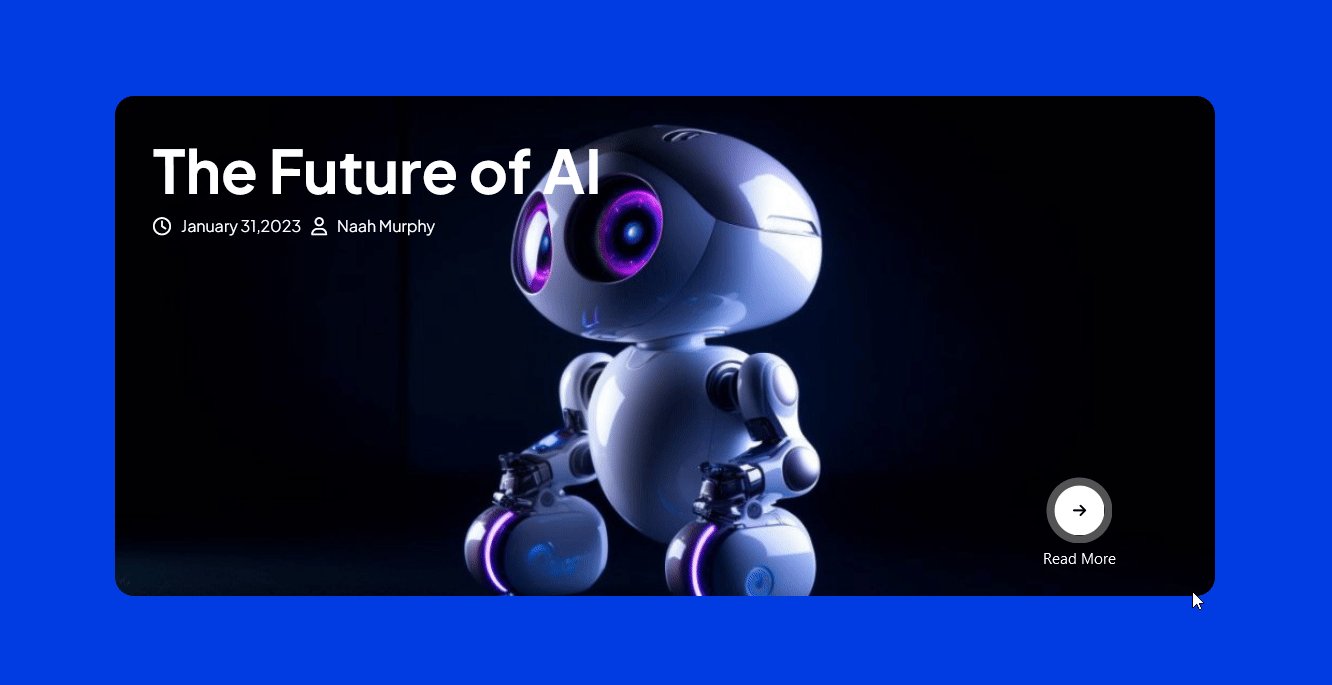
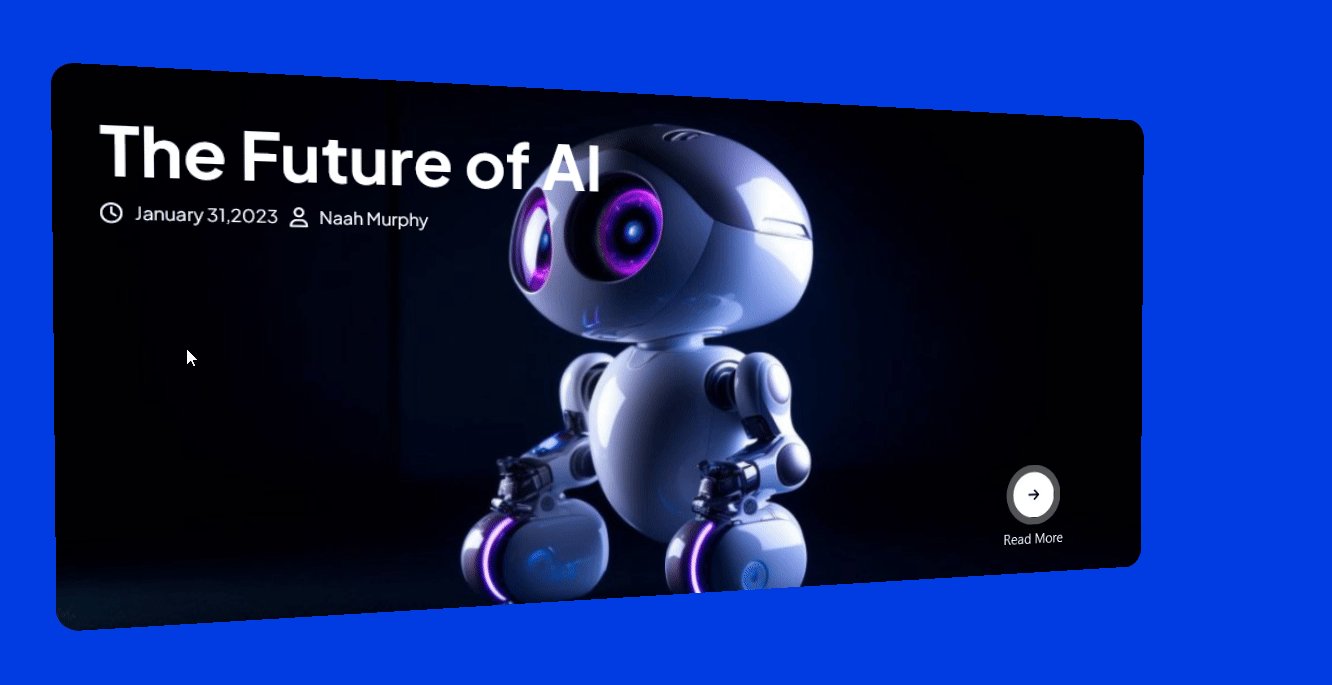
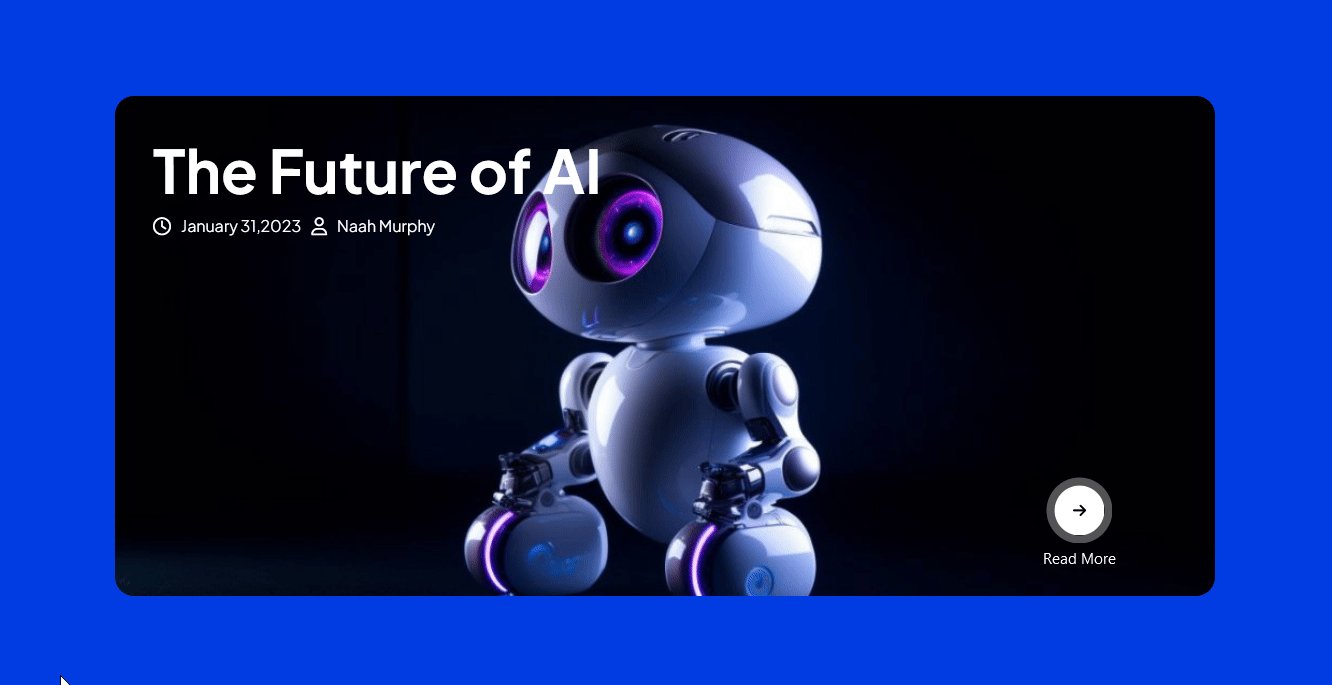
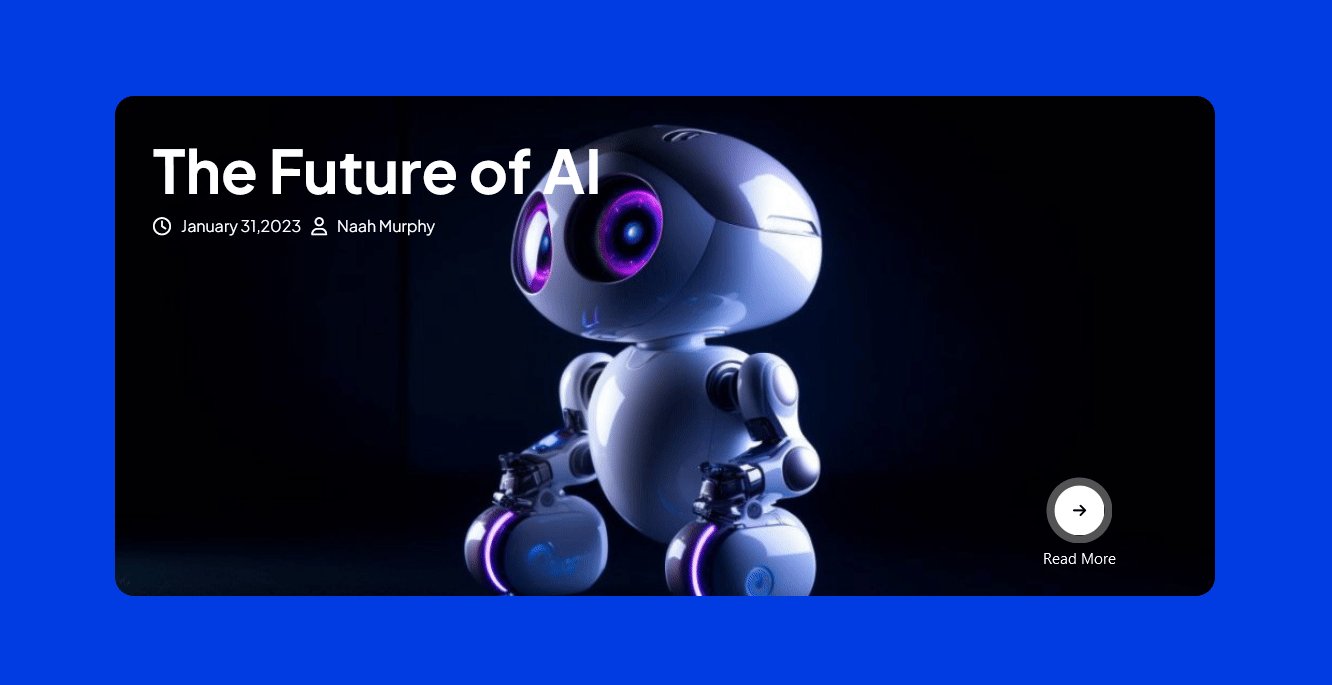
With this element, you can create a beautiful 3d content banner.
Required Setup
- Bricks Builder installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Banner 3D With Text element.
How to Activate the Banner 3D With Text Element?
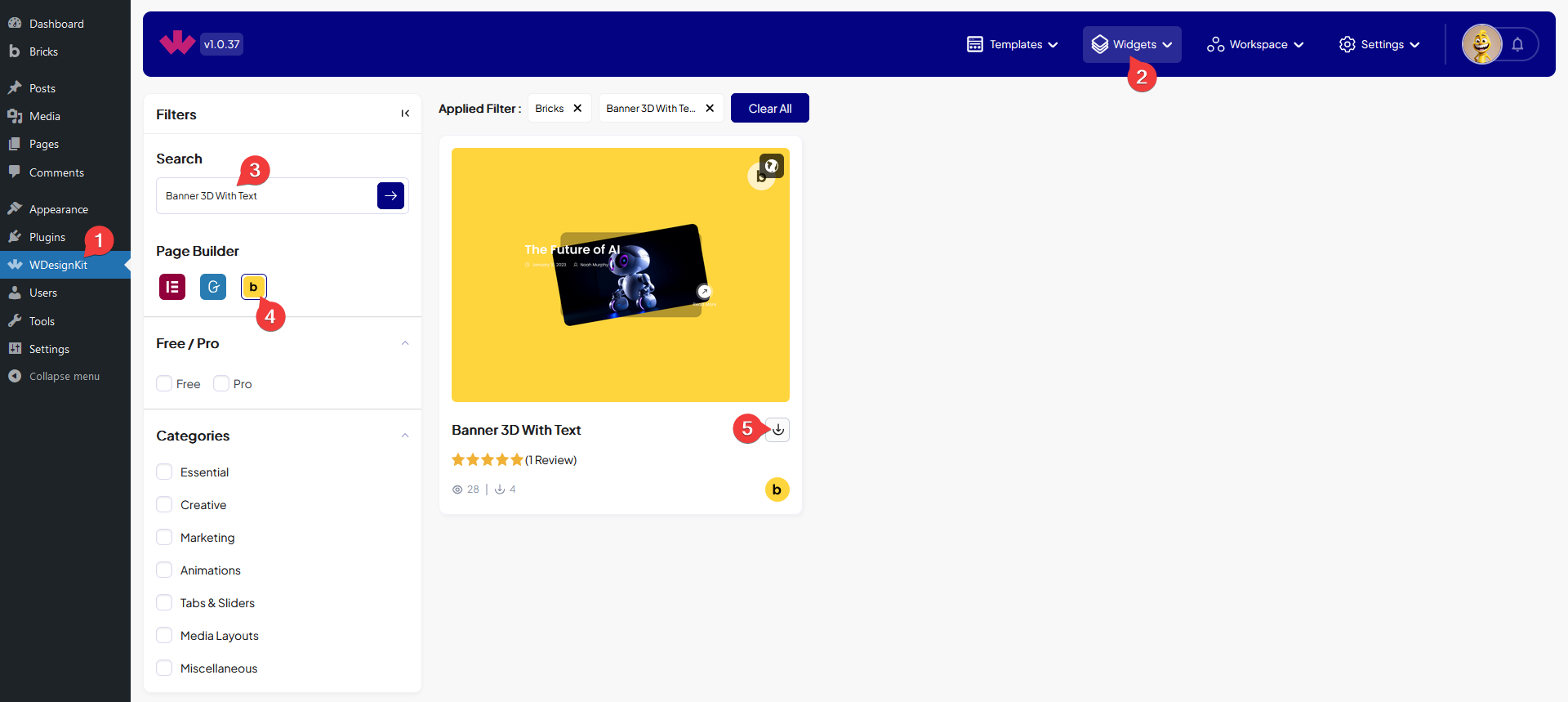
Go to
- WDesignKit → Widgets.
- Search the element name and select Bricks as the Page Builder.
- Click on the Download icon.

How to Use the Banner 3D With Text Element in Bricks?
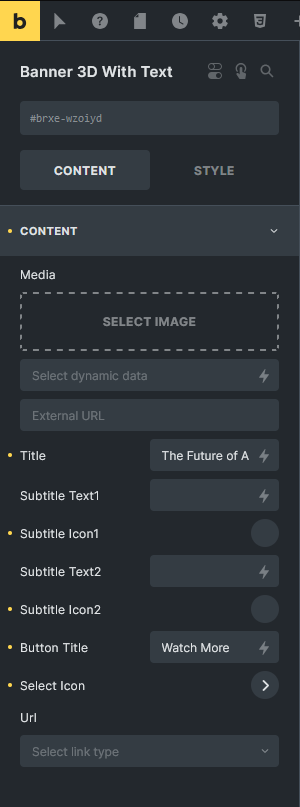
Add the Banner 3D With Text element to the page.
From the Media section, you have to add the banner image.

Then you can add the banner title from the Title field.
You can add a subtitle and icon from the Subtitle Text1 and Subtitle Icon1 sections.
Similarly, you can add a second subtitle with an icon from the Subtitle Text2 and Subtitle Icon2 sections.
From the Button Title field, you can add the button text.
You can add an icon to the button from the Select Icon section.
Then you can add different types of links from the Url field.
From the Style tab, you can customize the banner style further.