With this widget, you can add beautiful particle effects or add a simple button push effect to a button on click.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Button Click Animation widget.
How to Activate the Button Click Animation Widget?
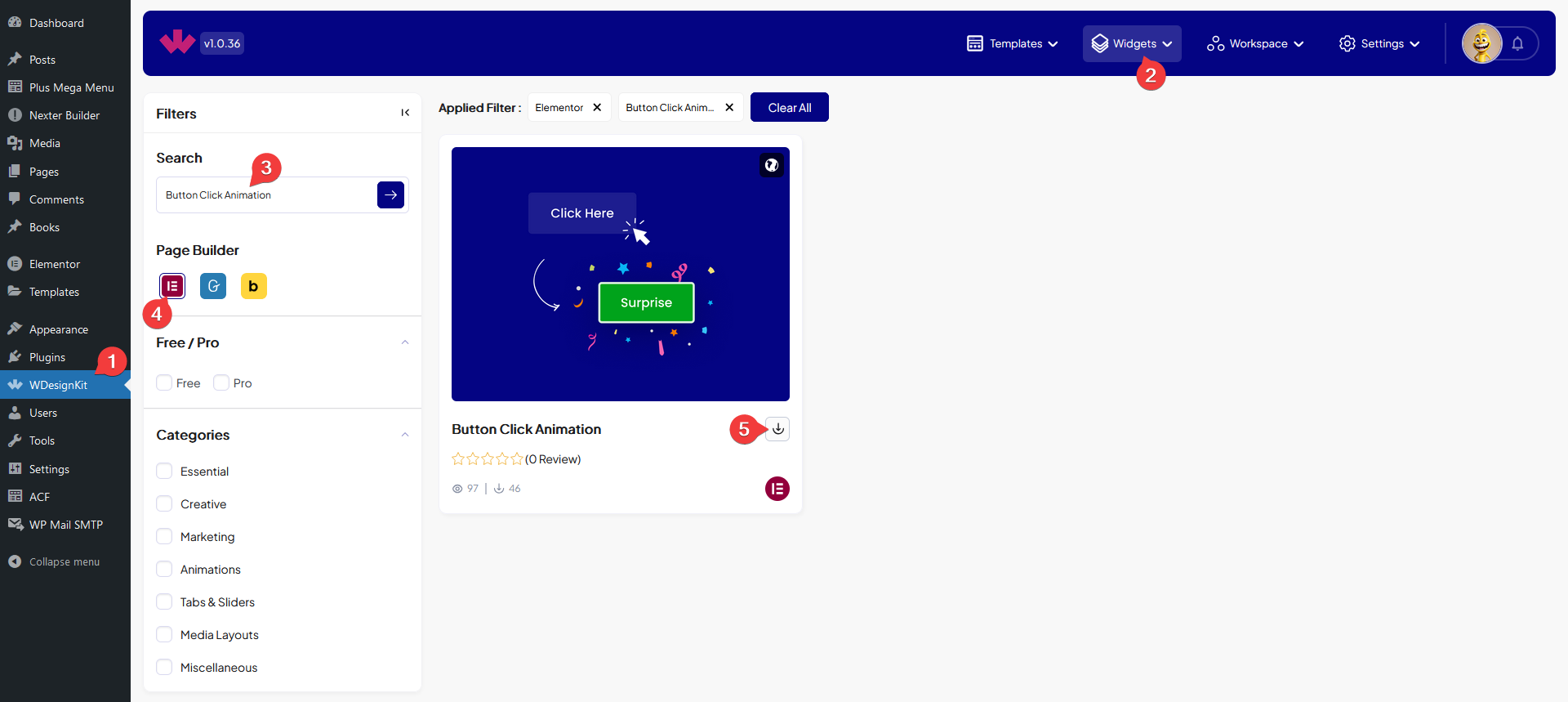
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Button Click Animation Widget in Elementor?
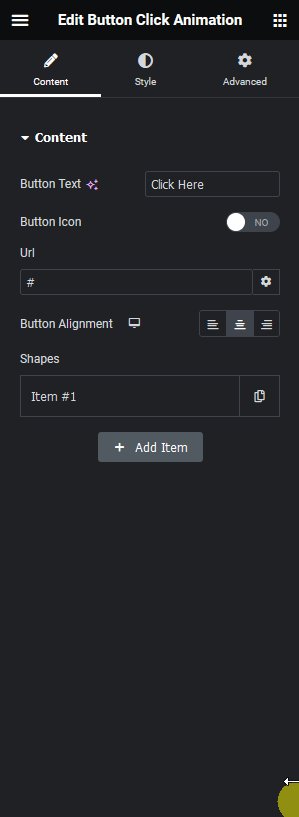
Add the Button Click Animation widget to the page.
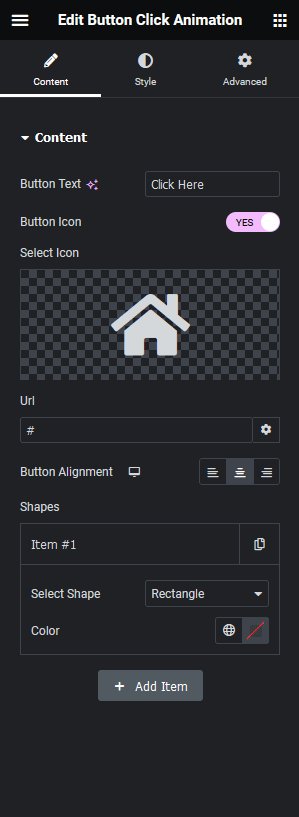
In the Button Text field, you have to add the button text.

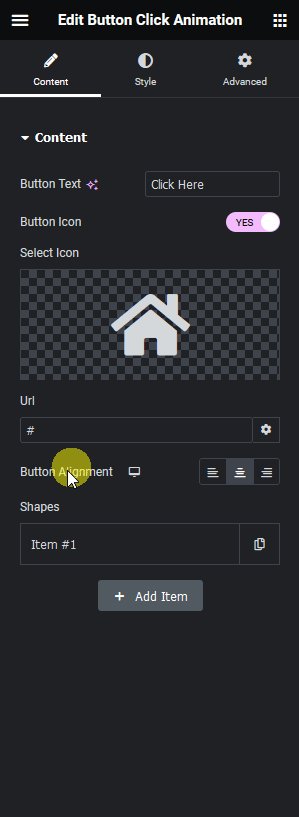
Then you can add an icon to the button by enabling the Show Icon toggle.
In the Url field, you can add the URL of the button.
From the Button Alignment section, you can align the button for responsive devices.
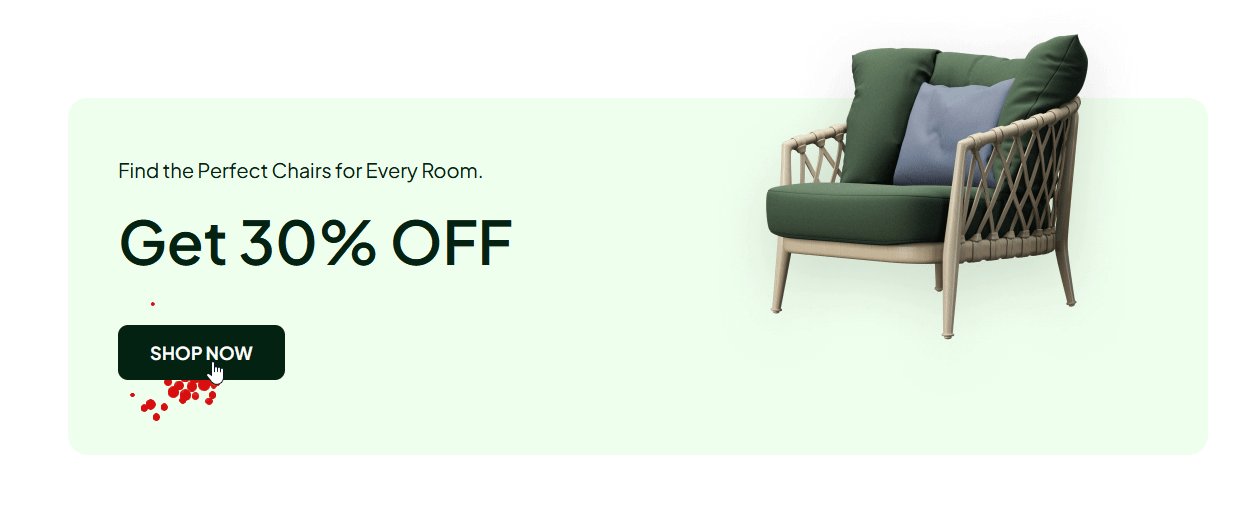
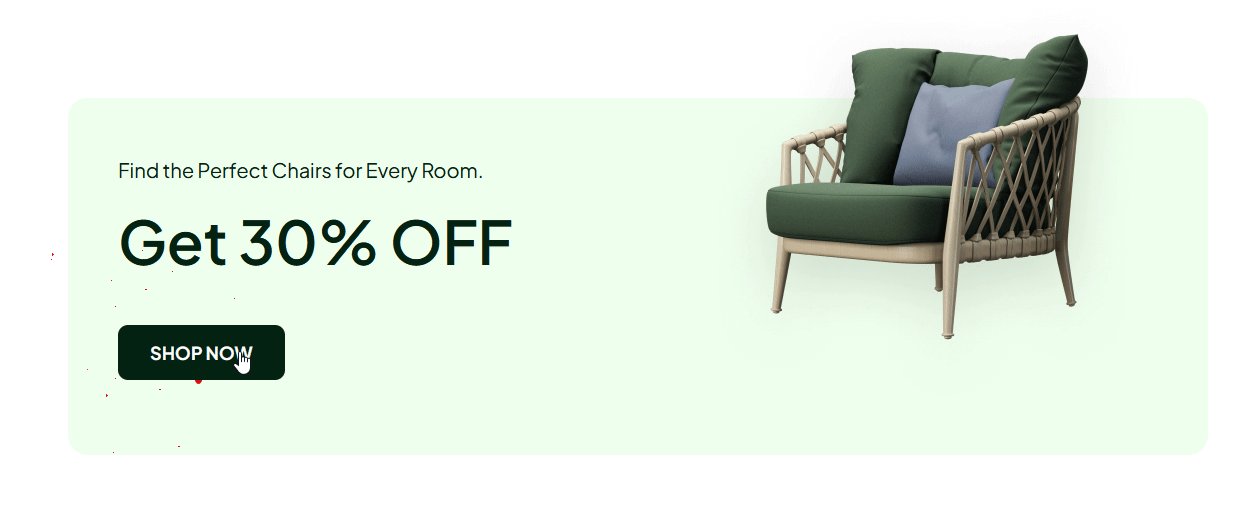
Then from the Shapes section, you can add different shapes to create a particle effect on the button click. By default, you’ll find one repeater item, open it.
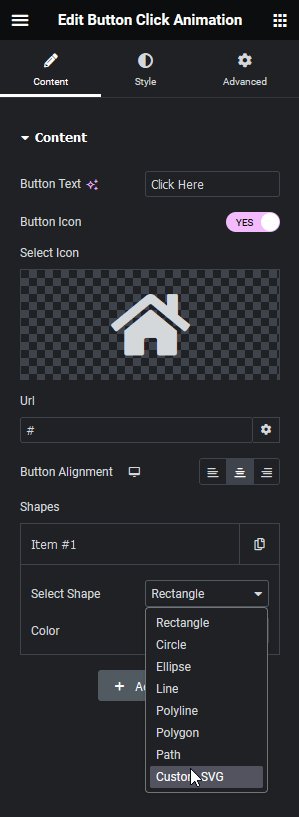
From the Select Shape dropdown, you can select a pre-defined shape or add a custom SVG.
Then from the Color section, you can change the color of the shape.
You click on the +Add Item button to use multiple shapes together.
You can customize the button style further from the Style tab.