With this widget, you can add a beautiful border animation on a button.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Button Border Animation widget.
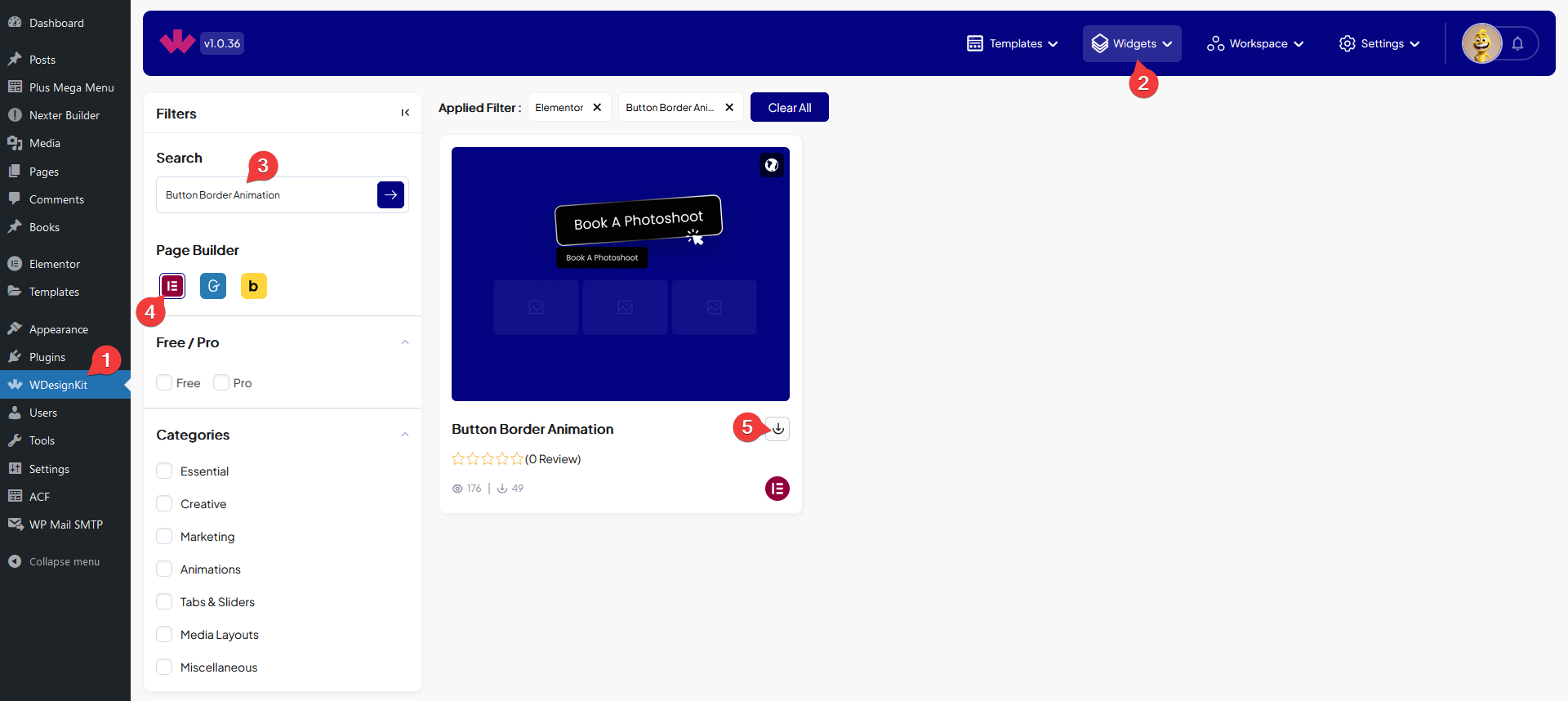
How to Activate the Button Border Animation Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Button Border Animation Widget in Elementor?
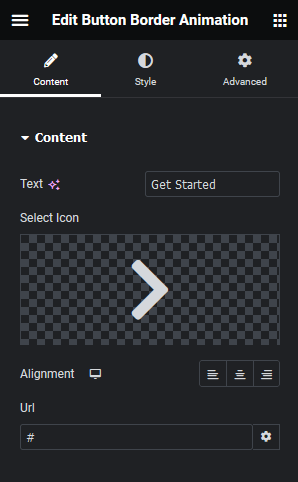
Add the Button Border Animation widget to the page.
In the Text field, you have to add the button text.

Then from the Select Icon section, you can add an icon to the button.
You can align the button for responsive devices from the Alignment section.
Then in the Url field, you can add a link to the button.
From the Style tab, you can change the animated border color, and size along with other styling options.