With this element, you can create stunning particle effects or add a simple button press animation when you click the button.
Required Setup
- Bricks Builder installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Button Click Animation element.
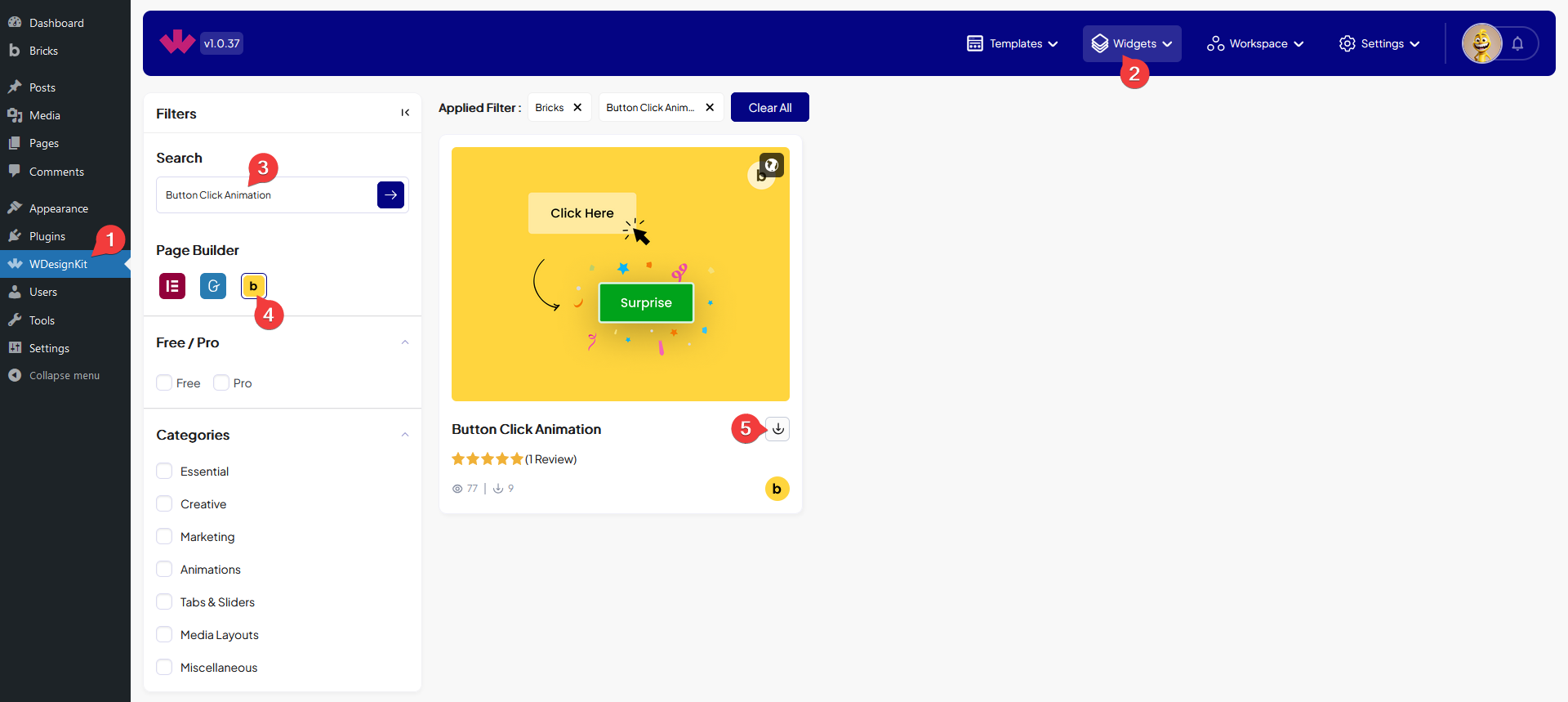
How to Activate the Button Click Animation Element?
Go to
- WDesignKit → Widgets.
- Search the element name and select Bricks as the Page Builder.
- Click on the Download icon.

How to Use the Button Click Animation Element in Bricks?
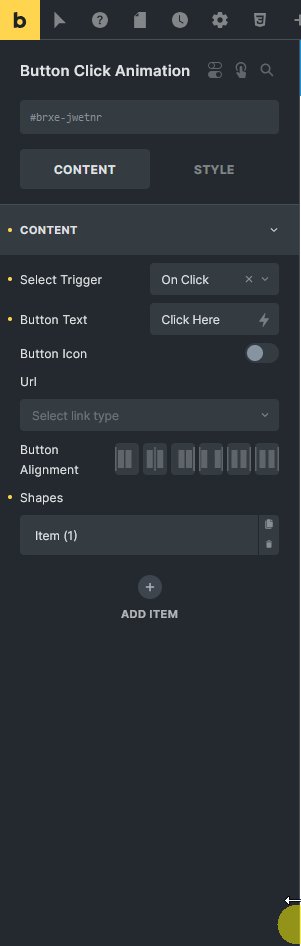
Add the Button Click Animation element to the page.
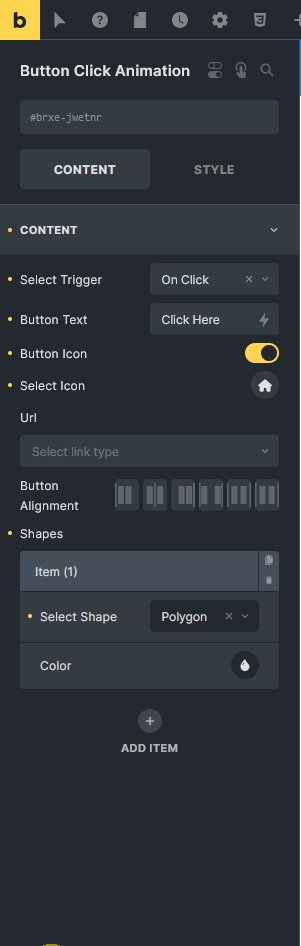
From the Select Trigger dropdown, you have to select the trigger type. Here you’ll find two options –
- On Hover – To show the button animation on hover.
- On Click – To show the button animation on click.

In the Button Text field, you have to add the button text.
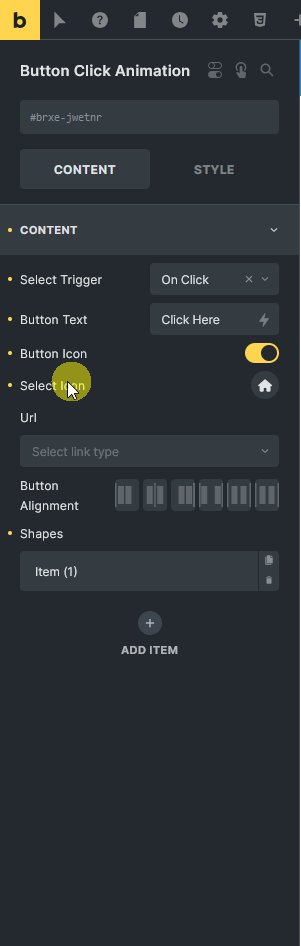
Then you can add an icon to the button by enabling the Button Icon toggle.
In the Url field, you can add different types of links to the button.
From the Button Alignment section, you can align the button for responsive devices.
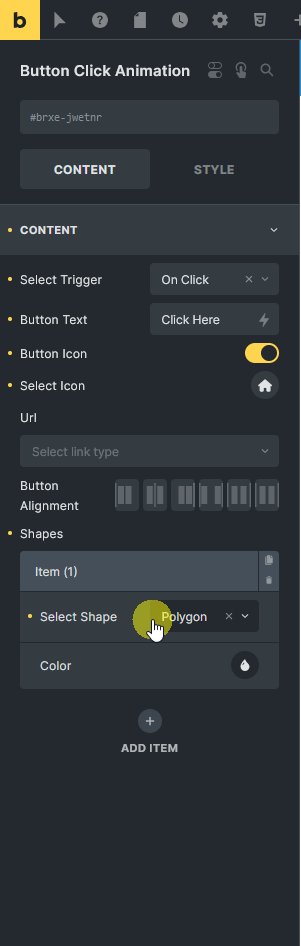
Then from the Shapes section, you can add different shapes to create a particle effect on the button click. By default, you’ll find one repeater item, open it.
From the Select Shape dropdown, you can select a pre-defined shape or add a custom SVG.
Then from the Color section, you can change the color of the shape.
You click on the +ADD ITEM button to use multiple shapes together.
You can customize the button style further from the Style tab.