This block lets you add elegant hover effects to a button.
Required Setup
- Nexter Blocks FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Button Hover Effect block.
How to Activate the Button Hover Effect Block?
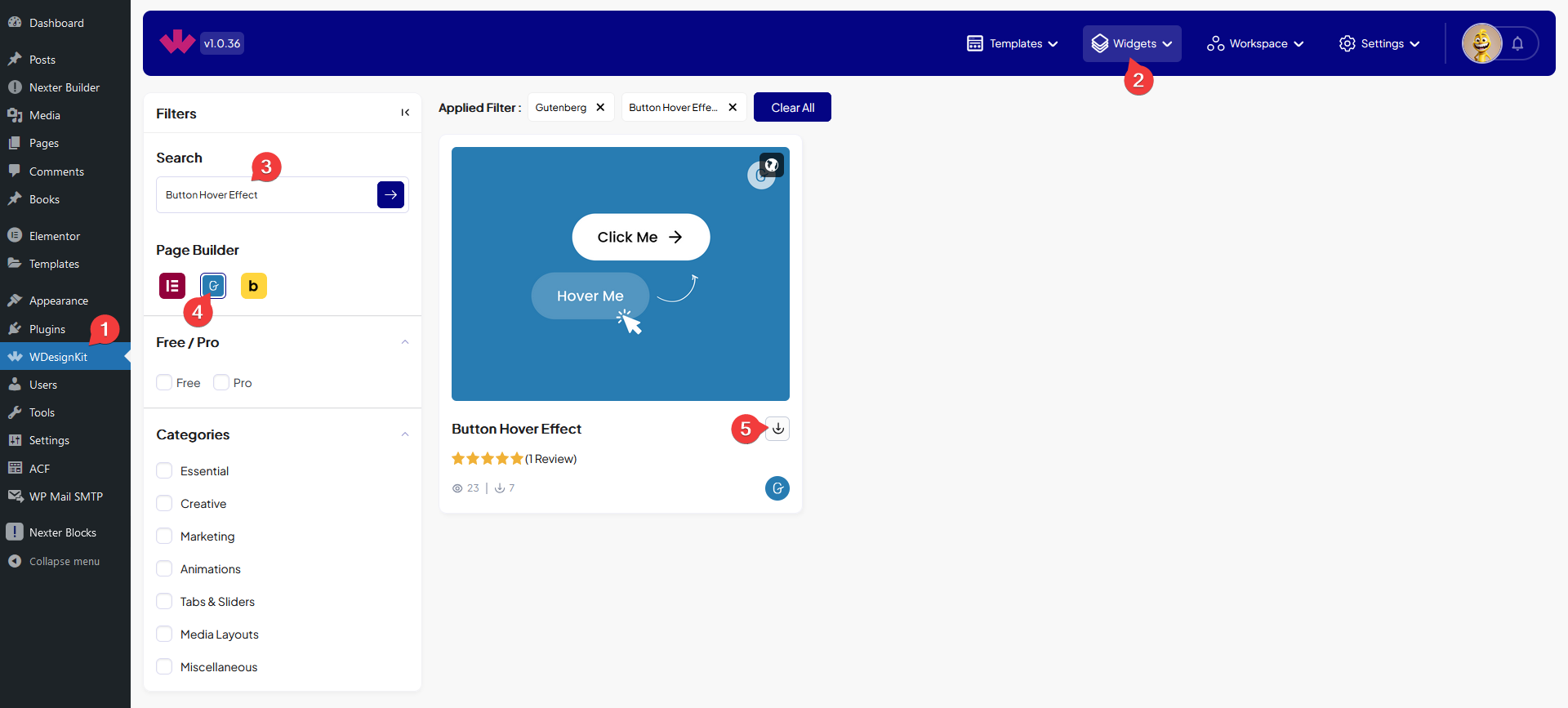
Go to
- WDesignKit → Widgets.
- Search the block name and select Gutenberg as the Page Builder.
- Click on the Download icon.

How to Use the Button Hover Effect Block in WordPress?
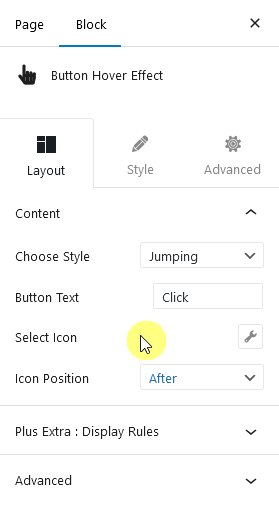
Add the Button Hover Effect block to the page.
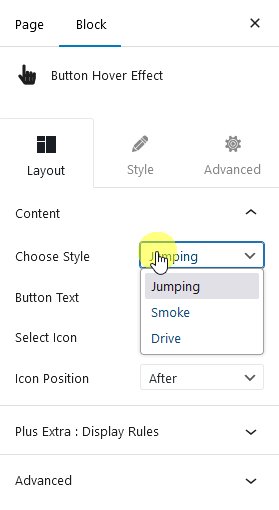
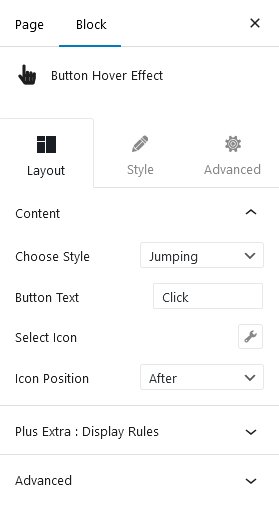
From the Choose Style dropdown, you have to select a pre-defined hover style. Here you’ll find three styles –
- Drive – This will add a text slide out and slide in effect.
- Jumping – This will add a jumping effect to the text.
- Smoke – This will add a smoke like blur effect to the text.

In the Button Text field, you have to add the text for the button.
You can add an icon to the button from the Select Icon section.
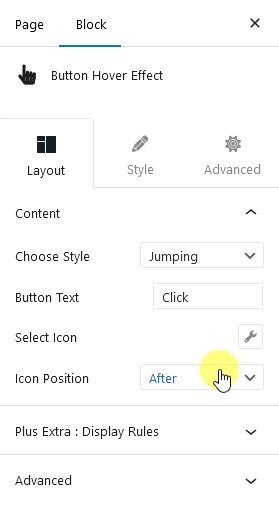
Then from the Icon Position dropdown, you can select the icon position.
You can also manage button alignment from the Alignment field.
From the Style tab, you can customize the style further.
