With this element, you can create a beautiful banner carousel with a 3d tilt effect.
Required Setup
- Bricks Builder installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro element, so make sure you have the WDesignKit pro license activated in your WDesignKit account.
- Make sure you’ve downloaded the Banner 3D With Carousel element.
How to Activate the Banner 3D With Carousel Element?
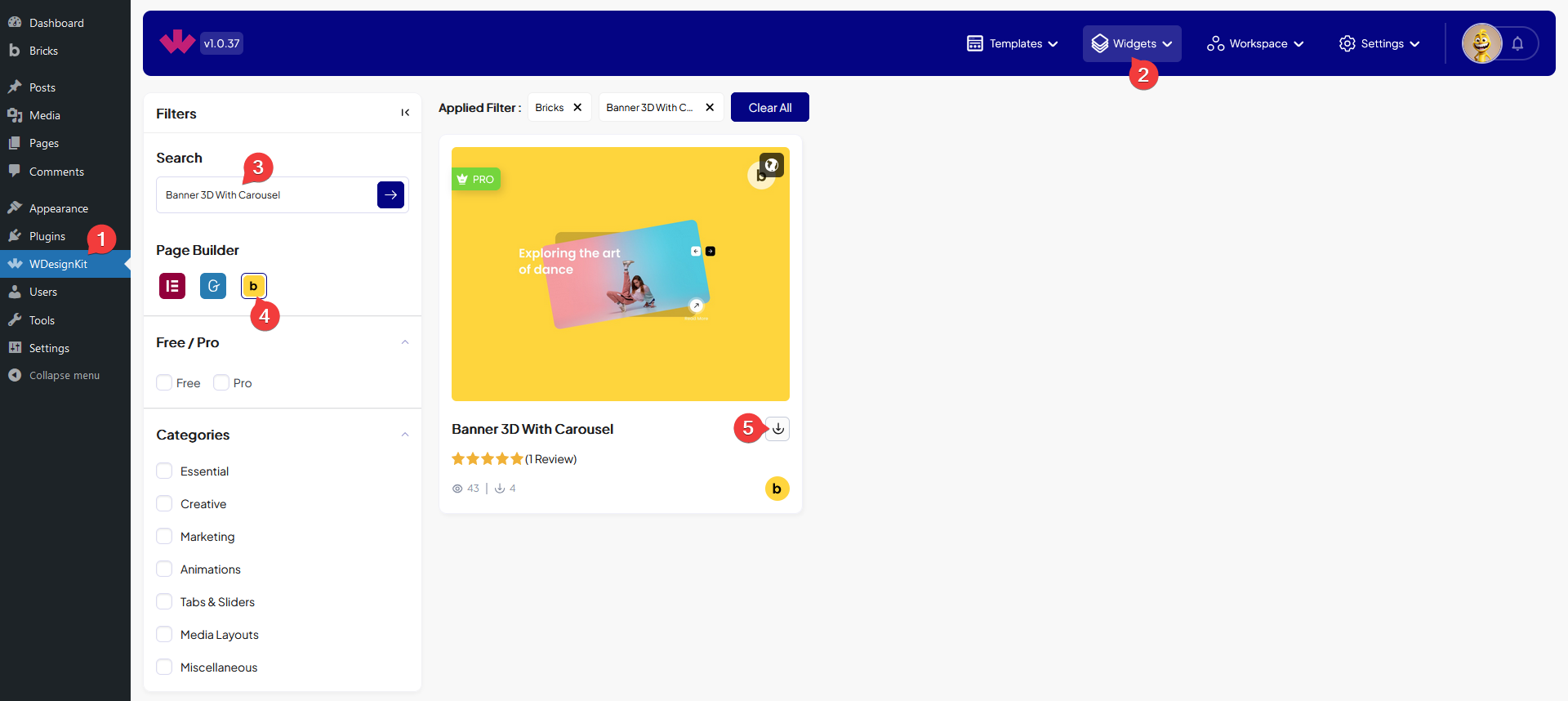
Go to
- WDesignKit → Widgets.
- Search the element name and select Bricks as the Page Builder.
- Click on the Download icon.

How to Use the Banner 3D With Carousel Element in Bricks?
Add the Banner 3D With Carousel element to the page.
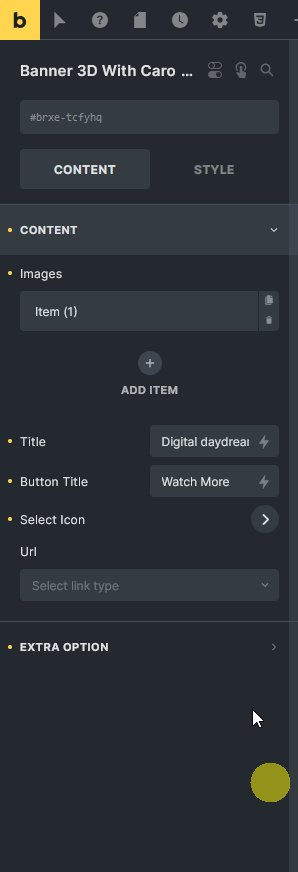
Content
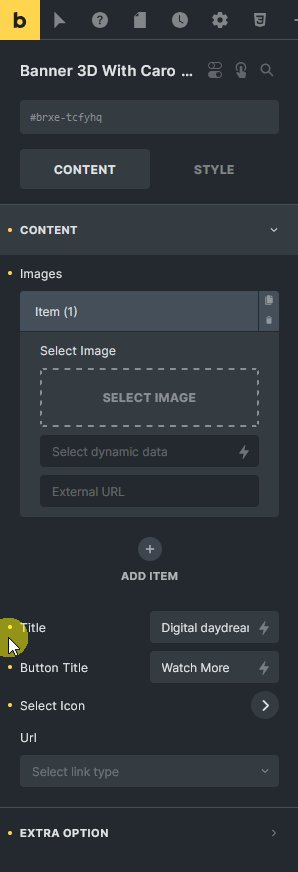
In the Images section you have to add the banner images. By default, you’ll find one repeater item, open it.

From the Select Image section, you have to add the image.
You can click on the + Add Item button to add multiple images to the banner.
In the Title field, you can add a title to the banner.
Then in the Button Title field, you can add a button to the banner.
From the Select Icon section, you can add an icon to the button.
In the Url field, you can add different types of links to the button.
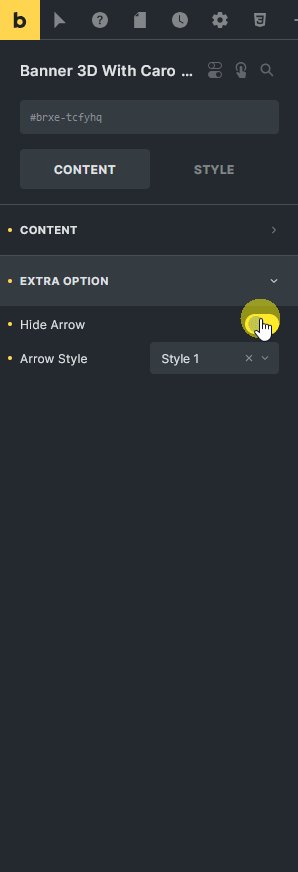
Extra Option
By enabling the Hide Arrow toggle, you can hide the arrows of the banner.
When disabled you can select a pre-defined style for the arrow from the Arrow Style dropdown.
From the Style tab, you can style the banner further.