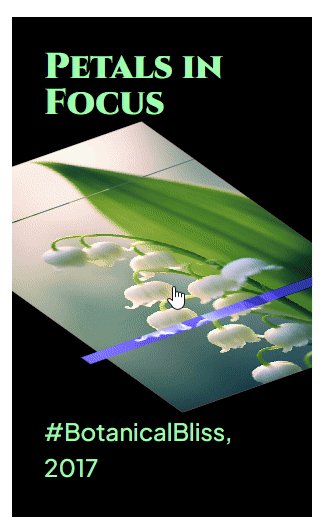
With this element, you add a beautiful 3D hover effect to images.
Required Setup
- Bricks Builder installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Hover 3D Effect element.
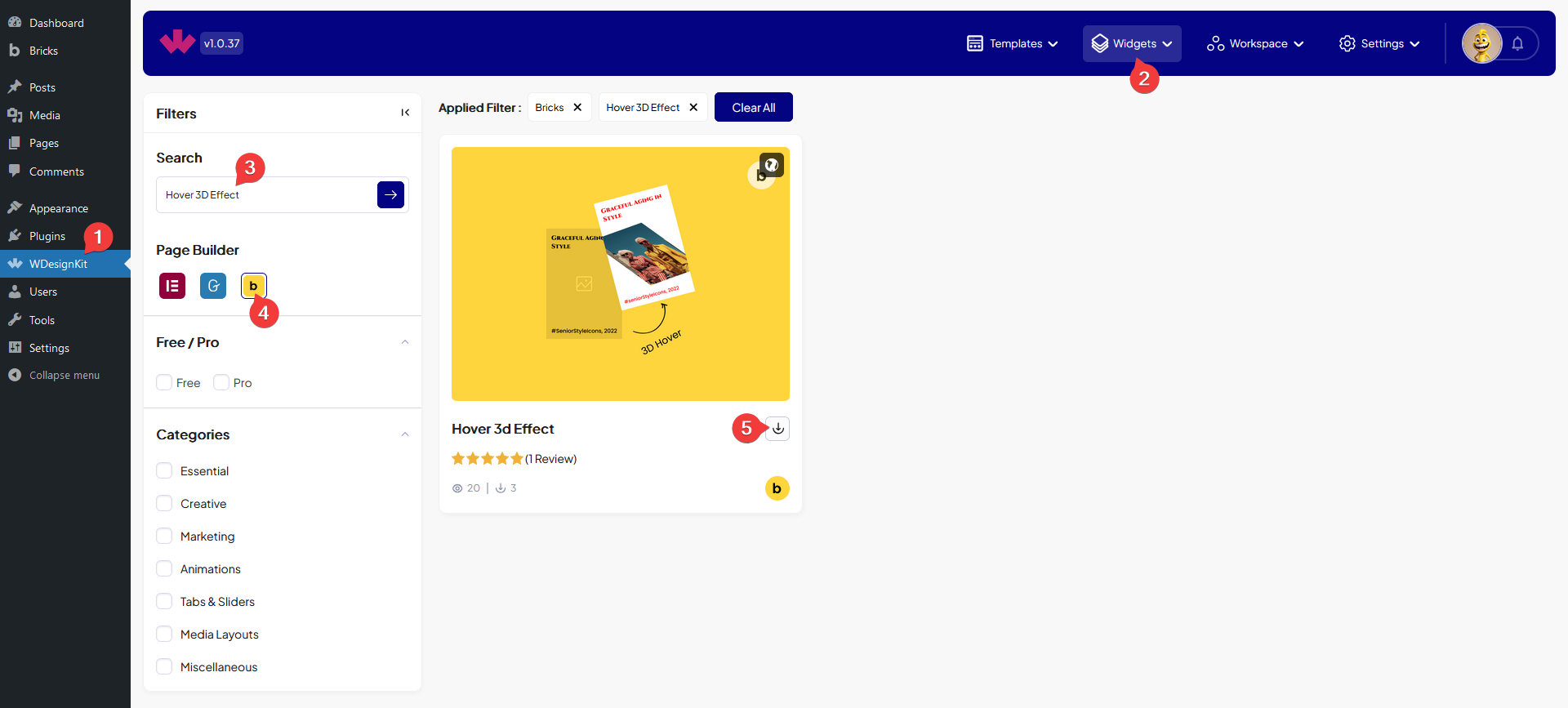
How to Activate the Hover 3D Effect Element?
Go to
- WDesignKit → Widgets.
- Search the element name and select Bricks as the Page Builder.
- Click on the Download icon.

How to Use the Hover 3D Effect Element in Bricks?
Add the Hover 3D Effect element to the page.
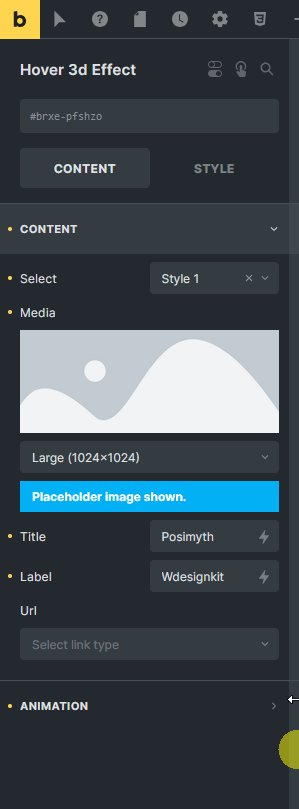
Content
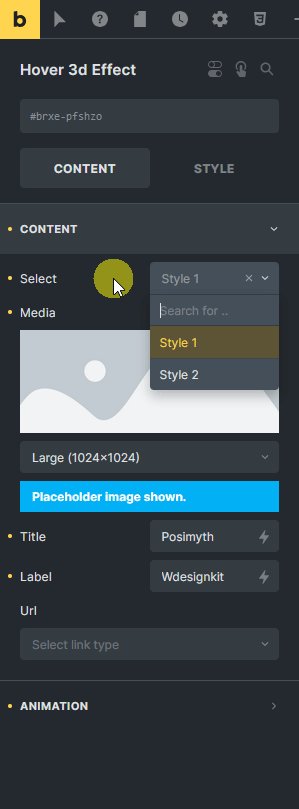
From the Style dropdown, you can select from two pre-defined styles.

Then from the Media section, you have to add an image.
In the Title field, you can add a title.
You can add a label from the Label field.
From the Url field, you can add different types of links.
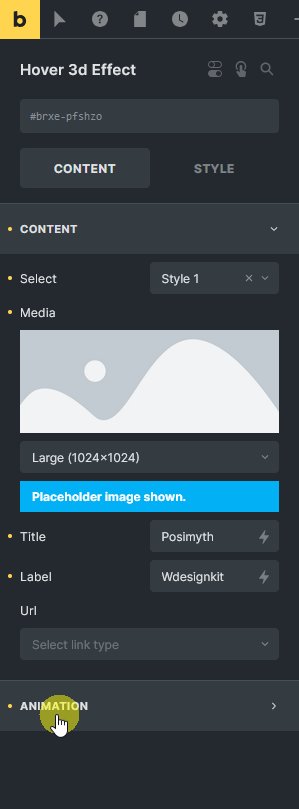
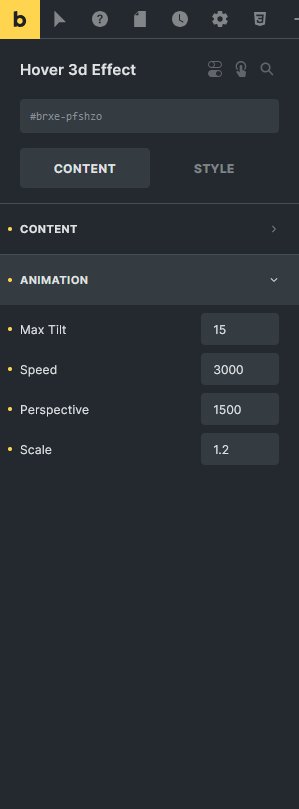
Animation
You’ll find some settings in this tab for Style 1 only.
From the Max Tilt field, you can adjust the image tilt on hover.
From the Speed field, you can control the tilt and scaling speed.
You can adjust the perspective of the image on hover from the Perspective field.
Then from the Scale field, you can manage image scaling on hover.
From the Style tab, you can further customize the style.