With this widget, you can create an interactive info card.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Card Hover Interactions widget.
How to Activate the Card Hover Interactions Widget?
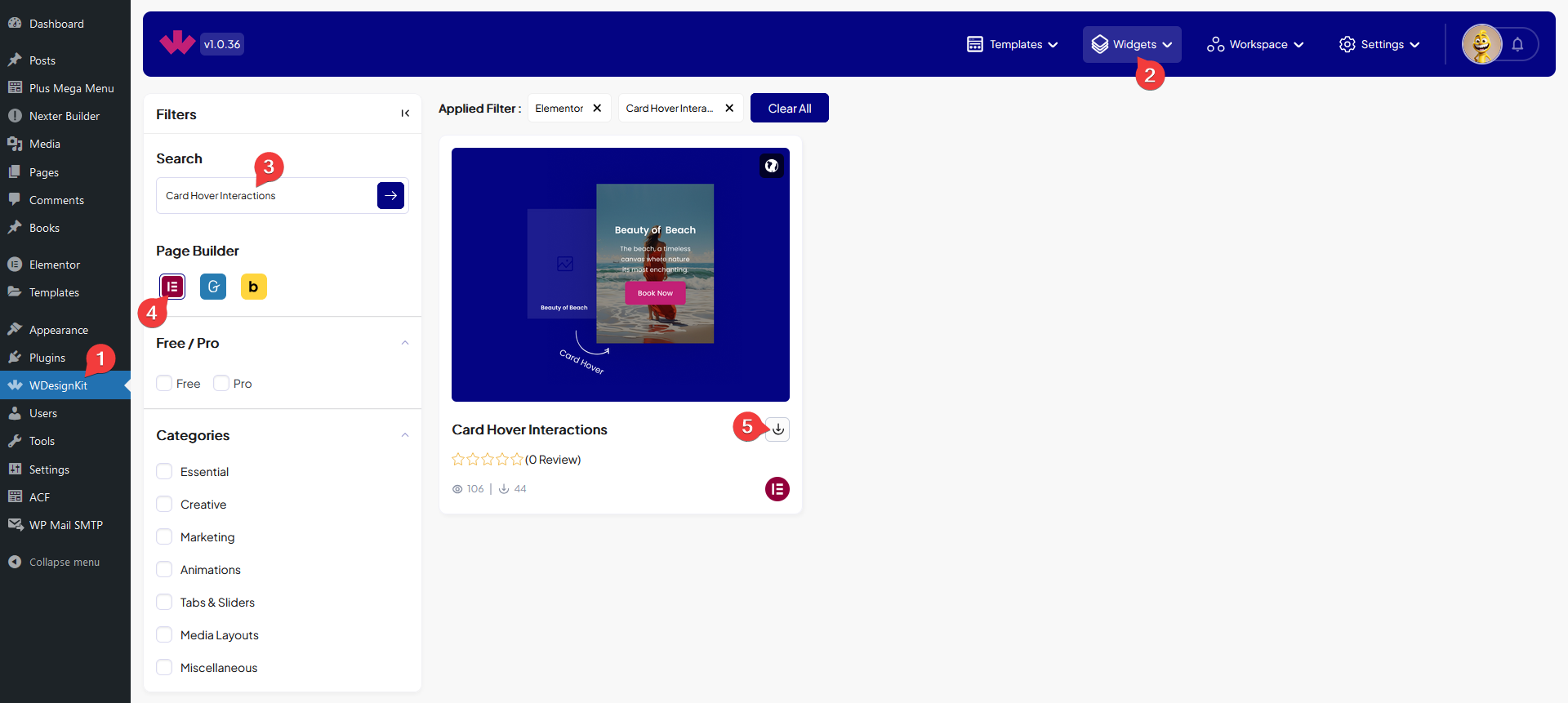
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Card Hover Interactions Widget in Elementor?
Add the Card Hover Interactions widget to the page.
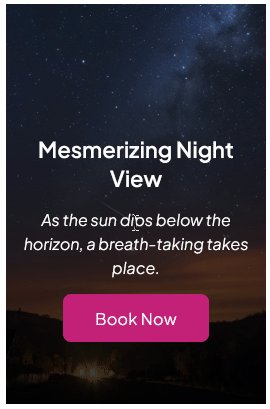
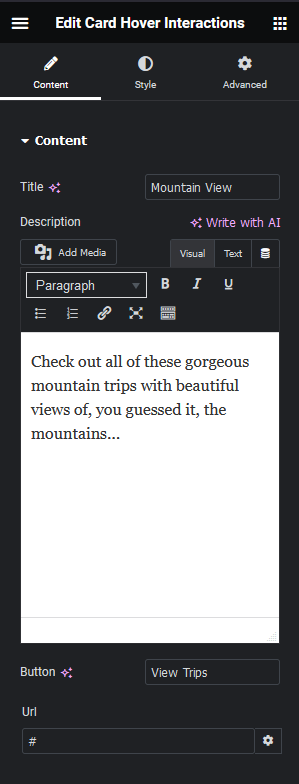
In the Title field, you have to add the title.

Then you can add a description from the Description field.
From the Button field, you can edit the button text.
Then you can add a button link from the Url field.
From the Style tab, you have to add a background and you can add a height to the card along with other styling customization.