With this widget, you can create a beautiful banner carousel with a 3d tilt effect.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget, so make sure you have either WDesignKit pro license or have activated The Plus Addons for Elementor pro key in your WDesignKit account.
- Make sure you’ve downloaded the Banner 3D With Carousel widget.
How to Activate the Banner 3D With Carousel Widget?
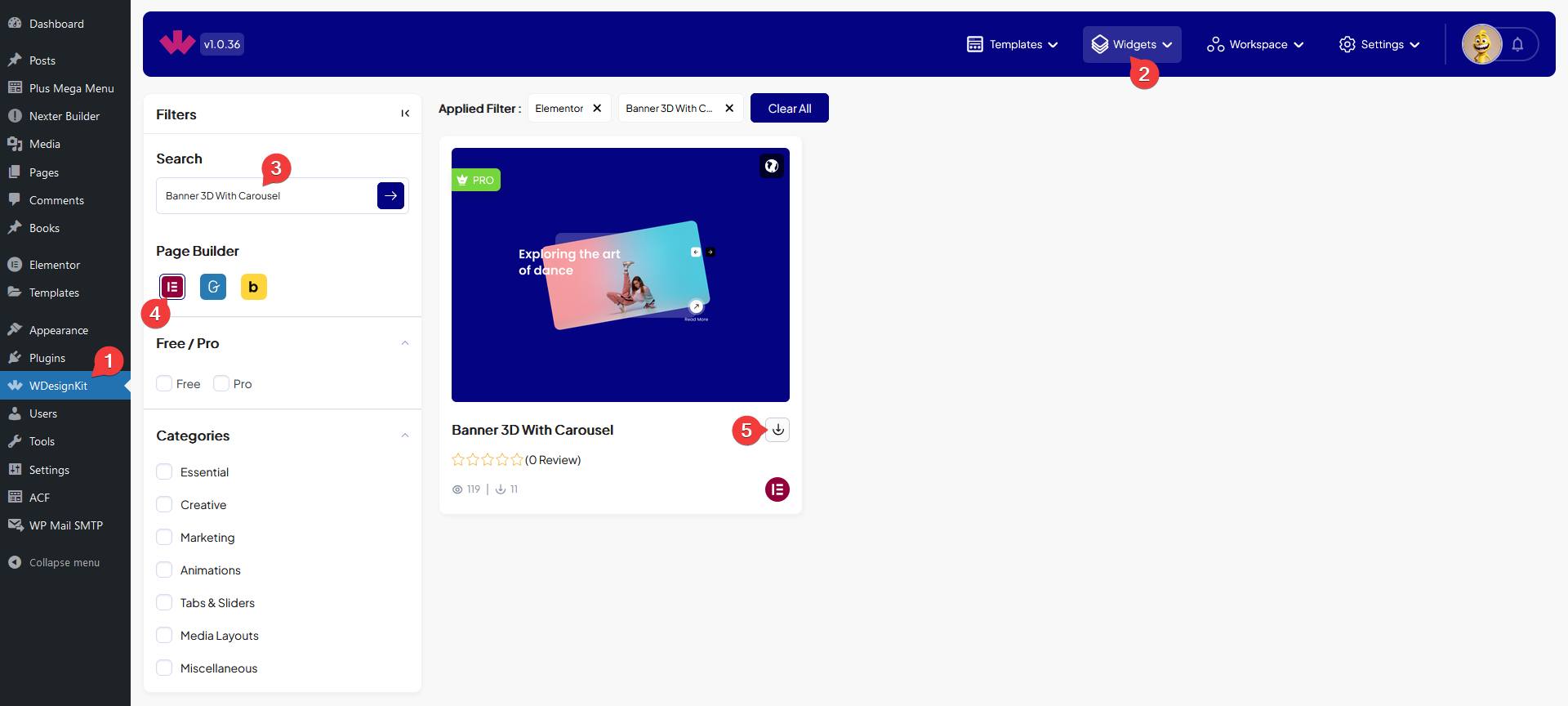
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Banner 3D With Carousel Widget in Elementor?
Add the Banner 3D With Carousel widget to the page.
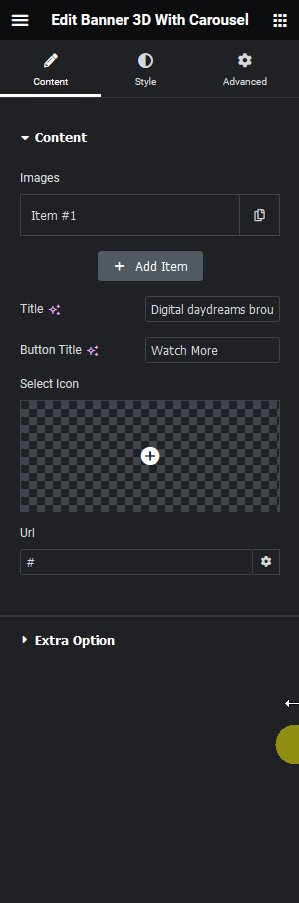
Content
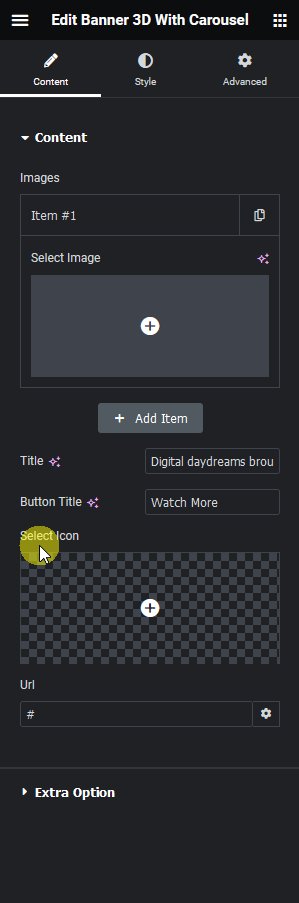
In the Images section you have to add the banner images. By default, you’ll find one repeater item, open it.

From the Select Image section, you have to add the image.
You can click on the + Add Item button to add multiple images to the banner.
In the Title field, you can add a title to the banner.
Then in the Button Title field, you can add a button to the banner.
From the Select Icon section, you can add an icon to the button.
In the Url field, you can add the URL of the button.
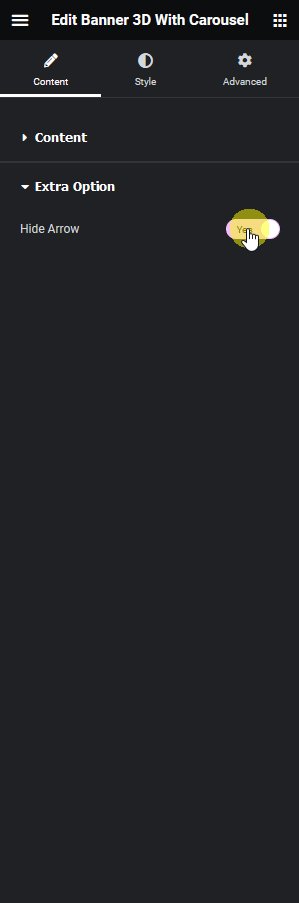
Extra Option
By enabling the Hide Arrow toggle, you can hide the arrows of the banner.
When disabled you can select a pre-defined style for the arrow from the Arrow Style dropdown.
From the Style tab, you can style the banner further.