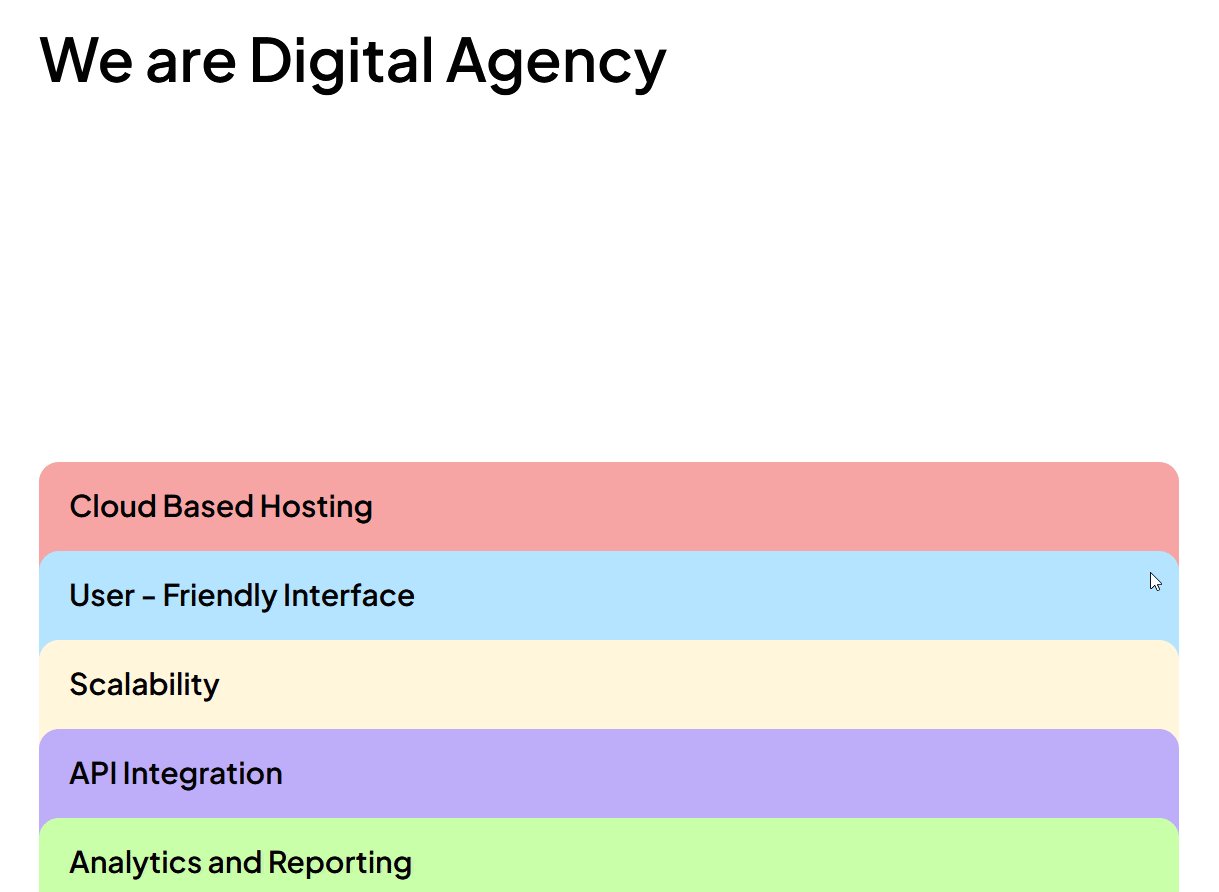
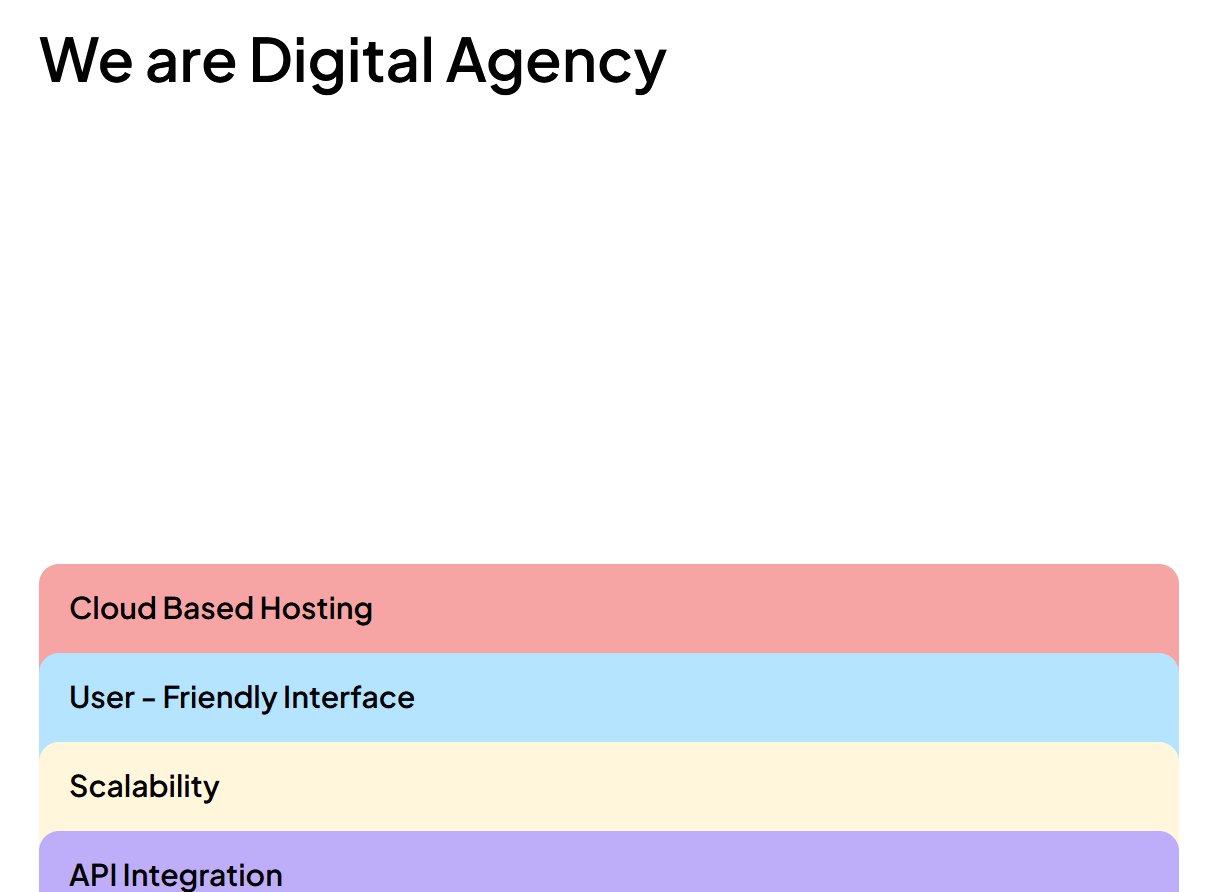
This block lets you create a visually appealing scrolling accordion that opens and closes each item as you scroll up and down.
Required Setup
- Nexter Blocks FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Scroll Accordion block.
How to Activate the Scroll Accordion Block?
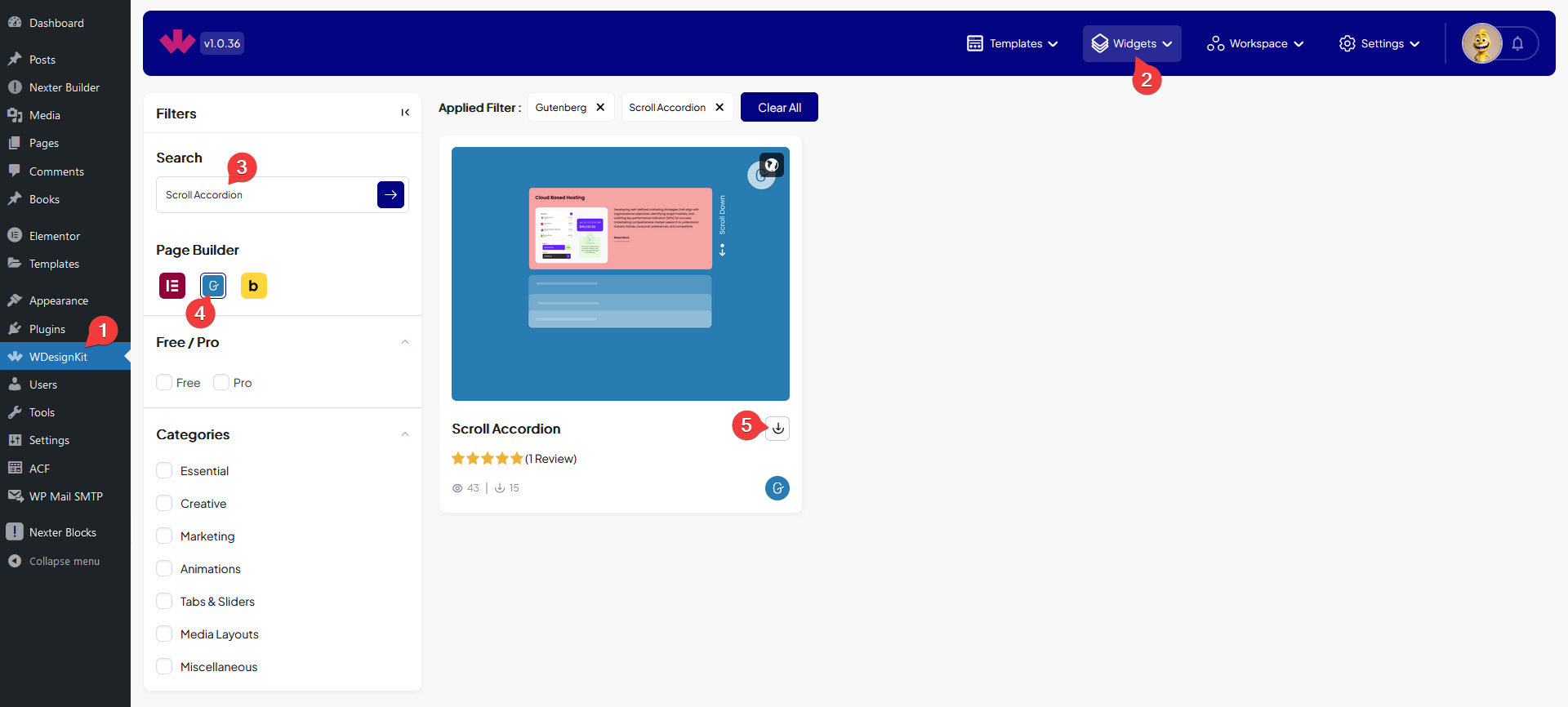
Go to
- WDesignKit → Widgets.
- Search the block name and select Gutenberg as the Page Builder.
- Click on the Download icon.

How to Use the Scroll Accordion Block in WordPress?
Add the Scroll Accordion block to the page.
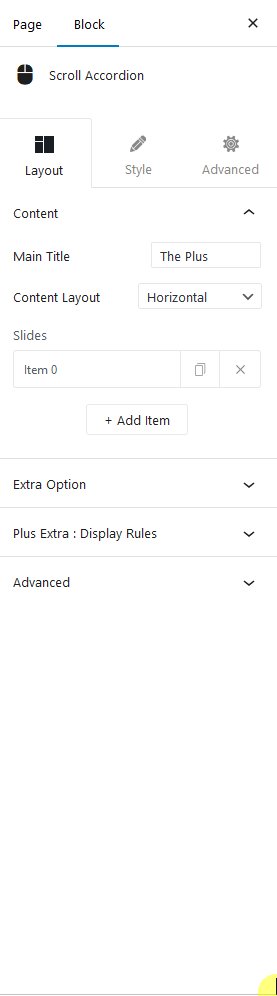
Content
In the Main Title field, you can add the main title of the section.

From the Content Layout field, you can manage an accordion item’s content horizontally or vertically.
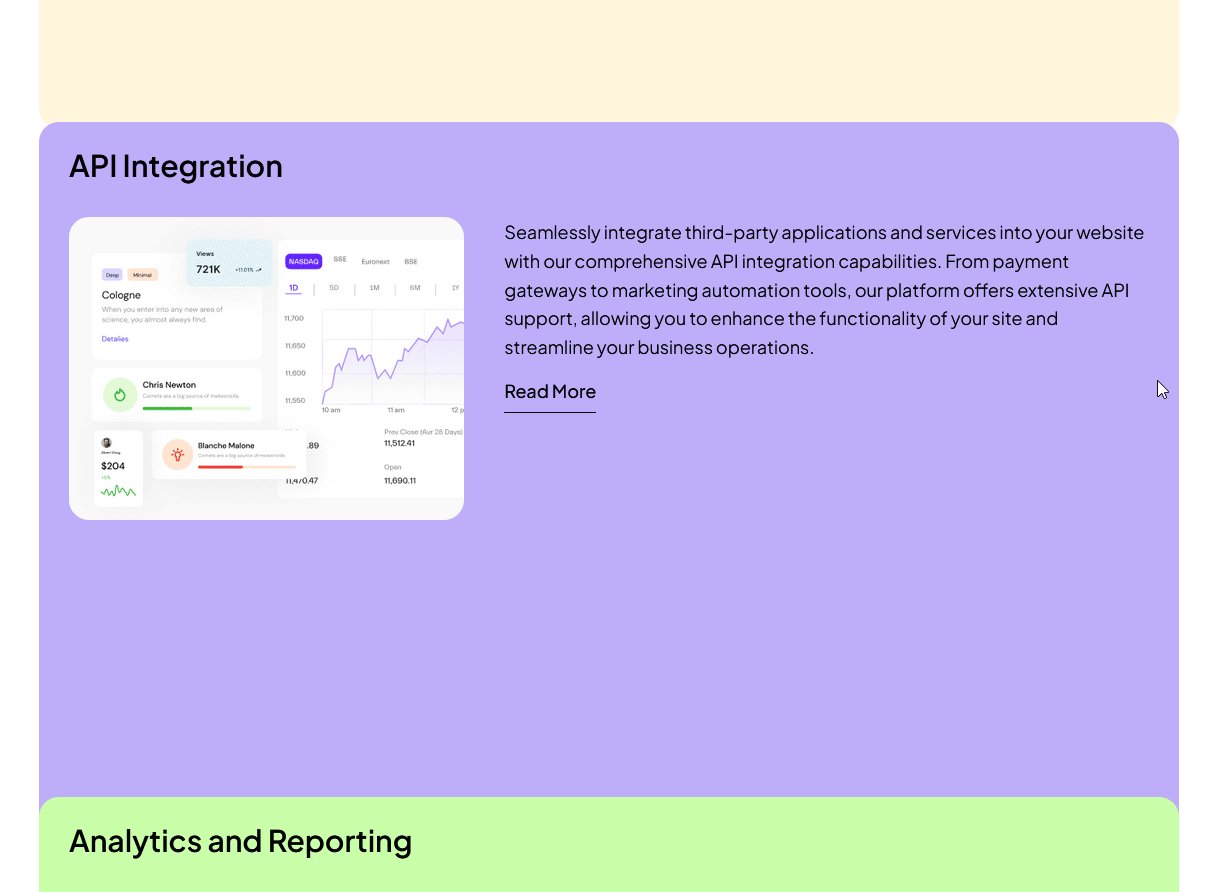
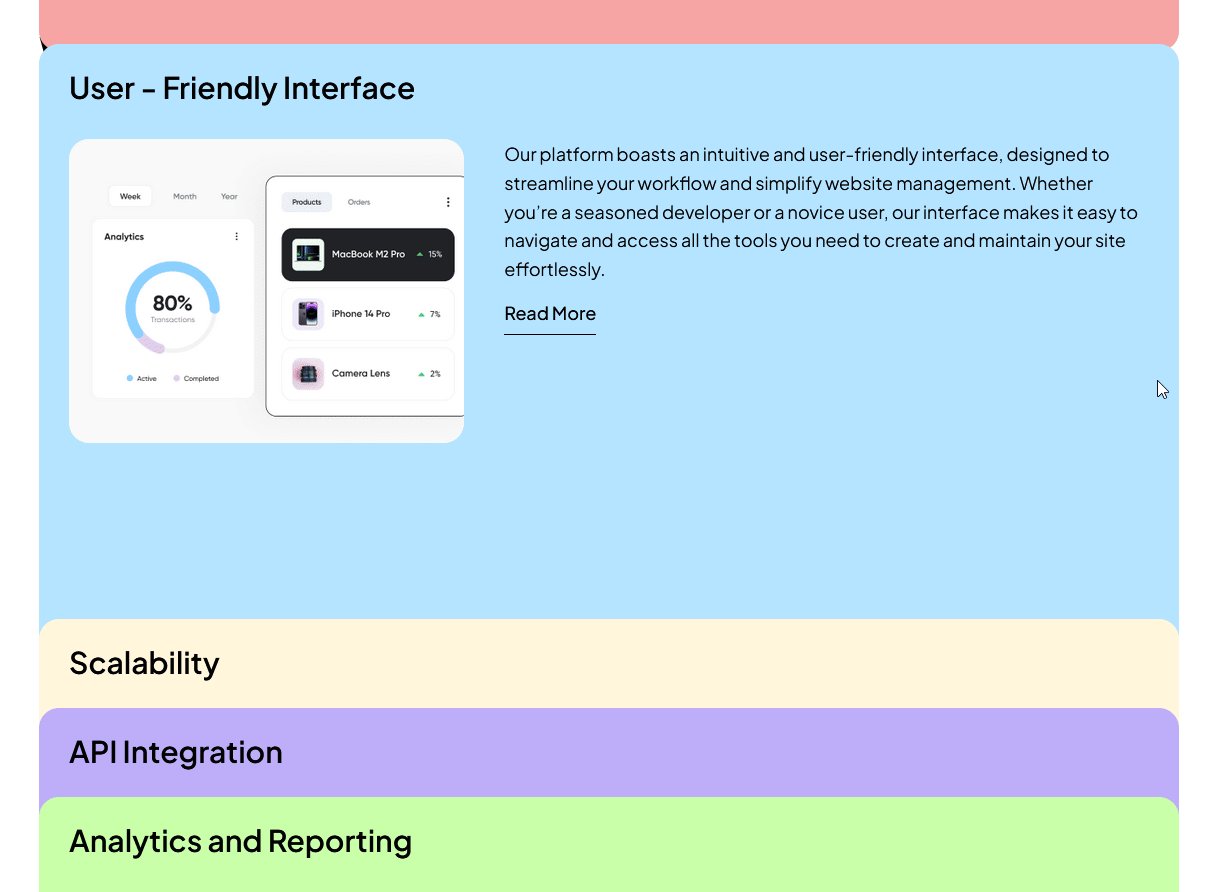
From the Slides section, you have to add the accordion items. By default, you’ll find one repeater item, open it.
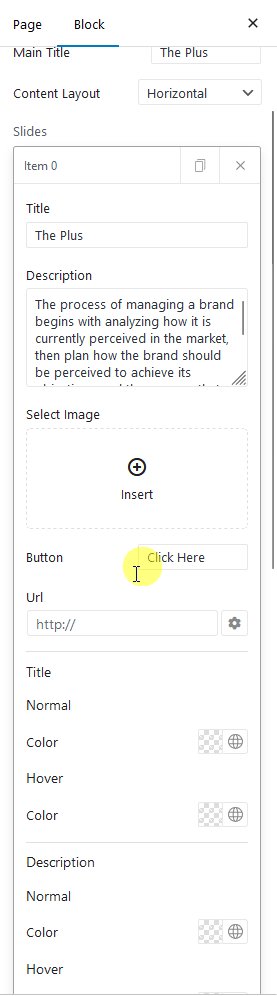
In the Title field, you have to add the title of the accordion item.
Then in the Description field, you can add a description.
From the Select Image section, you can add an image to the accordion item.
You can add a button text to the accordion item from the Button field.
From the URL field, you can add a link to the button.
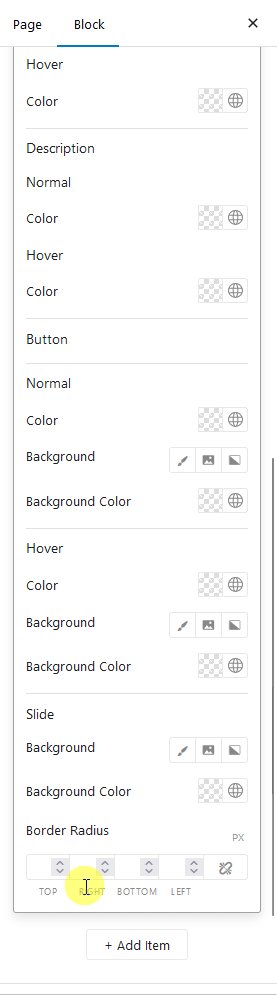
Then you can customize the accordion item title, description, button and slide style.
You can click on the +Add Item button to add more accordion items.
Extra Option
From the Content Style dropdown, you can select a pre-defined style.
From the Style tab, you can further customize the accordion style.