With this element, you can add beautiful custom halftone effects to text.
Required Setup
- Bricks Builder installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro element, so make sure you have the WDesignKit pro license activated in your WDesignKit account.
- Make sure you’ve downloaded the Text Halftone Effects element.
How to Activate the Text Halftone Effects Element?
Go to
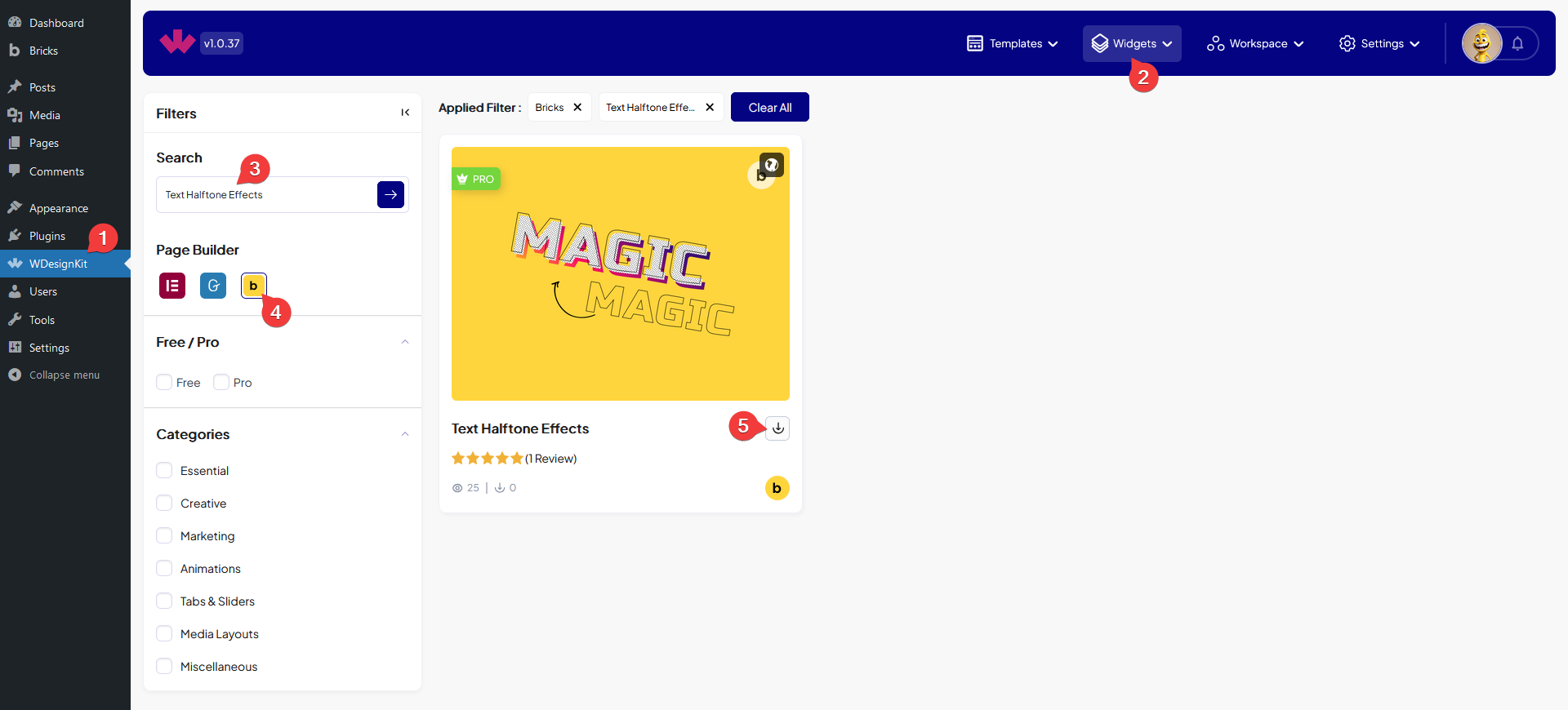
- WDesignKit → Widgets.
- Search the element name and select Bricks as the Page Builder.
- Click on the Download icon.

How to Use the Text Halftone Effects Element in Bricks?
Add the Text Halftone Effects element to the page.
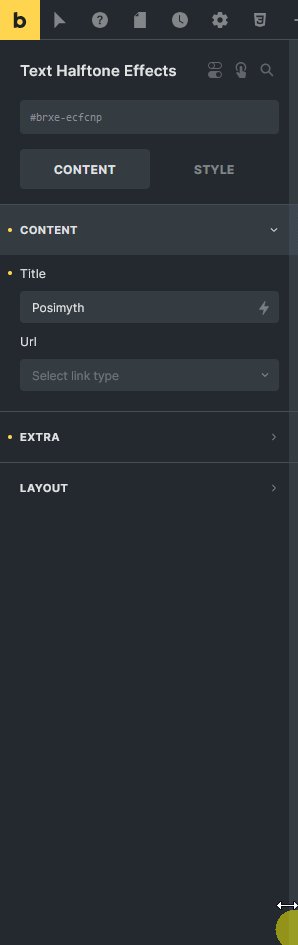
Content
In the Title field, you have to add the text.

From the Url field, you can add different types of links to the text.
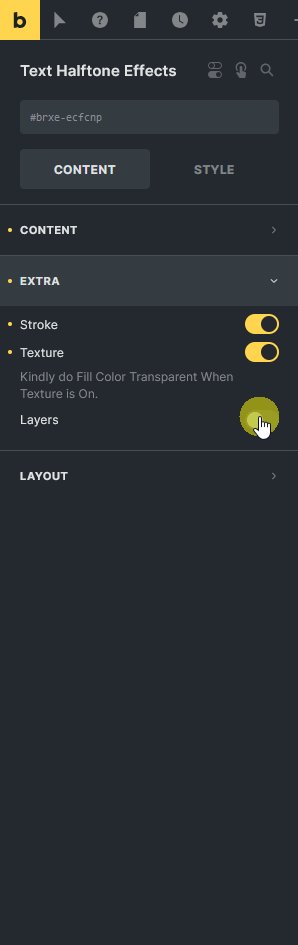
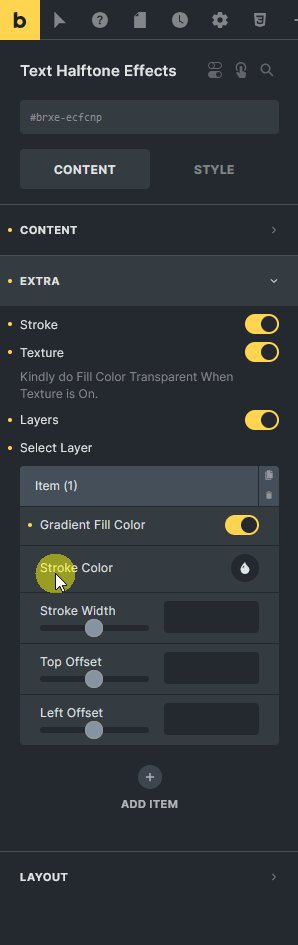
Extra
By enabling the Stroke toggle, you can add a stroke to the main text.
Then from the Texture toggle, you can add a texture to the main text.
Note: For the best effect keep the fill color to transparent when using texture and from the Style tab, you can add custom texture.
By enabling the Layers toggle, you can add layers to the main text.
When enabled you’ll find one repeat item by default under the Select Layer section, open it.
From the Fill Color section, you can add a fill color to the layer.
By enabling the Gradient Fill Color toggle, you can add a gradient fill color to the layer as well.
Note: When the Gradient Fill Color toggle is enabled the fill color option will not be visible.
Then from the Stroke Color section, you can add a stroke color to the layer.
You can add different stroke widths for responsive devices from the Stroke Width section.
Note: You have to add a stroke width to see the stroke color.
From the Top Offset section, you can adjust the top position of the layer for different responsive devices.
You can also adjust the left position of the layer from the Left Offset section.
You can click on the + ADD ITEM button to add more layers to the main text.
Layout
From the Alignment section you can align the text for responsive devices.
From the Style tab, you can further customize the text style.