With this widget, you can create a dynamic slider that lets you display posts, and other post types in a visually appealing swipeable format.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget, so make sure you have either WDesignKit pro license or have activated The Plus Addons for Elementor pro key in your WDesignKit account.
- Make sure you’ve downloaded the Swipe Post Slider widget.
How to Activate the Swipe Post Slider Widget?
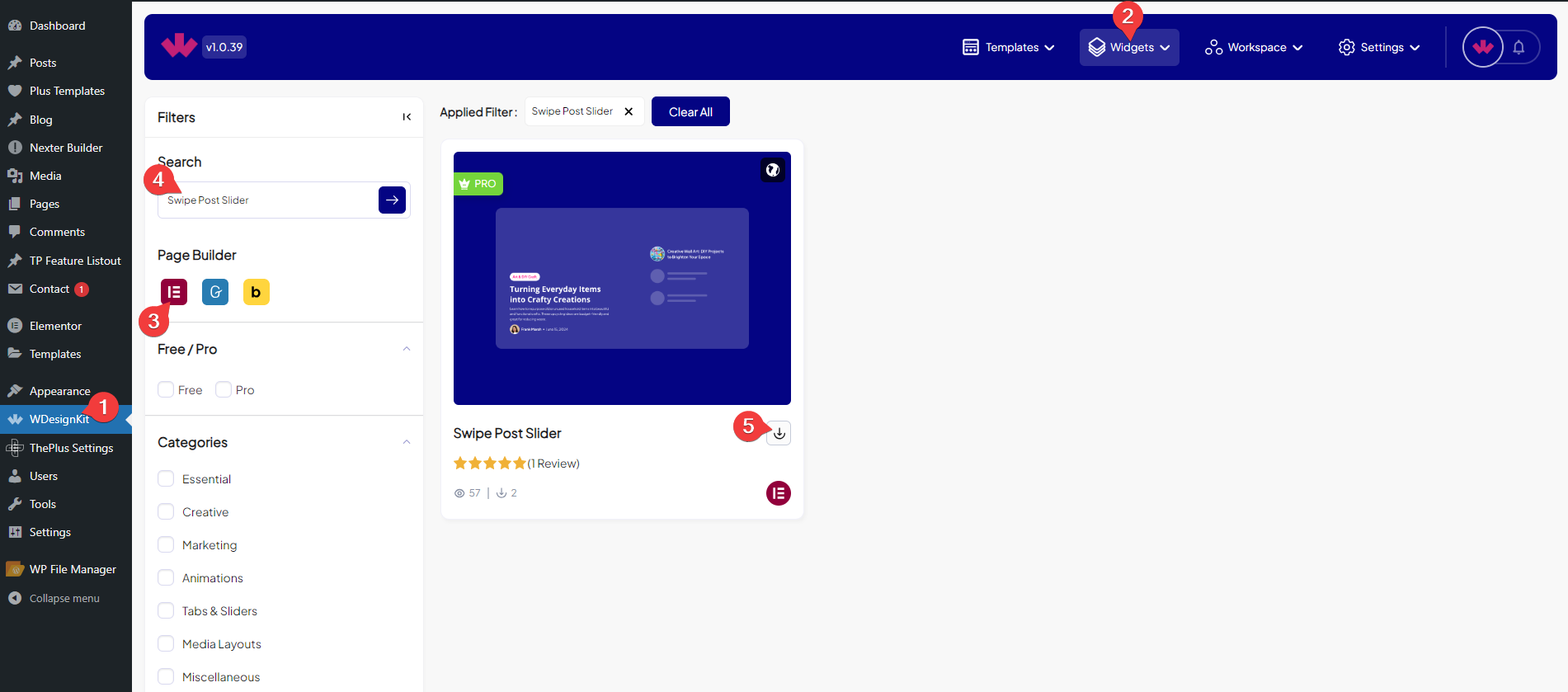
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Swipe Post Slider Widget in Elementor?
Add the Swipe Post Slider widget to the page.
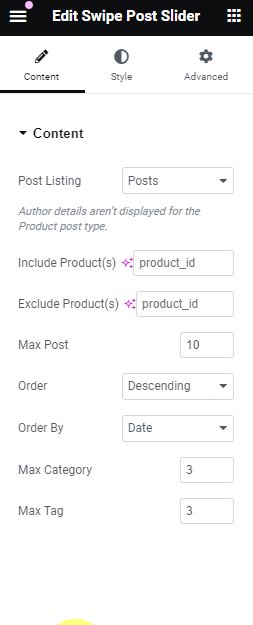
Content
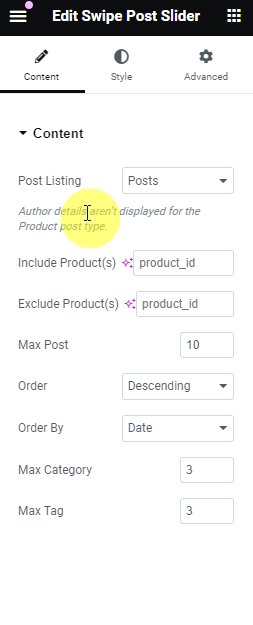
From the Post Listing dropdown, you have to select the post type.

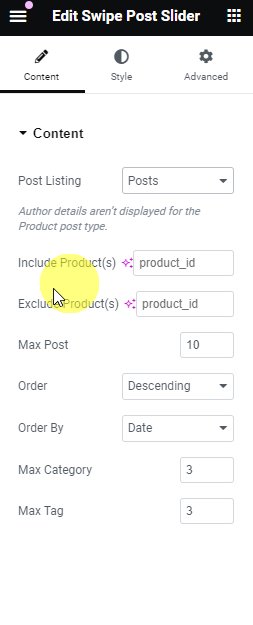
From the Include Product(s) section, you can include posts by post id.
From the Exclude Product(s) section, you can exclude posts by post id.
Note: You can include or exclude multiple posts by post ID, separated by commas.
In the Max Post field, you can set the maximum number of posts that will be displayed on the swipe post slider.
Then from the Order section, you can arrange the posts in ascending or descending order based on the option selected in the Order By dropdown.
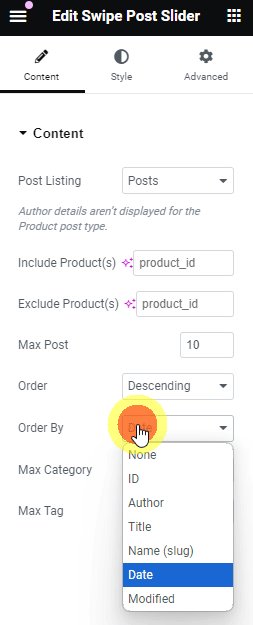
Then from the Order By dropdown, you can order the post titles. Here you’ll find multiple options –
- None – This will keep the list in its default order.
- ID – With this, you can order the post titles by their id.
- Author – With this, you can order the post titles by author’s name.
- Title – With this, you can order the post titles by title (alphabetical order).
- Name(slug) – With this, you can order the post titles by post’s name.
- Date – With this, you can order the post titles by date.
- Modified – With this, you can order the post titles based on the last modified date.
In the Max Category field, you can set a maximum number of categories from which the post will show on the swipe post slider.
In the Max Tag field, you can set a maximum number of tags from which the post will show on the swipe post slider.
Then from the Style tab, you can manage the image gap, margin, border, etc.