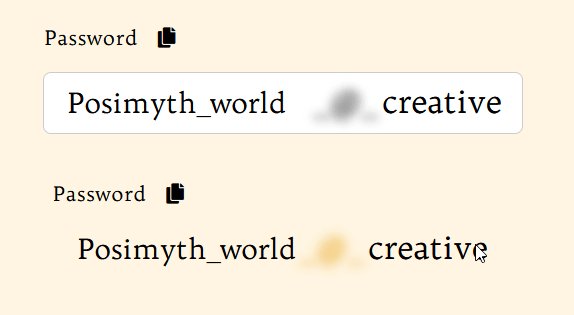
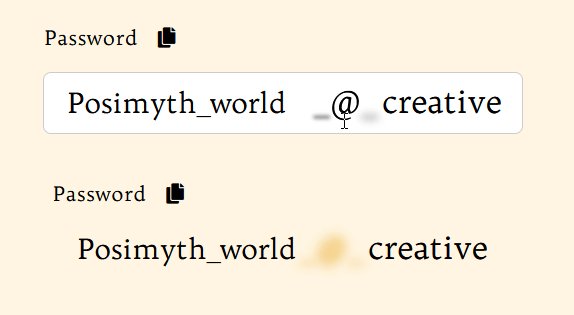
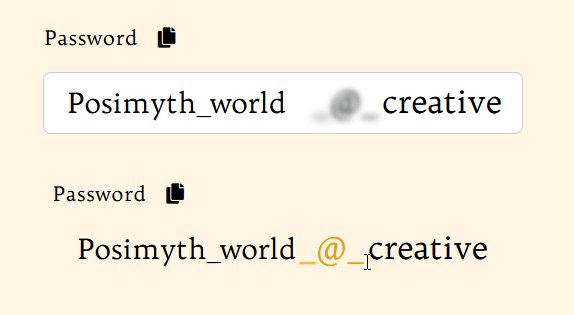
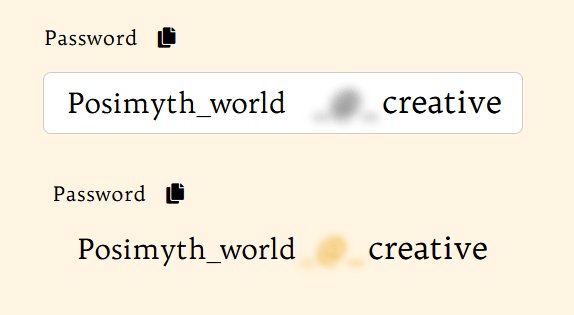
With this widget, you can easily add a blur effect to a certain part of the text and show it on mouse movement around it.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Blurred Text Reveal widget.
How to Activate the Blurred Text Reveal Widget?
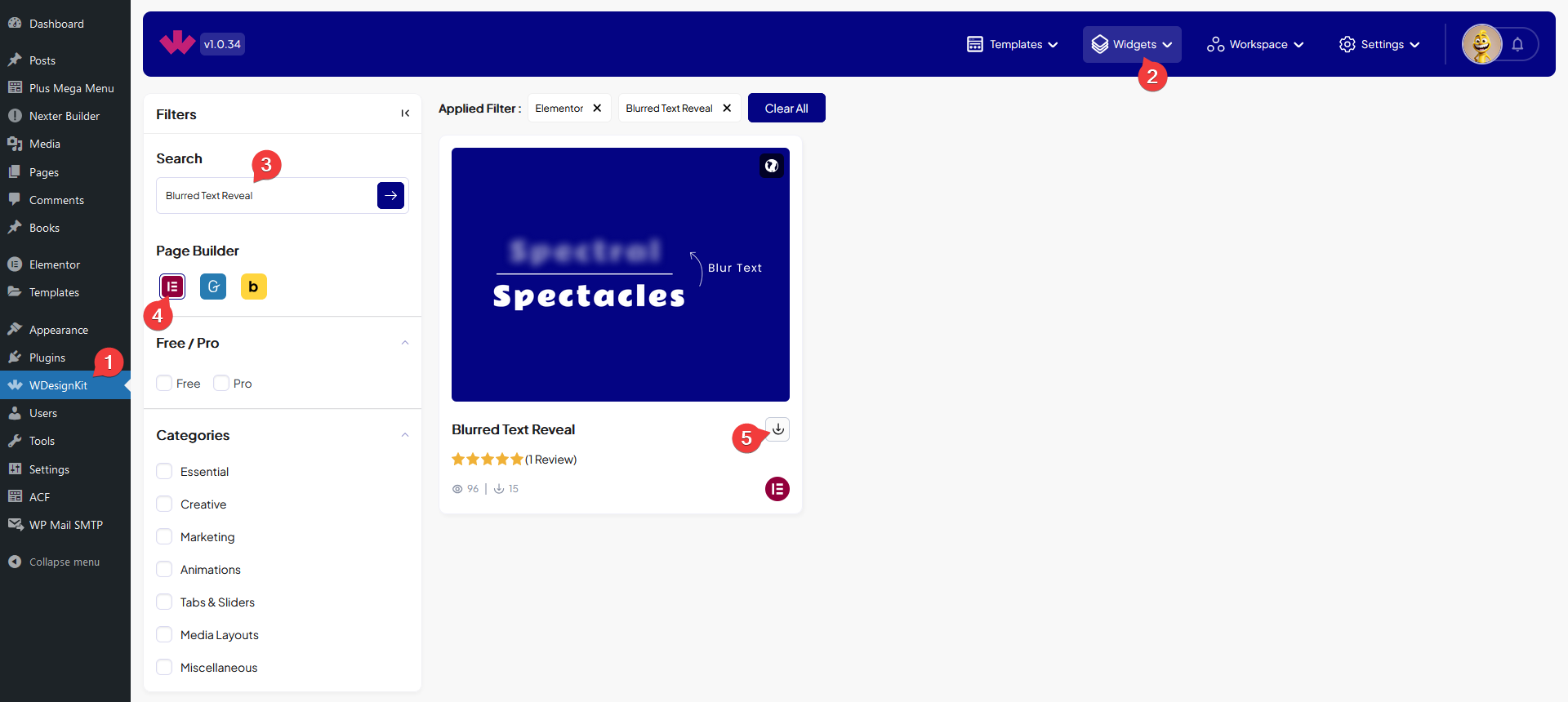
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Blurred Text Reveal Widget in Elementor?
Add the Blurred Text Reveal widget to the page.

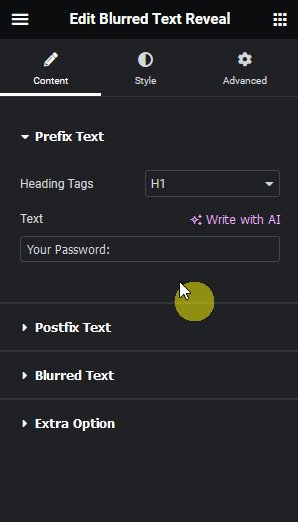
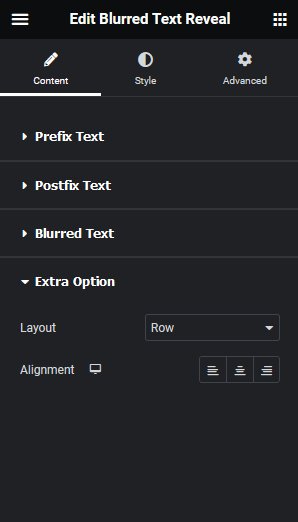
Prefix Text
From the Heading Tags dropdown, you can change the heading tag of the prefix text.
Then, in the Text field, you can add a prefix text that will be added before the blurred text.
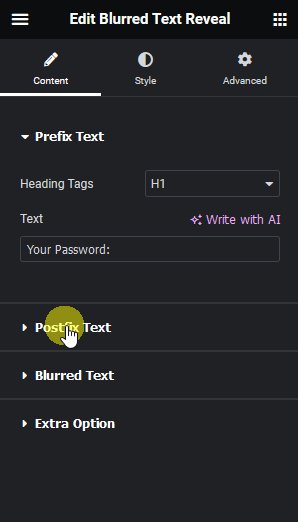
Postfix Text
From the Heading Tags dropdown, you can change the heading tag of the postfix text.
Then, in the Text field, you can add a postfix text that will be added after the blurred text.
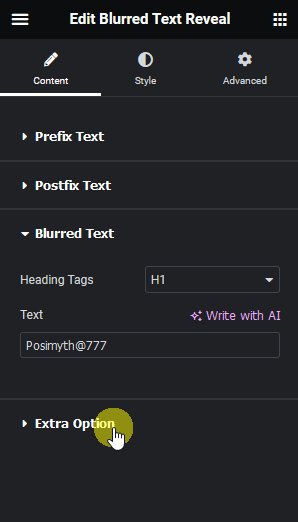
Blurred Text
You can change the heading tag of the blurred text from the Heading Tags dropdown.
Then, in the Text field, you have to add the text you want to blur.
Extra Option
From the Layout dropdown, you can change the text layout. Here you’ll find two options
- Row – To show all three texts side by side in a horizontal layout.
- Column – To show all three texts one after another in a vertical layout.
Then, from the Alignment section, you can align the texts for responsive devices.
From the Style tab, you can further customize the style of the text.
Now, you’ll see a blurred text that you can reveal by moving the mouse around.