With this widget, you can add beautiful custom halftone effects to text.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget, so make sure you have either WDesignKit pro license or have activated The Plus Addons for Elementor pro key in your WDesignKit account.
- Make sure you’ve downloaded the Text Halftone Effects widget.
How to Activate the Text Halftone Effects Widget?
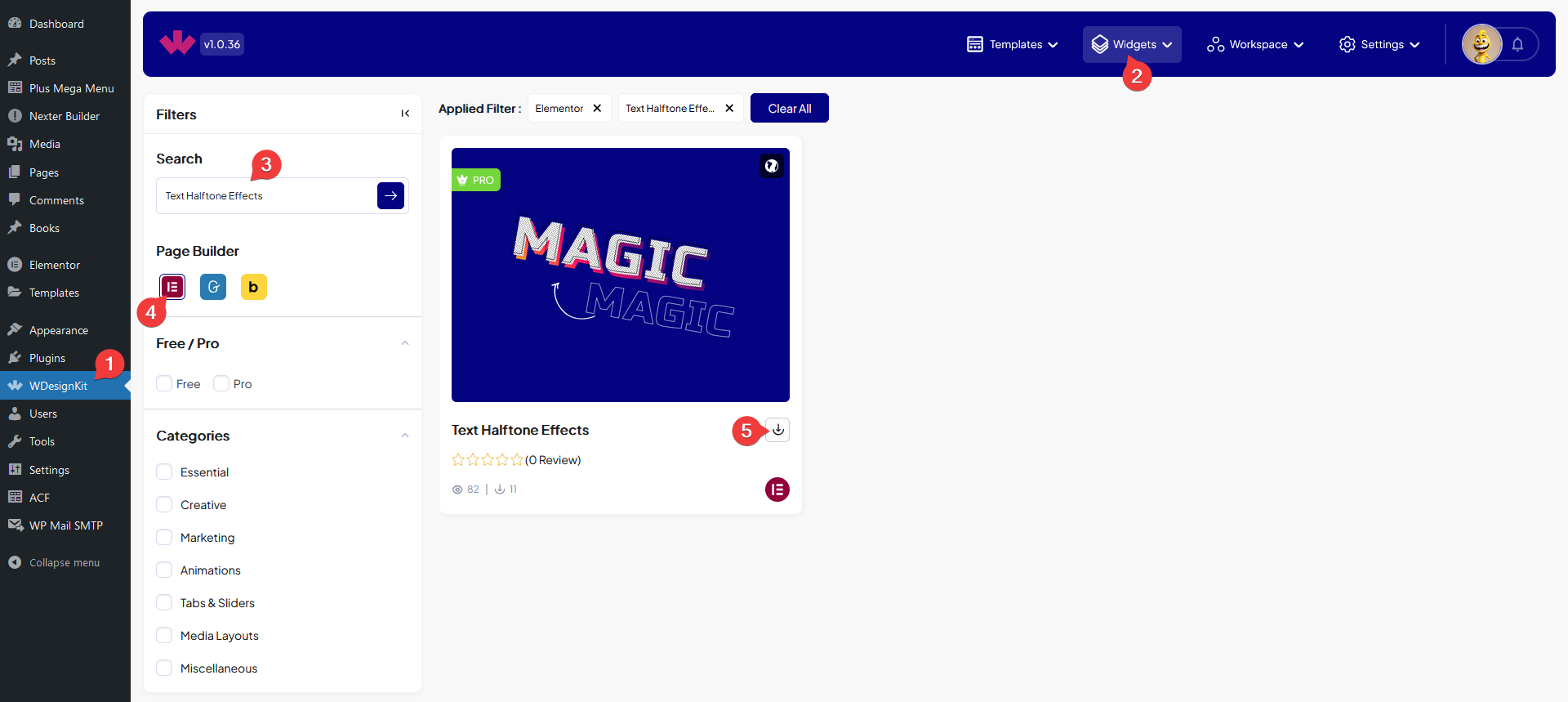
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Text Halftone Effects Widget in Elementor?
Add the Text Halftone Effects widget to the page.
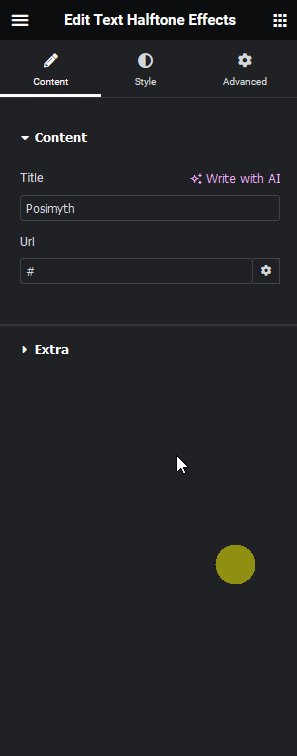
Content
In the Title field, you have to add the text.

From the Url field, you can add a link to the text.
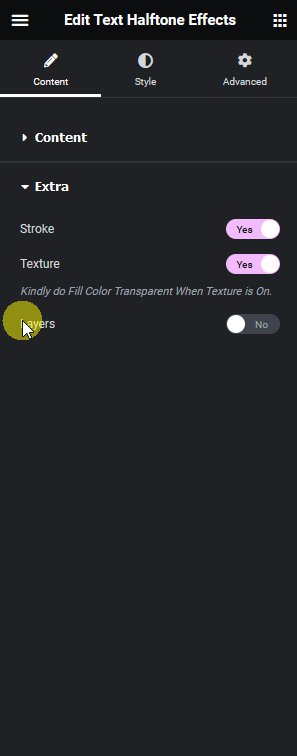
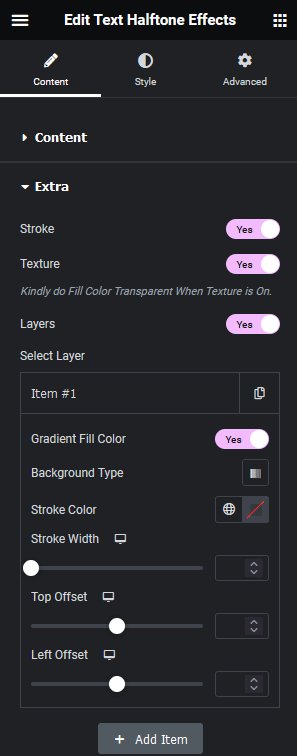
Extra
By enabling the Stroke toggle, you can add a stroke to the main text.
Then from the Texture toggle, you can add a texture to the main text.
Note: For the best effect keep the fill color to transparent when using texture and from the Style tab, you can add custom texture.
By enabling the Layers toggle, you can add layers to the main text.
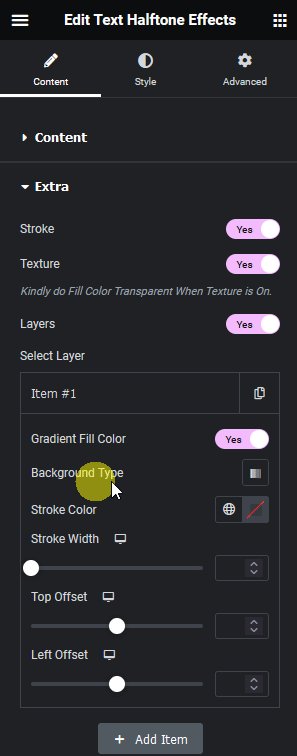
When enabled you’ll find one repeat item by default under the Select Layer section, open it.
From the Fill Color section, you can add a fill color to the layer.
By enabling the Gradient Fill Color toggle, you can add a gradient fill color to the layer as well.
Note: When the Gradient Fill Color toggle is enabled the fill color option will not be visible.
Then from the Stroke Color section, you can add a stroke color to the layer.
You can add different stroke widths for responsive devices from the Stroke Width section.
Note: You have to add a stroke width to see the stroke color.
From the Top Offset section, you can adjust the top position of the layer for different responsive devices.
You can also adjust the left position of the layer from the Left Offset section.
You can click on the + Add Item button to add more layers to the main text.
From the Style tab, you can further customize the text style.
