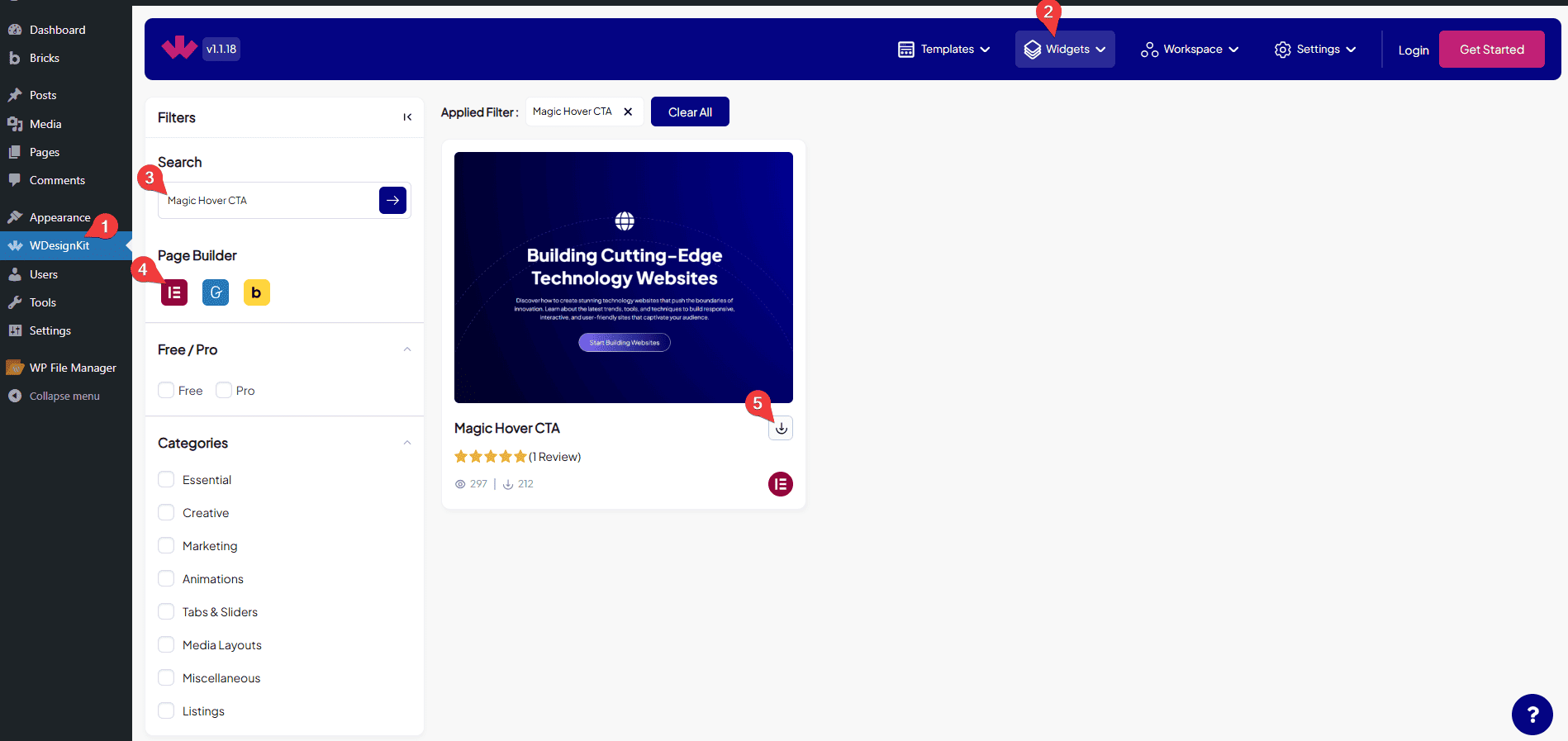
How to Activate the Magic Hover CTA Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Magic Hover CTA Widget in Elementor?
Add the Magic Hover CTA widget to the page.
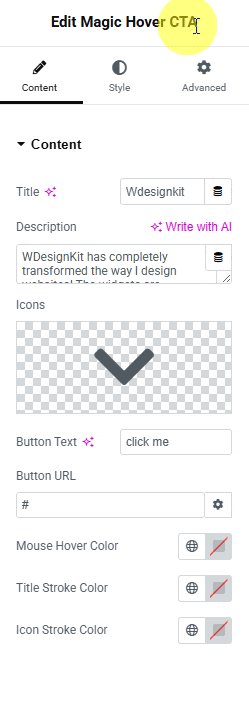
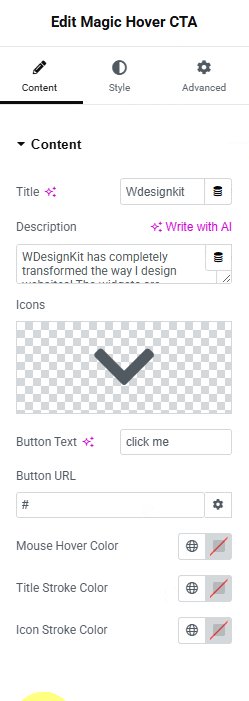
Content
In the Title section, you can add the text for content.

From the Description section, you can add the description for content.
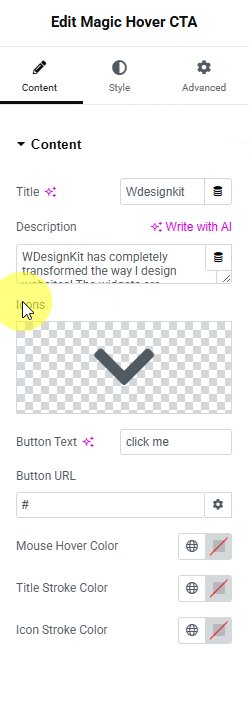
You can add an icon or SVG to the content from the Icons section.
In the Button Text section, you can add the text for the button.
Then in the Button Url section, you can add the button URL.
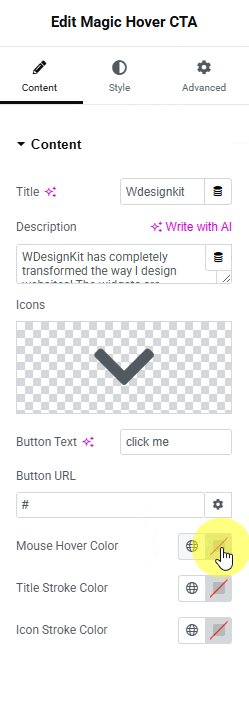
From the Mouse Hover Color section, you can add a glow color effect to the item, which you will see when you hover over it.
From the Title Stroke Color section, you can change the title stroke color on hover.
From the Icon Stroke Color section, you can change the icon stroke color on hover.
Then from the Style tab, you can further customize the style of the Magic Hover CTA.