With this widget, you can create an interactive team member block, where you can add questions and answers related to the team member.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Team Member widget.
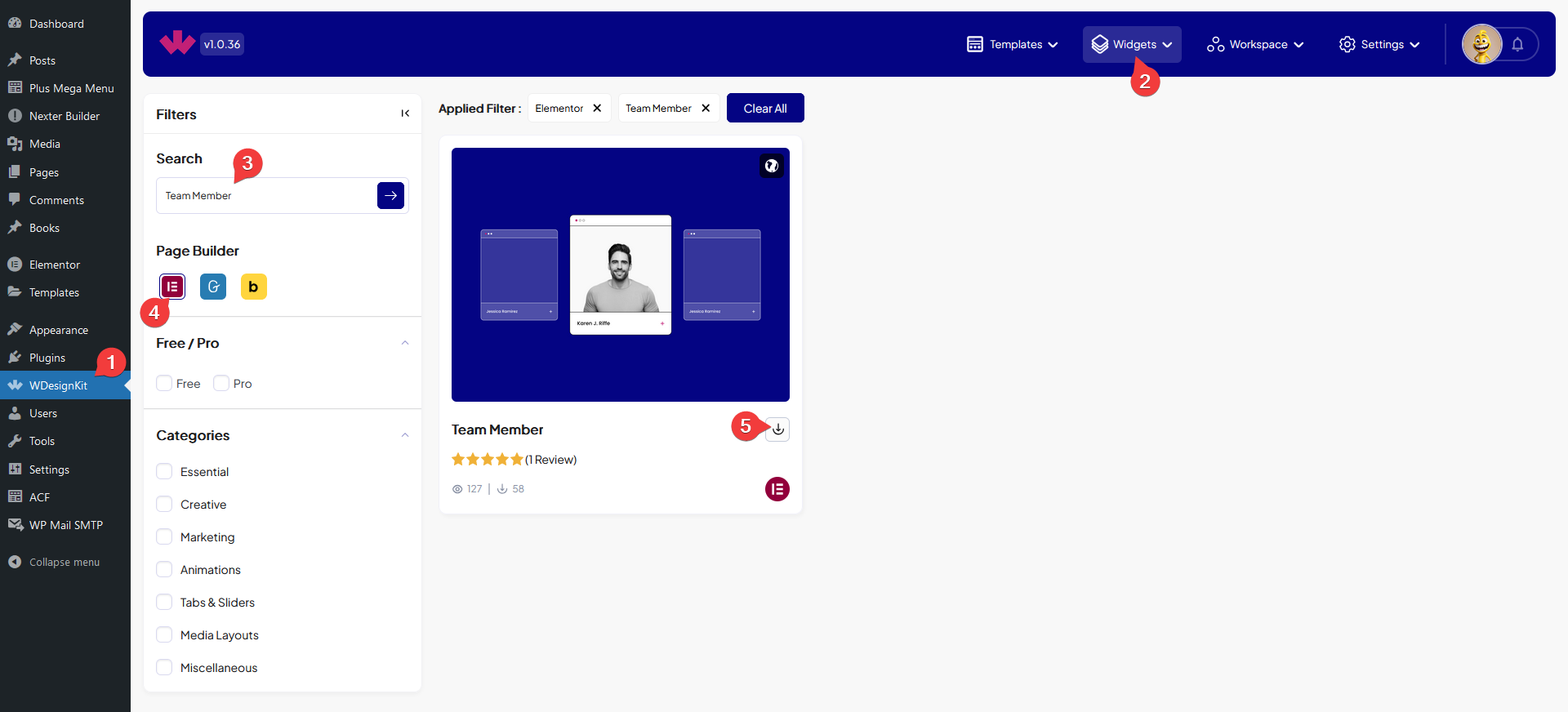
How to Activate the Team Member Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Team Member Widget in Elementor?
Add the Team Member widget to the page.
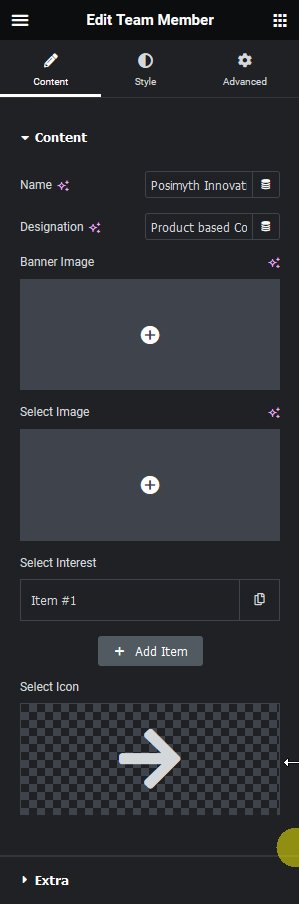
Content
In the Name field, you have to add the team member’s name.

Then in the Designation field, you can add the designation.
From the Banner Image section, you can add an image at the top of the team member box.
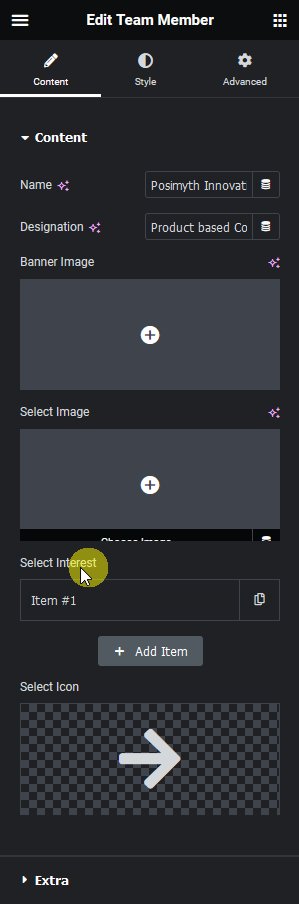
Then in the Select Image section, you have to add the image of the team member.
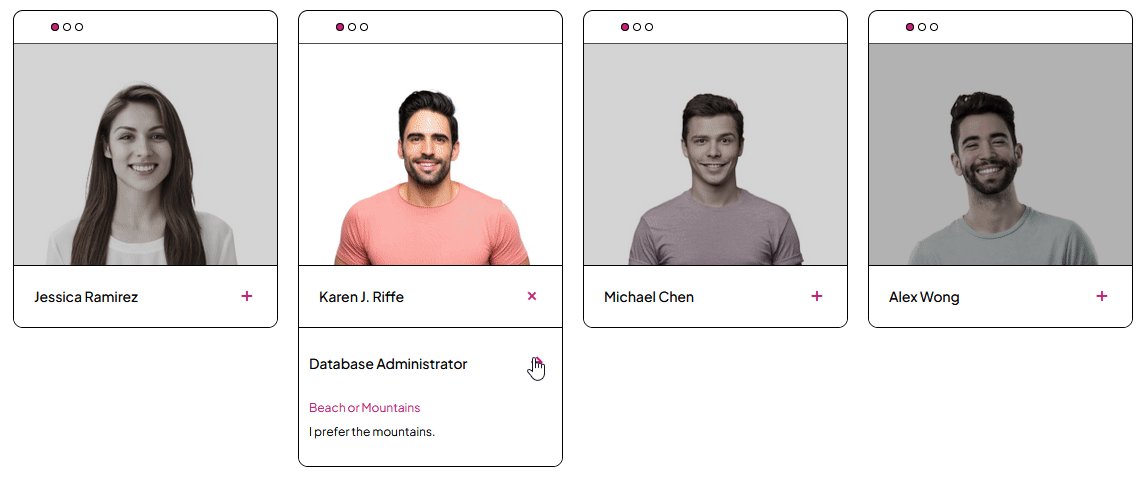
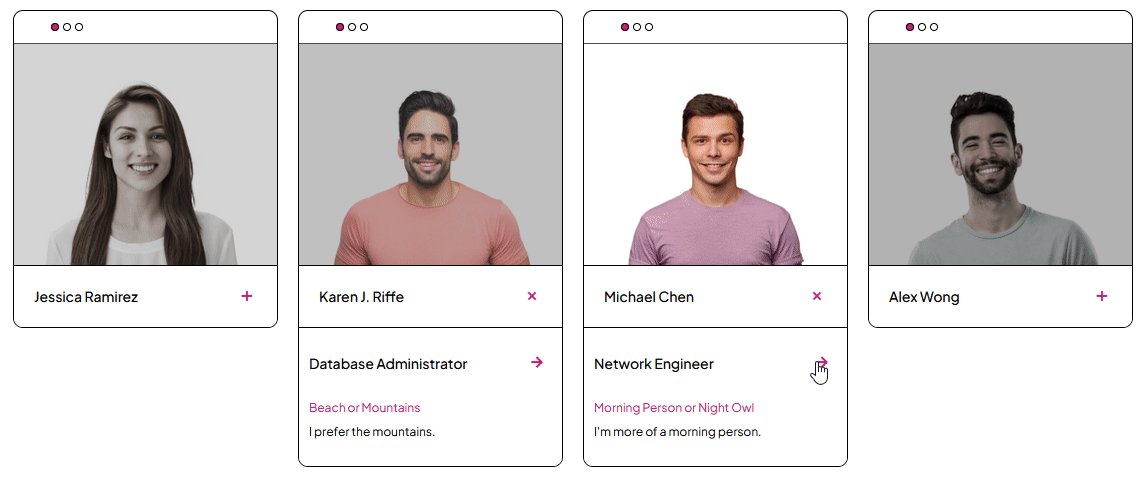
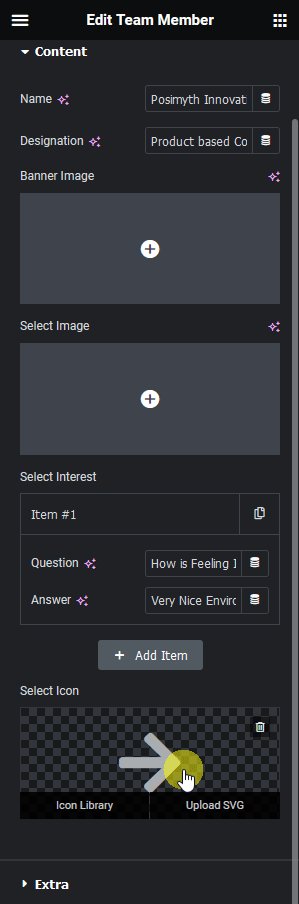
From the Select Interest section, you can add different questions and answers related to the team member. By default, you’ll find one repeater item, open it.
In the Question field, you can add a question.
Then you can add the answer in the Answer field.
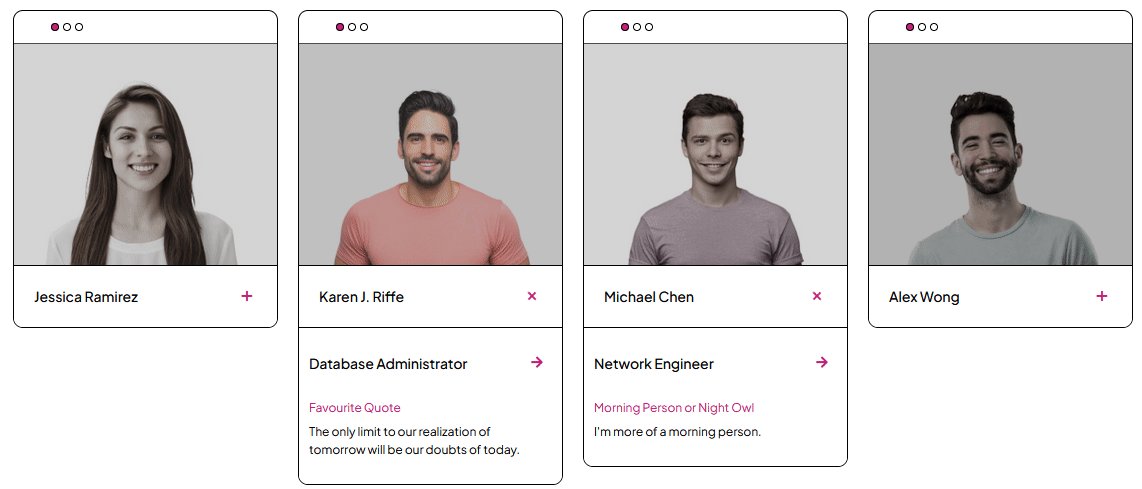
By clicking on the + Add Item button you can add more questions and answers.
Then from the Select Icon section, you can add an icon, that can be used to rotate the questions and answers.
Extra
From the Animation Duration field, you can set the question and answer auto rotation duration.
From the Style tab, you can further customize the team member box and content.