With this widget, you can create a beautiful hover effect on an image by showing additional content.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Grid Item Hover Effect widget.
How to Activate the Grid Item Hover Effect Widget?
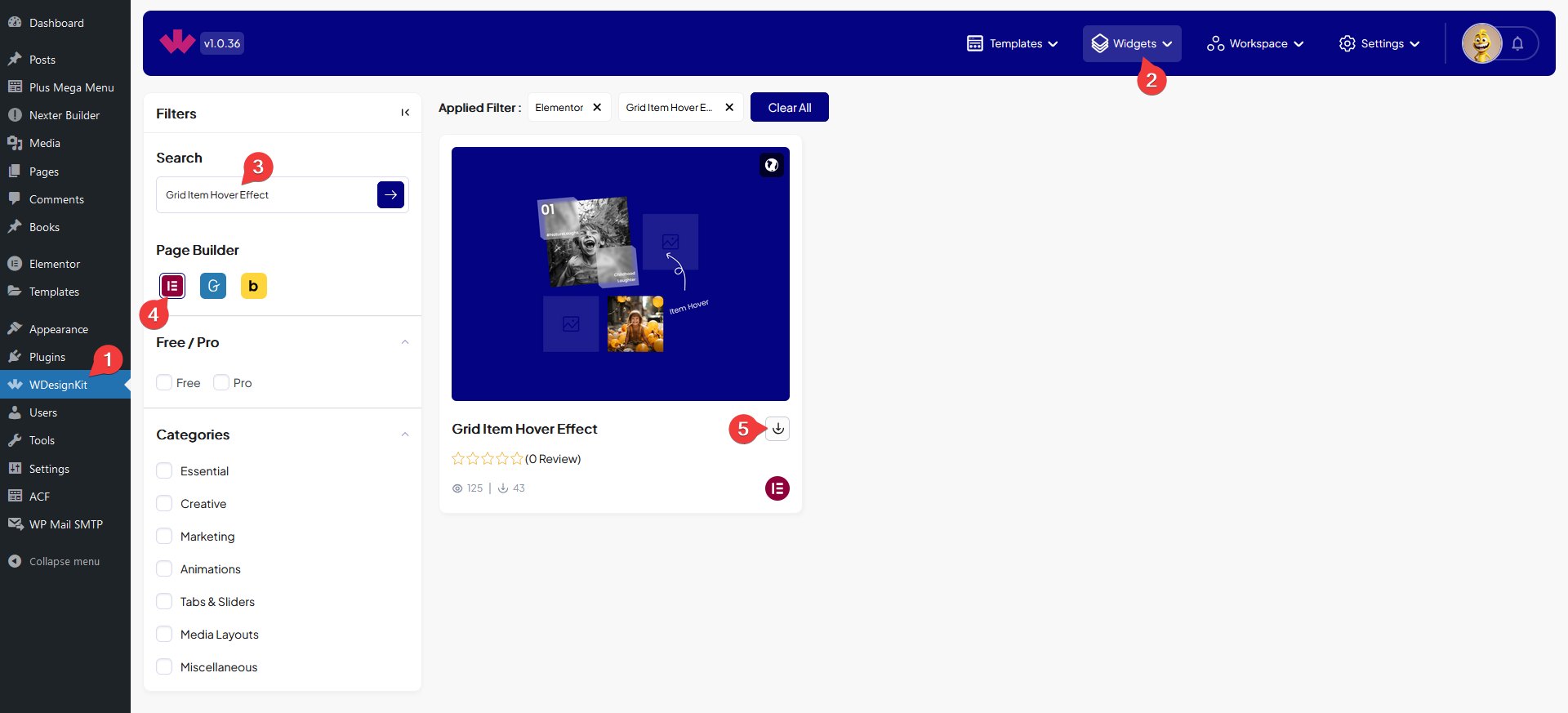
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Grid Item Hover Effect Widget in Elementor?
Add the Grid Item Hover Effect widget to the page.
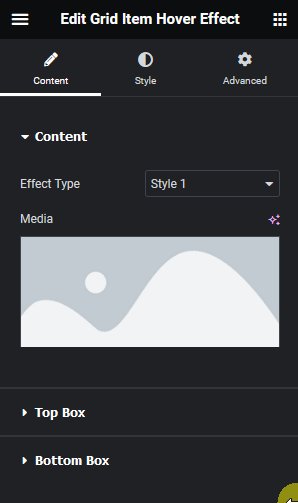
Content
From the Effect Type dropdown, you have to select a pre-defined hover style.

In the Media section, you have to add an image.
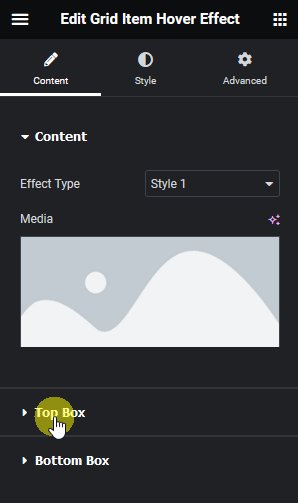
Top Box
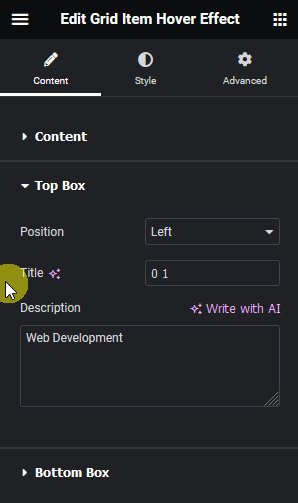
From this tab, you can adjust the top box content that will show on hover.
From the Position dropdown, you can position the top box to the left or right.
Then in the Title field, you can add a title in the top box.
You can add a description from the Description field
Bottom Box
From this tab, you can adjust the bottom box content that will show on hover.
From the Position dropdown, you can position the bottom box to the left or right.
Then in the Title field, you can add a title.
You can add a description from the Description field.
From the Style tab, you can customize the style further.
