With this element, you add a beautiful button reverse text animation on hover.
Required Setup
- Bricks Builder installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Button Reverse Text Animation element.
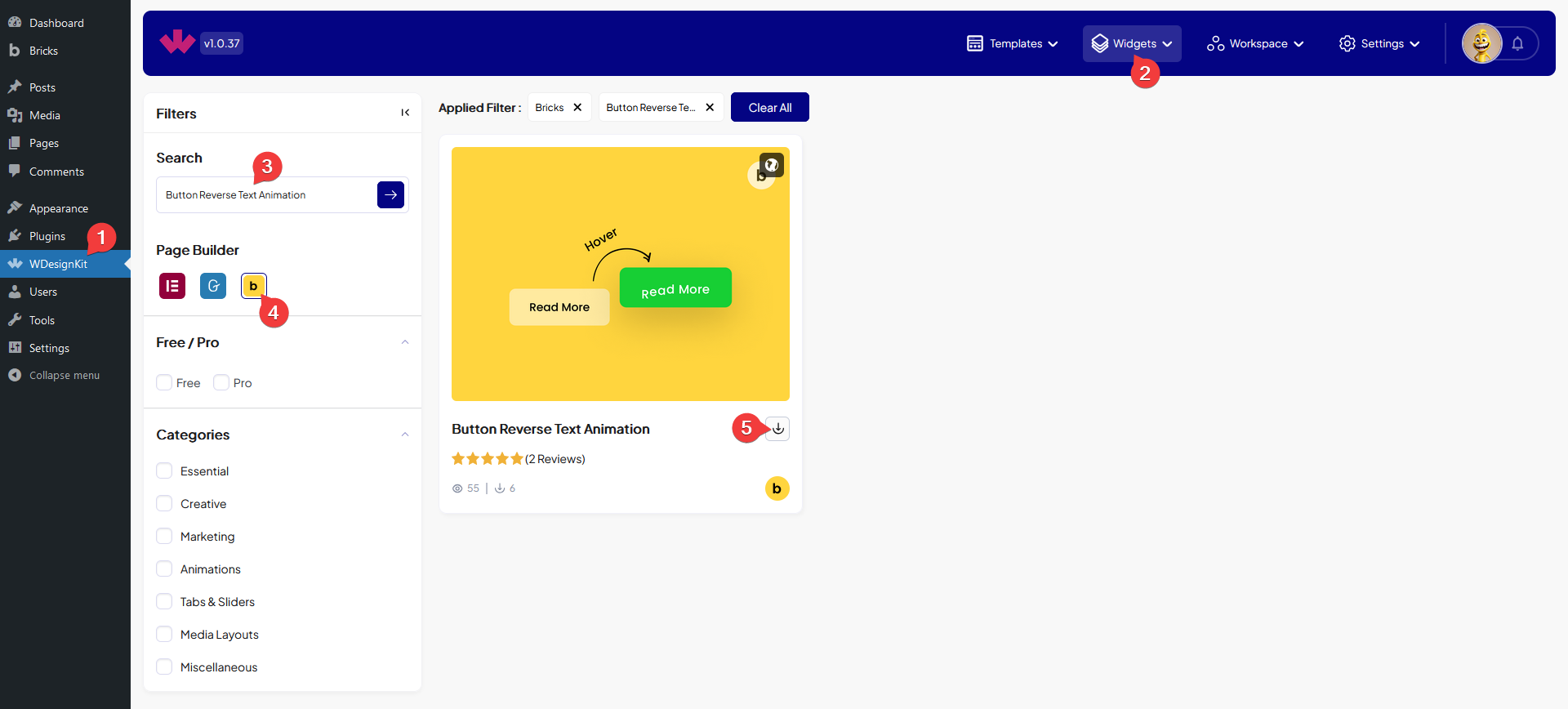
How to Activate the Button Reverse Text Animation Element?
Go to
- WDesignKit → Widgets.
- Search the element name and select Bricks as the Page Builder.
- Click on the Download icon.

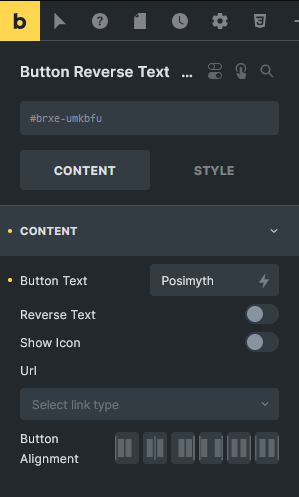
How to Use the Button Reverse Text Animation Element in Bricks?
Add the Button Reverse Text Animation element to the page.
In the Button Text field, you have to add the button text.

By enabling the Reverse Text toggle, you can add a reverse text animation on hover.
Then you can add an icon to the button by enabling the Show Icon toggle.
From the Url field, you can add different types of links to the button.
Then, you can align the button for responsive devices from the Button Alignment section.
From the Style tab, you can style the button further.