With this widget, you can create a beautiful scroll to top button that you can use to scroll to the top of the page or a specific container.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Scroll to Top widget.
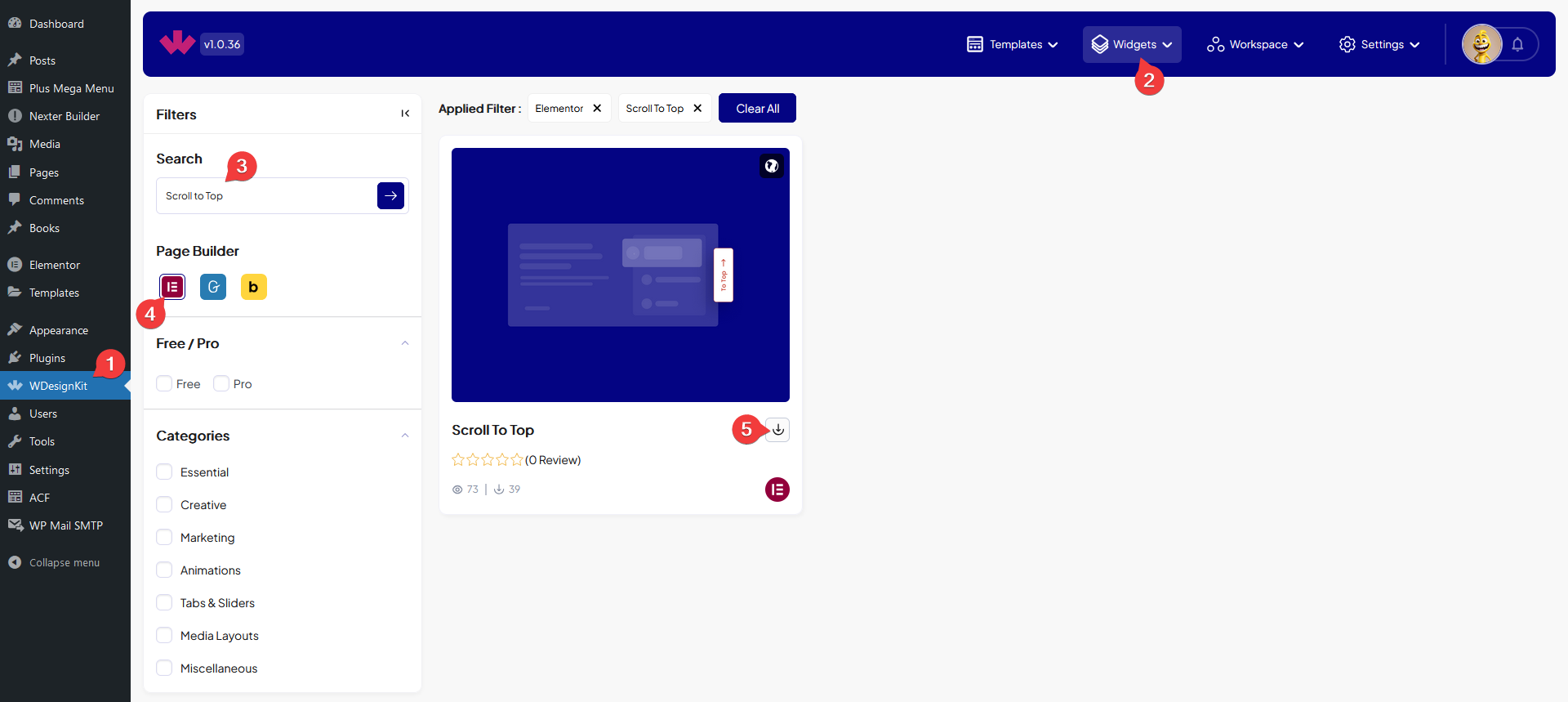
How to Activate the Scroll to Top Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Scroll to Top Widget in Elementor?
Add the Scroll to Top widget to the page.
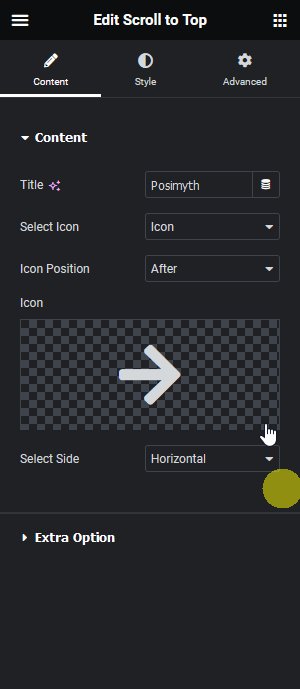
Content
In the Title field, you have to add the scroll to the top button text.

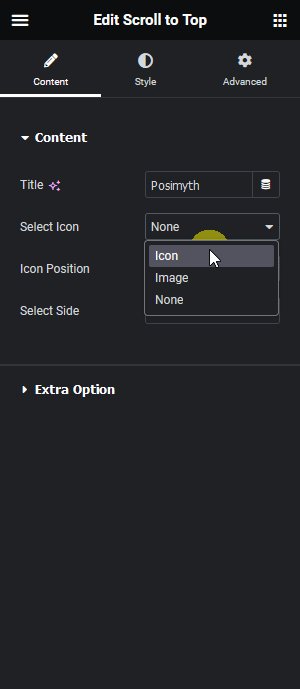
From the Select Icon dropdown, you can select the media type on the button. Here you’ll find three options –
- Icon – To add an icon.
- Image – To add an image.
- None – To only have a text button.
Based on your selection you’ll find different options to add the content.
Then from the Select Side dropdown, you can set the button layout horizontal or vertical.
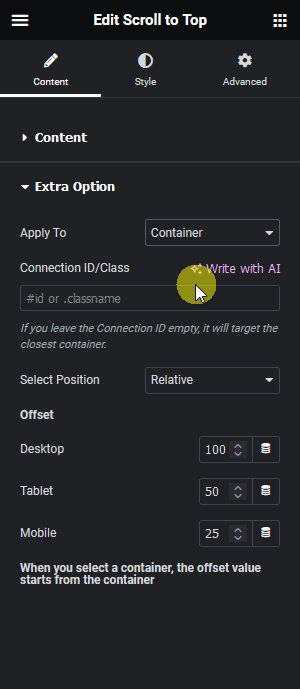
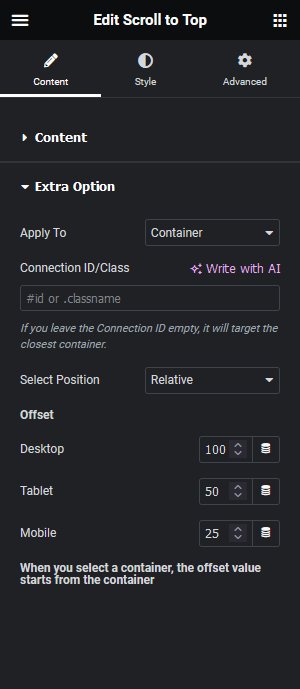
Extra Option
From the Apply To dropdown, you have to select where the scroll to top will be applied. Here you’ll find two options –
- Body – To apply the scroll-to-top to the entire page, i.e. it will scroll to the top of the page.
- Container – To apply the scroll-to-top to a certain container or section, i.e. it will scroll to the top of a particular container or section.
Note: When you select Container, you can add a CSS ID or Class to the container or section you want to target and add the same in the Connection ID/Class field. If you don’t add any CSS ID or Class it will target its parent container.
From the Select Position dropdown, you can set the button position. Here you’ll find two options –
- Relative – To place the button in its parent container.
- Fixed – To place the button at a fixed position on the page.
Then from the Offset section, you can set the button offset value for desktop, tablet and mobile separately. This value will set how much users have to scroll down before the button shows.
Note: When you set Apply To as Container, the offset value will be calculated relative to the container.
From the Style tab, you can customize the style further.