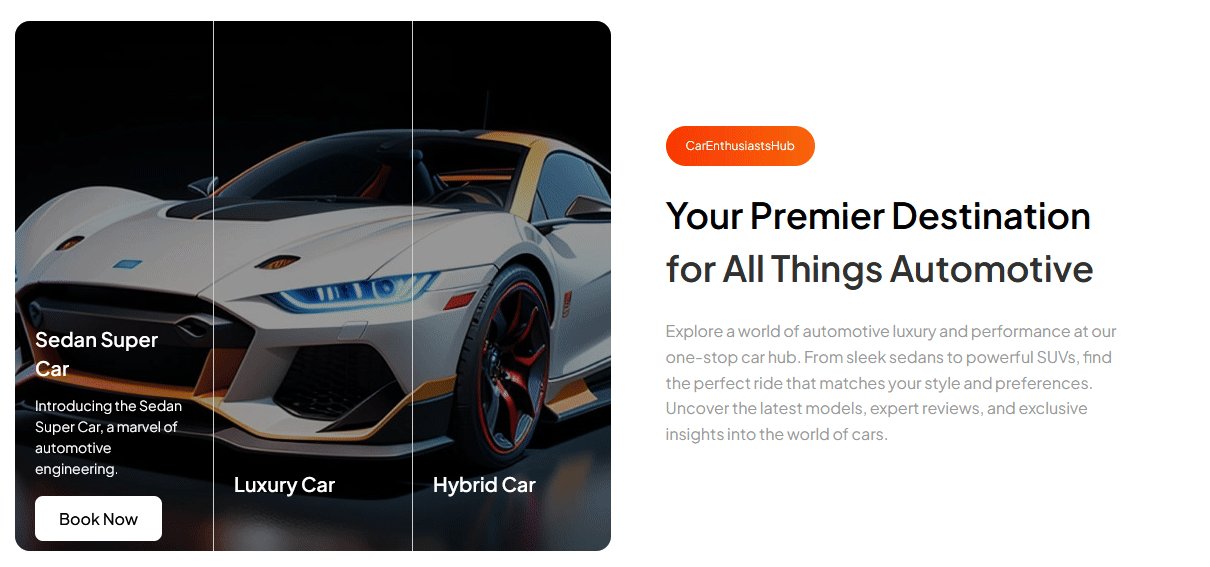
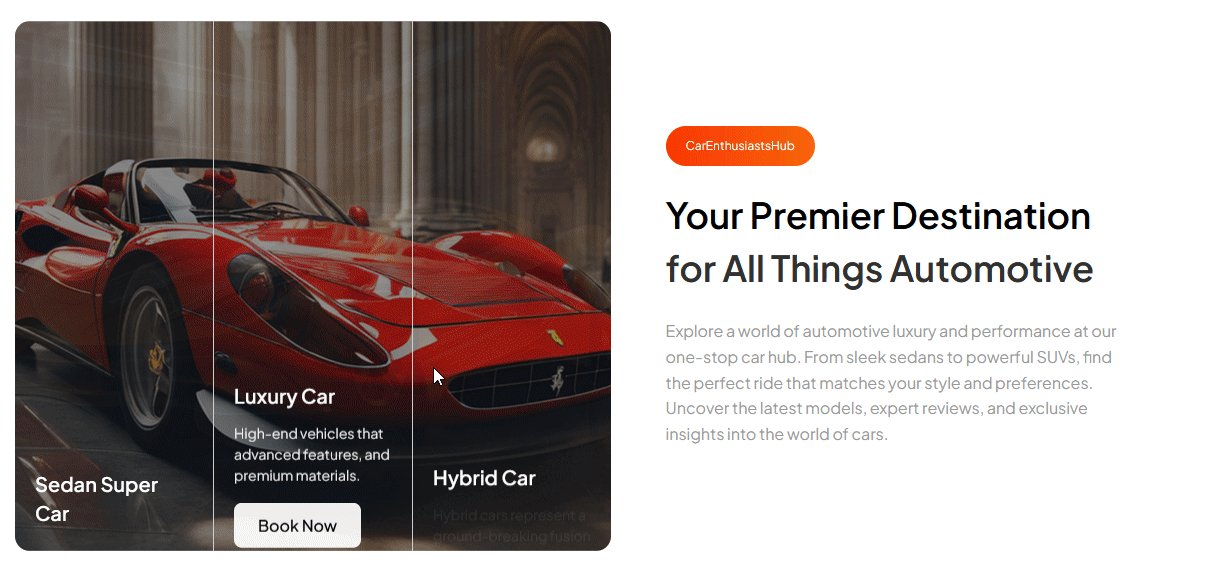
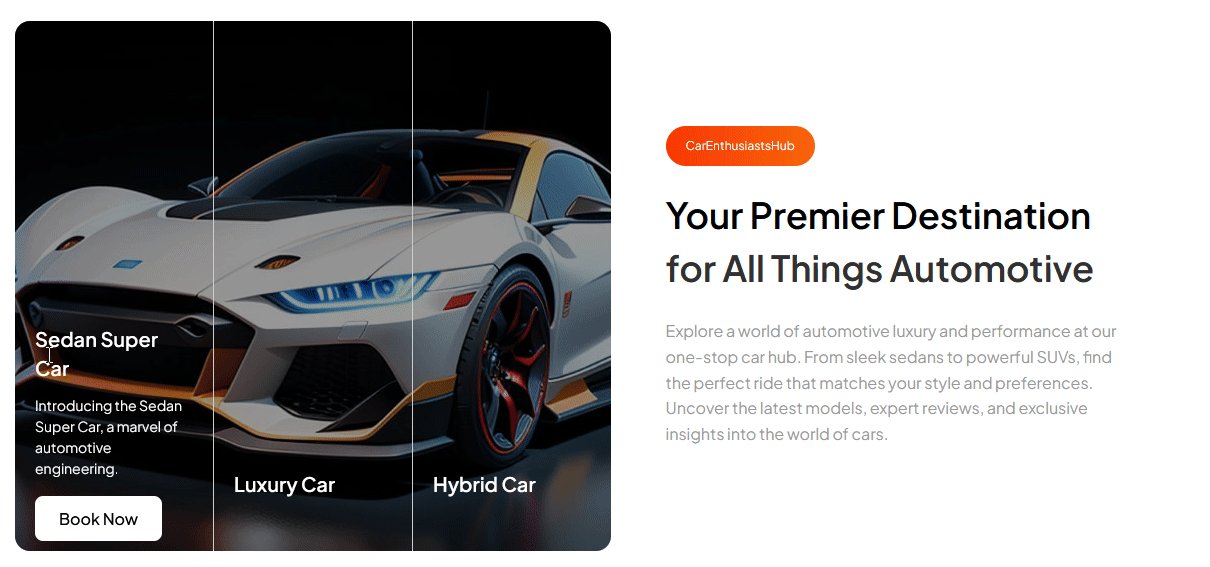
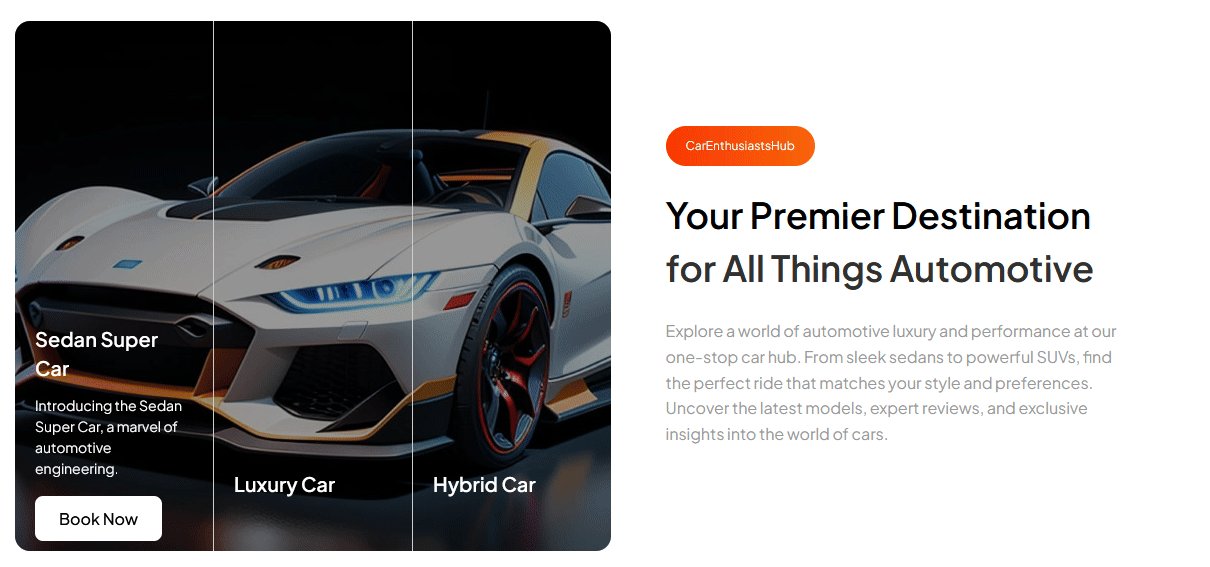
This block lets you create interactive call-to-action sections where the background changes when you hover over an item.
Required Setup
- Nexter Blocks FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the CTA with Connected Background block.
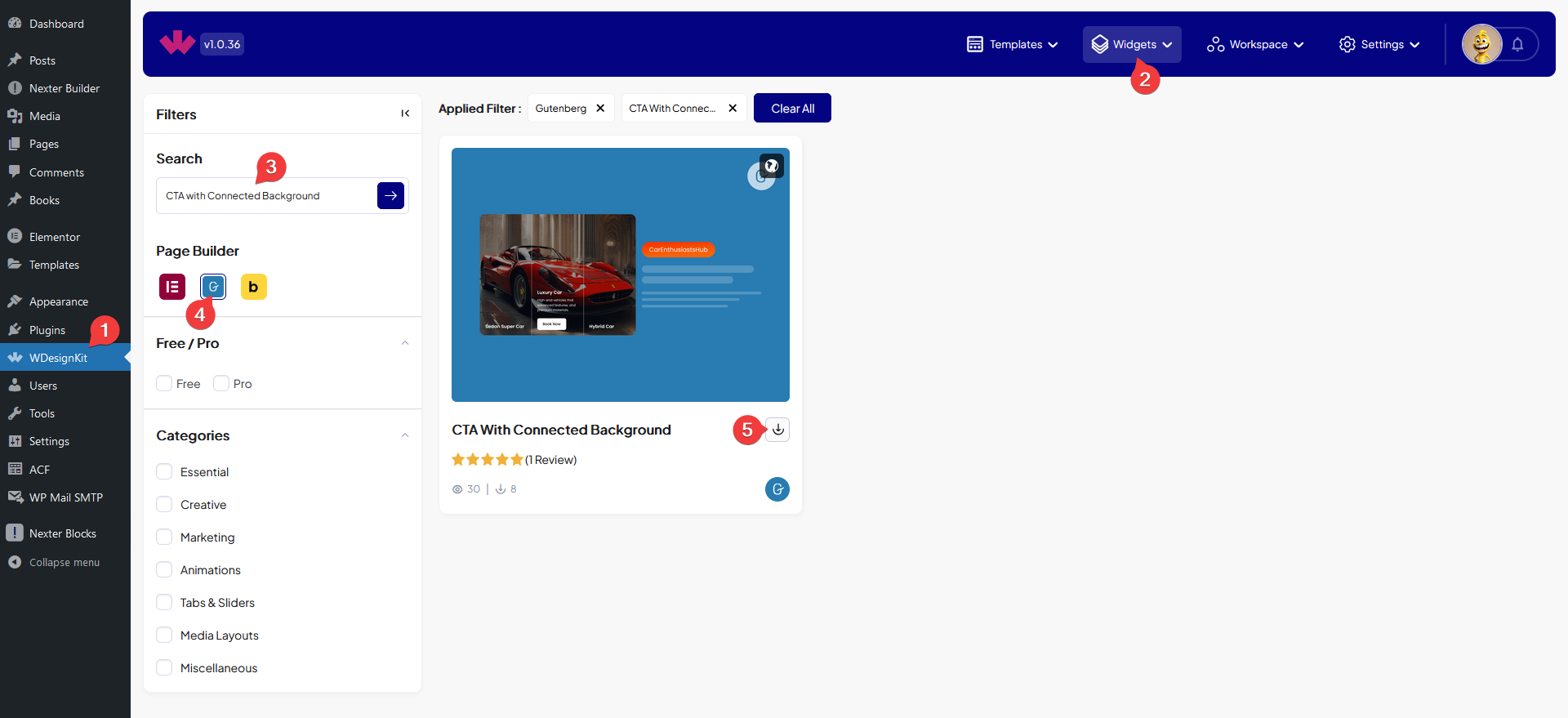
How to Activate the CTA with Connected Background Block?
Go to
- WDesignKit → Widgets.
- Search the block name and select Gutenberg as the Page Builder.
- Click on the Download icon.

How to Use the CTA with Connected Background Block in WordPress?
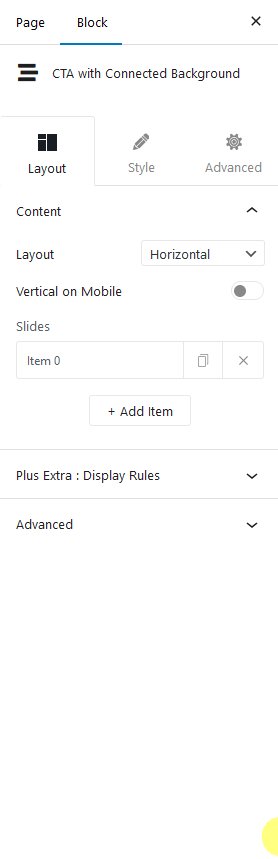
Add the CTA with Connected Background block to the page.
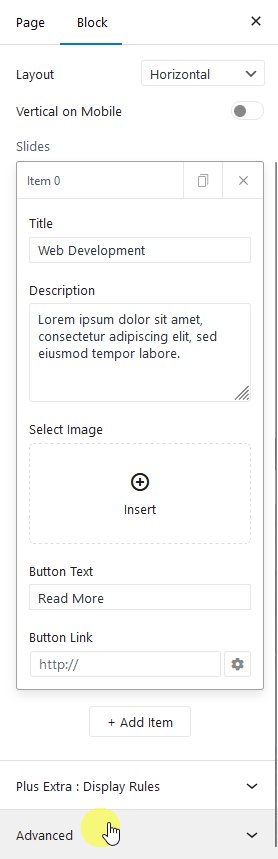
From the Layout dropdown, you have to select the layout type. Here you’ll find two options –
- Vertical – To create a vertical layout i.e. the items will be placed one after another.
- Horizontal – To create a horizontal layout i.e. the items will be placed side by side.

When Horizontal is selected you can change the layout to vertical on mobile by enabling the Vertical on Mobile toggle.
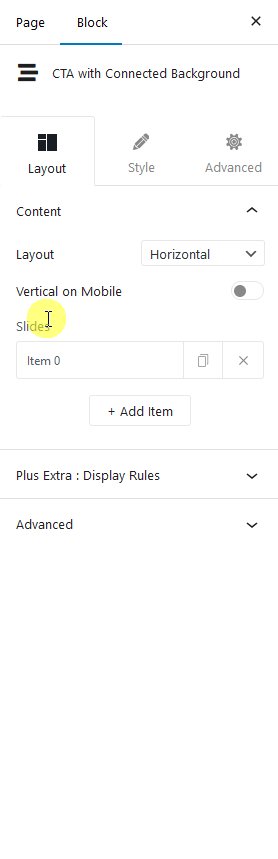
Then in the Slides section, you have to add the slides. By default, you’ll find one repeater item, open it.
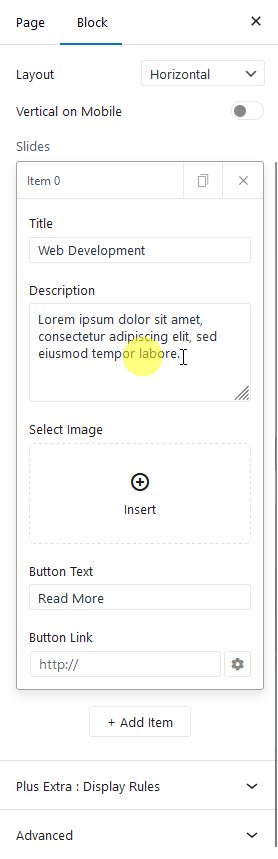
In the Title field, you can add the slide title.
You can add a description from the Description field.
Then you have to add the slide background image from the Select Image section.
From the Button Text field, you can add a text for the button.
You can add a link to the button from the Button Link field.
You can add more slides by clicking on the + Add Item button.
From the Style tab, you can customize the style further.
Now when you hover a slide the background of the entire section will change.