With this widget, you can create a beautiful magnetic button floating effect on mouse hover.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Magnetic Button widget.
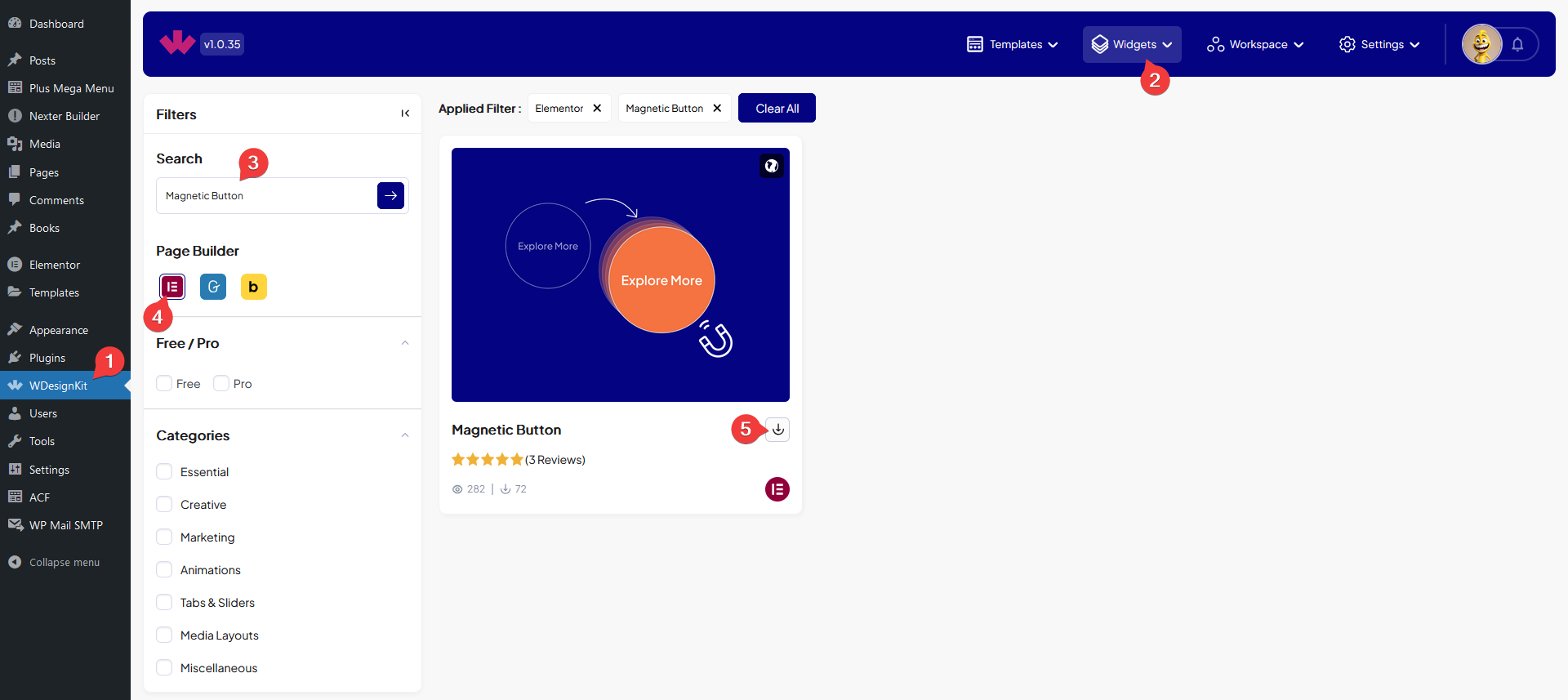
How to Activate the Magnetic Button Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Magnetic Button Widget in Elementor?
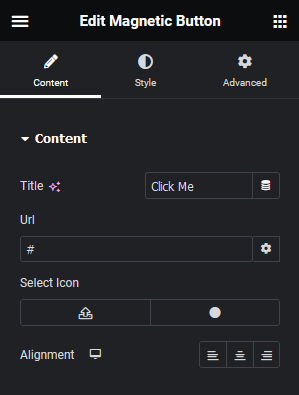
Add the Magnetic Button widget to the page.
In the Title field, you have to add the button text.

Then in the Url field, you can add the button URL.
You can add an icon or SVG to the button from the Select Icon section.
Then, from the Alignment section, you can align the button for responsive devices.
From the Style tab, you can further customize the button style.
Now, when you hover over the button, it will float around the mouse cursor as you move the cursor.