With this widget, you can add a glowing, moving shine effect to your text, making key messages instantly stand out. Perfect for headlines, call-to-actions, or banners, the Text Shine widget brings a sleek, modern touch to your content.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Text Shimmer widget.
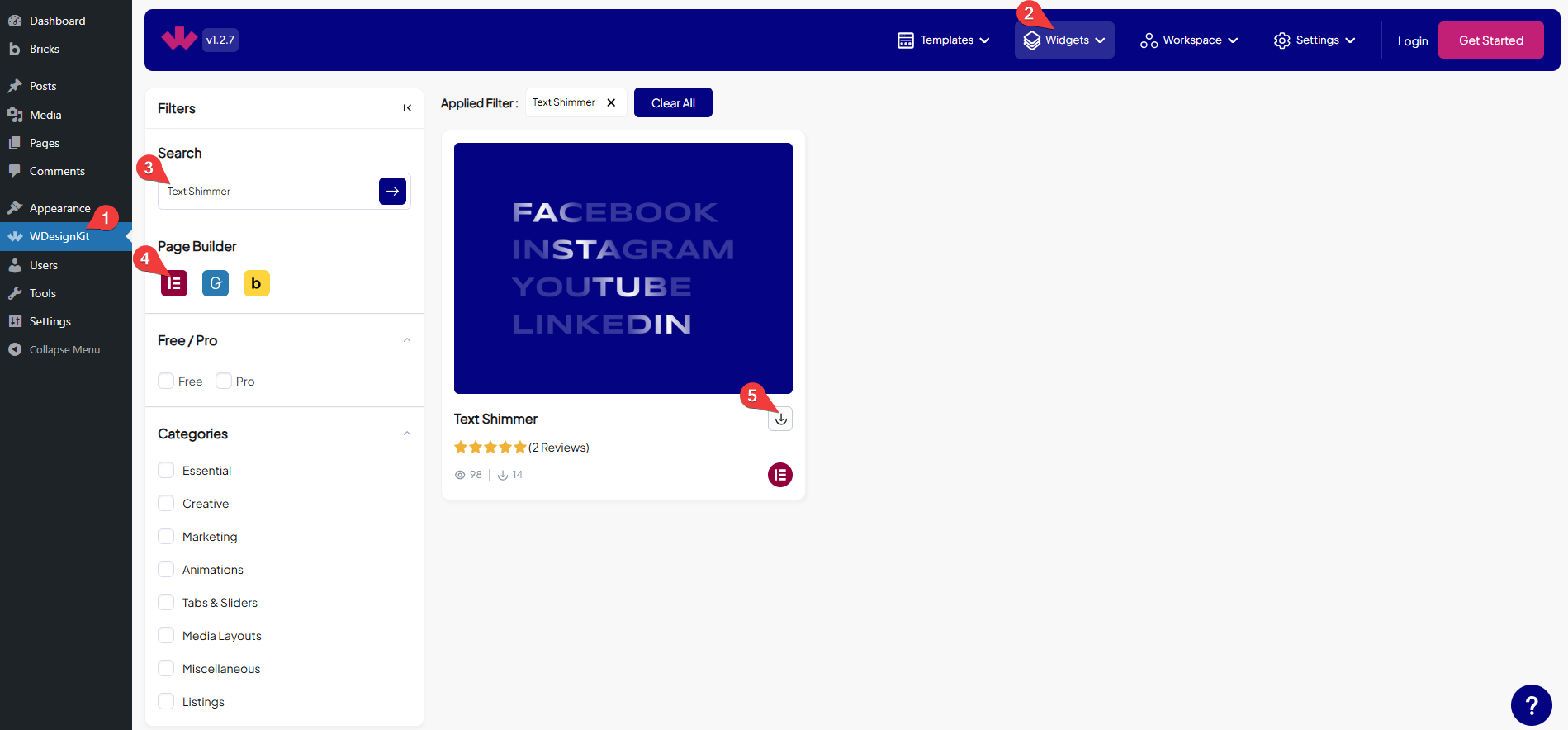
How to Activate the Text Shimmer Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Text Shimmer Widget in Elementor?
Add the Text Shimmer widget to the page.
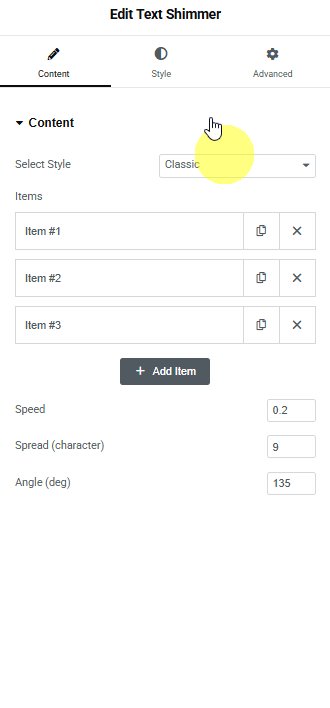
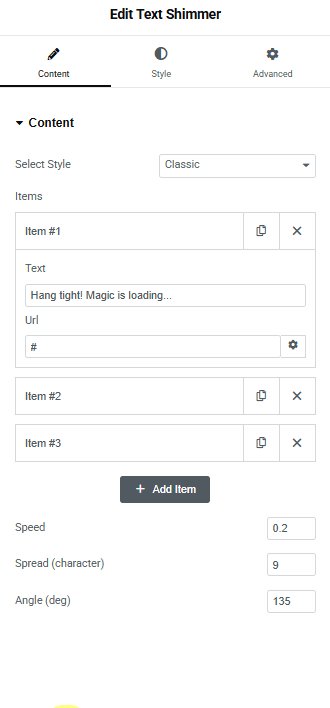
Content
From the Select Style dropdown, you have to select the content style. Based on the selected option, the corresponding style will be displayed. Here you’ll find three options –
- Classic – Adds a single-color glowing effect to the text.
- Flame – Creates a two-color flickering fire-like glow on the text.
- Aurora – Adds a three-color (RGB) glowing effect with bright, moving colors for a lively look.
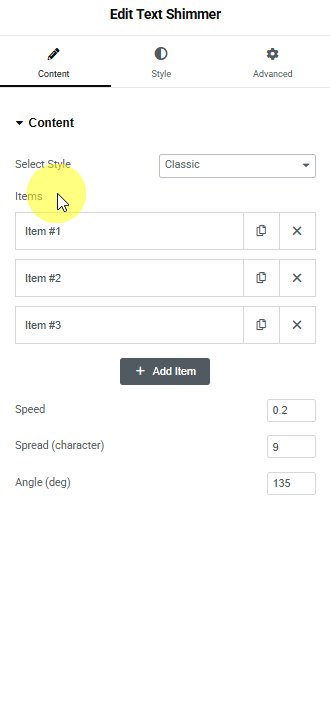
Now, move on to the Repeater section, where you can add multiple text items. For each item, you can set text and a URL.
By default, you’ll see three repeater items under the Items section. Open it.

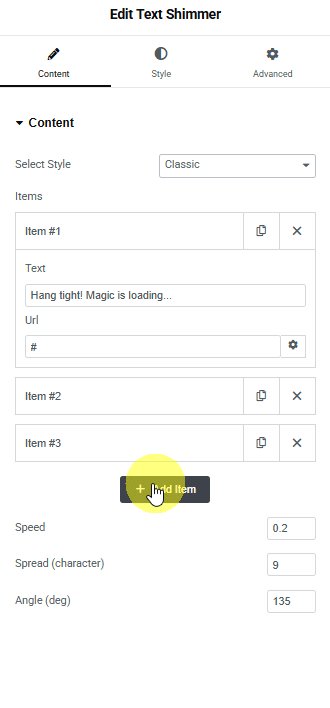
In the Text section, you can add the text.
Then, in the URL field, you can add the text URL.
Then, you can click the + Add Item button to add more text.
From the Speed field, you can set the text animation speed.
For example, a higher value (e.g., 0.22) results in a slower speed, while a lower value (e.g., 0.1) results in a faster speed.
From the Spread (character) field, you can enter a number to spread the animation effect over that many characters.
From the Angle (deg) field, you can set the animation effect angle in degrees.
Then, from the Style tab, you can further customize the style of the Text Shimmer.