With this widget, you can make your site more interactive and attractive. As users scroll, images seamlessly appear to create a smooth and dynamic effect.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget. A valid WDesignKit Pro license is required to access and use them.
- Make sure you’ve downloaded the Stacking Gallery Effect widget.
How to Activate the Stacking Gallery Effect Widget?
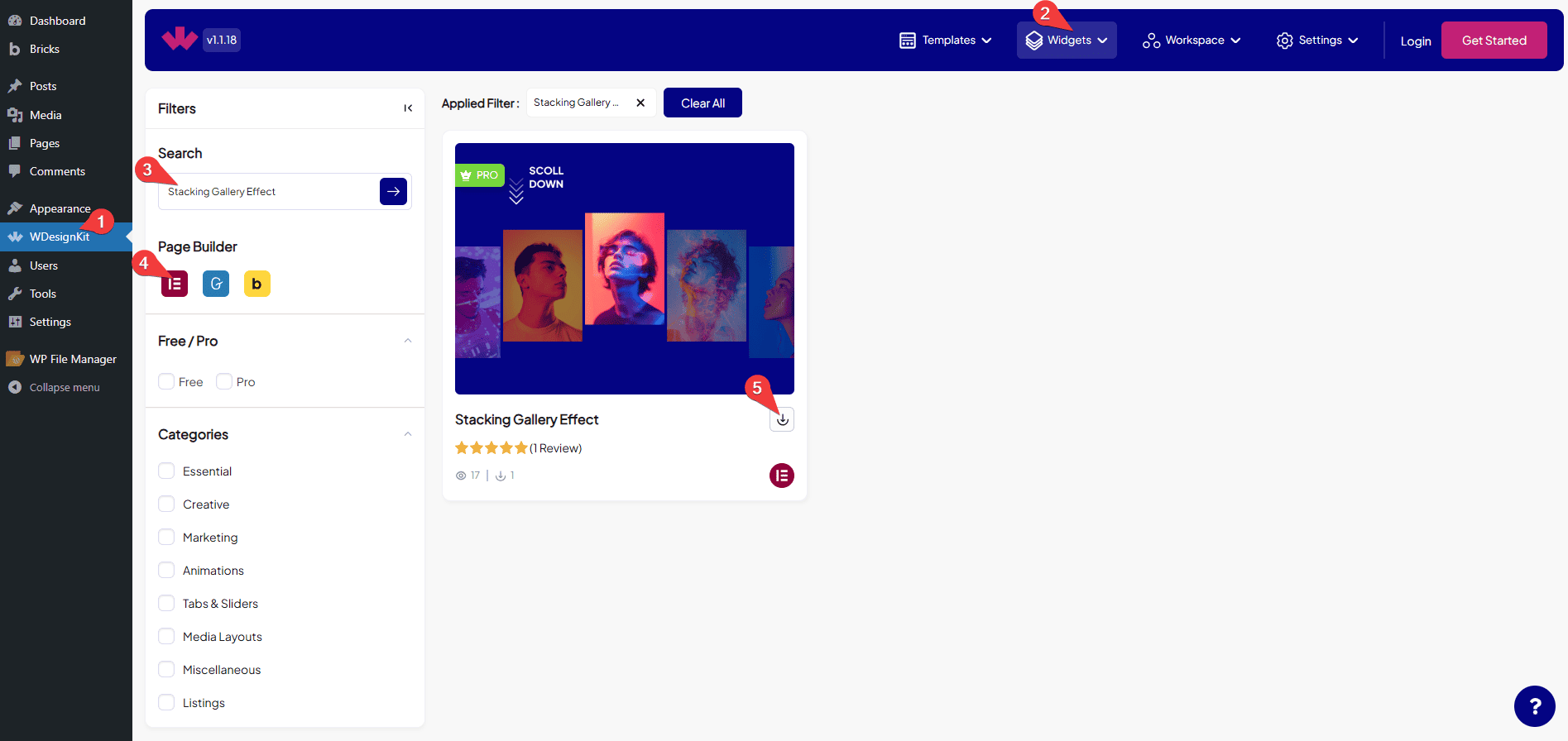
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Stacking Gallery Effect Widget in Elementor?
Add the Stacking Gallery Effect widget to the page.
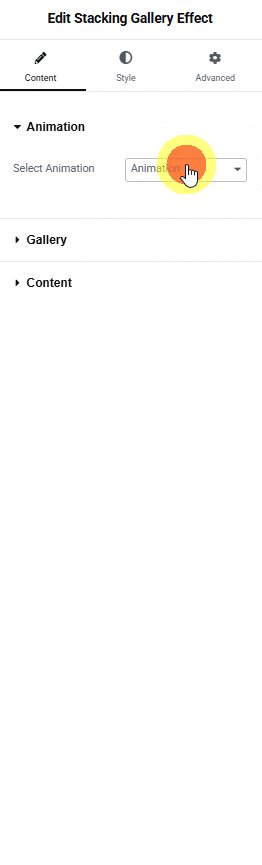
Animation
From the Select Animation dropdown, you can select different animation effects for the layout.
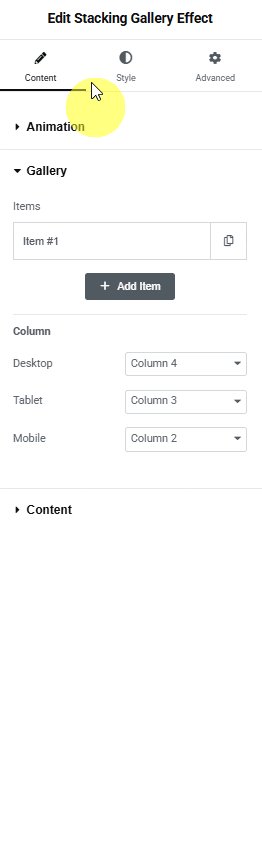
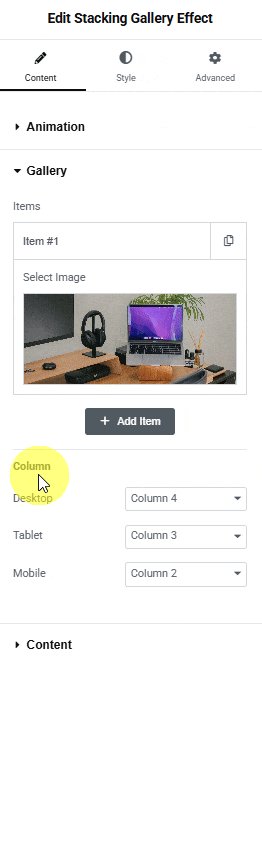
Gallery
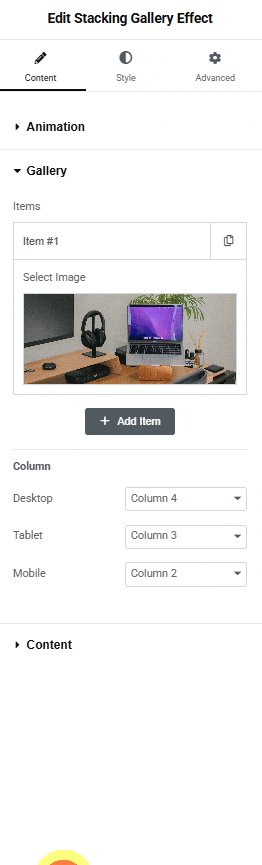
Then, you’ll see a repeater item under the Items section, open it.

From the Select Image section, you have to choose an image here to see the stacking gallery effect.
Then, you can click the + Add Item button to add more images.
You can set the number of image columns separately for desktop, tablet, and mobile from the Desktop, Tablet, and Mobile sections, respectively.
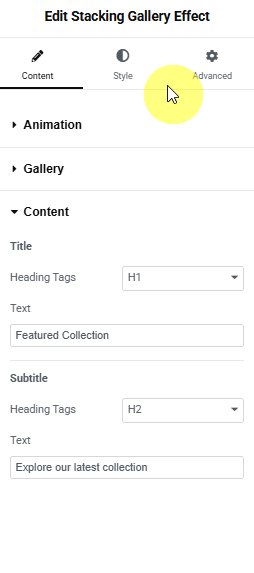
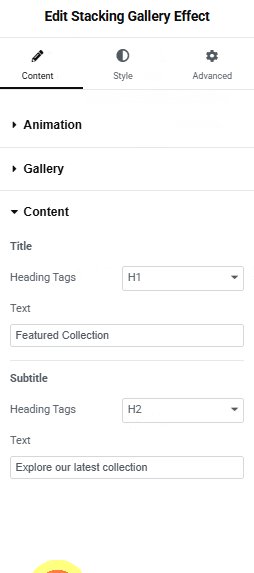
Content
From the Heading Tags dropdown under the Title section, you can set the heading tag.

In the Text section, you can add a text for the title.
From the Heading Tags dropdown under the Subtitle section, you can set the heading tag.
In the Text section, you can add a text for the subtitle.
Then from the Style tab, you can further customize the style of the Stacking Gallery Effect.