With this element, you can create beautiful scrolling banners that will grow or shrink as you scroll.
Required Setup
- Bricks Builder installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Scroll Banner element.
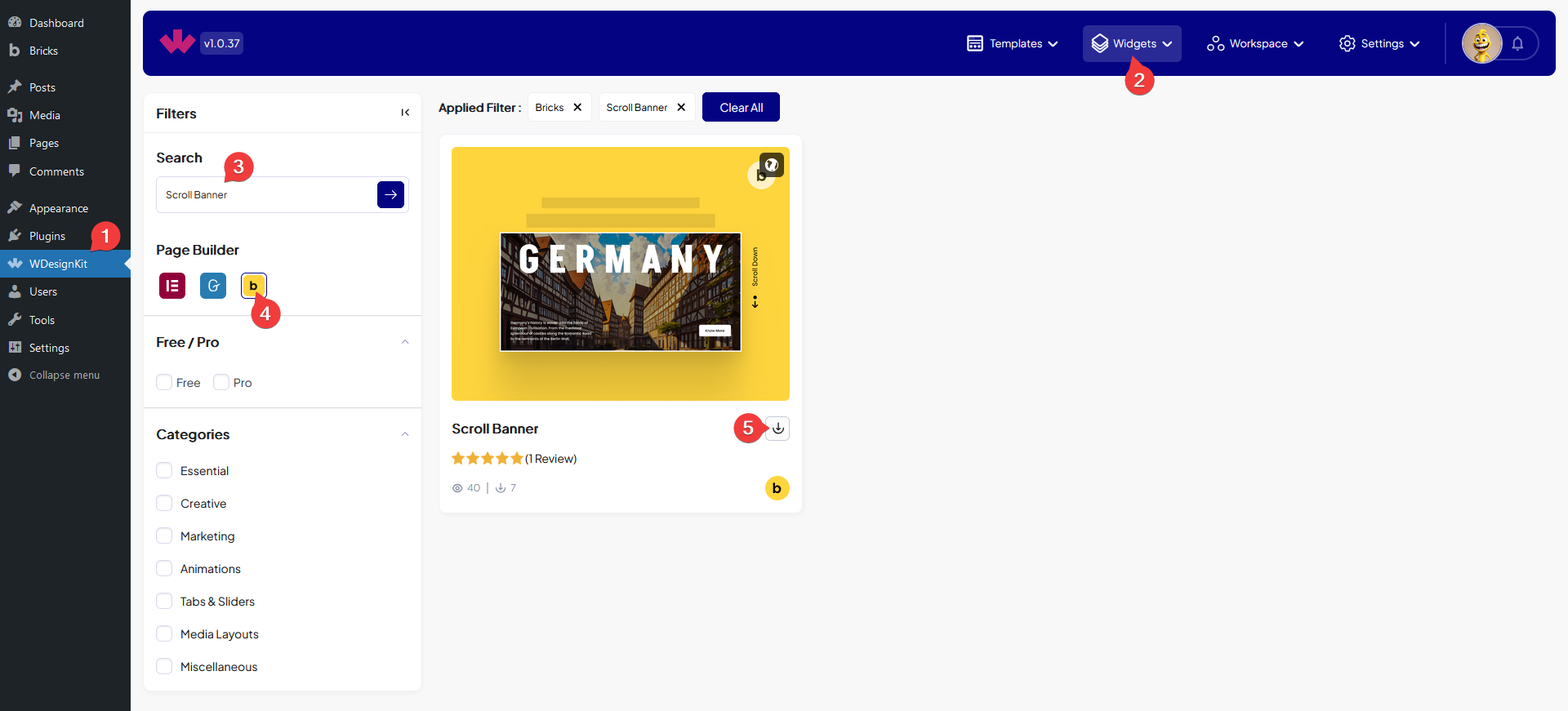
How to Activate the Scroll Banner Element?
Go to
- WDesignKit → Widgets.
- Search the element name and select Bricks as the Page Builder.
- Click on the Download icon.

How to Use the Scroll Banner Element in Bricks?
Add the Scroll Banner element to the page.
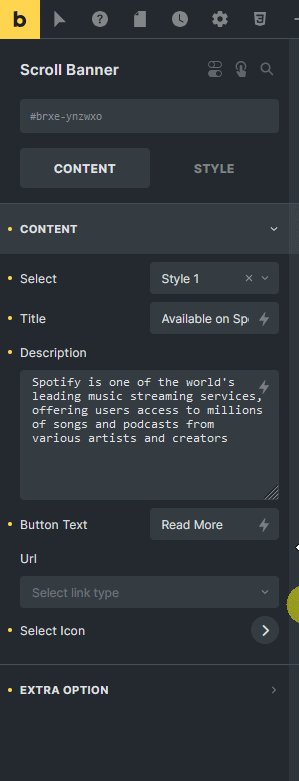
Content
From the Select dropdown, you can select a pre-defined style.

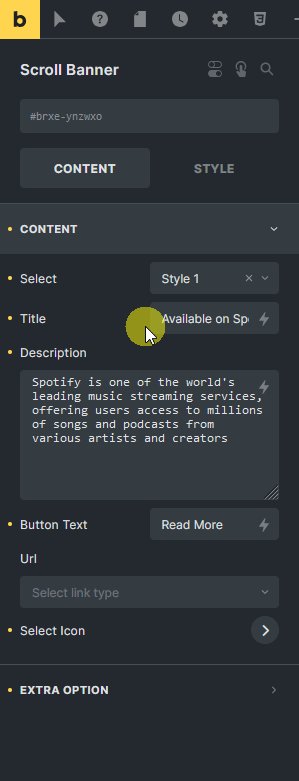
In the Title field, you can add a title.
Then you can add a description from the Description field.
From the Button Text field, you can add a button.
In the Url field, you can add different types of links to the button.
From the Select Icon section, you can add an icon to the button.
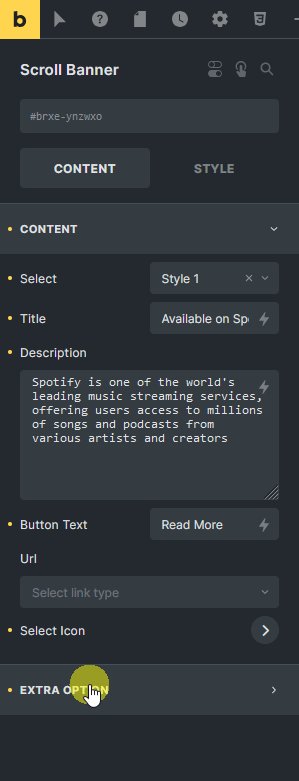
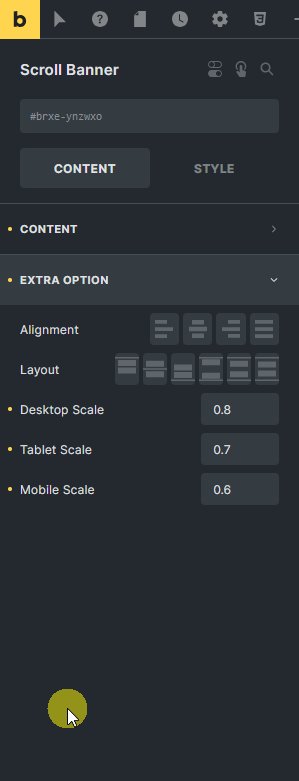
Extra Option
From the Alignment section, you can align the content in the banner for different responsive devices.
Then, from the Layout section, you adjust the vertical alignment of the content.
After that, you can adjust the banner scaling on scroll separately for desktop, tablet and mobile from the Desktop Scale, Tablet Scale and Mobile Scale fields respectively.
From the Style > Background tab, you can add a background for the banner and adjust its height. In the Style tab, you’ll also get additional options to further customize the style.
As per your settings, as you scroll, the banner will scale to create a beautiful scrolling effect.