With this block, you can create an interactive info card.
Required Setup
- Nexter Blocks FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Card Hover Interactions block.
How to Activate the Card Hover Interactions Block?
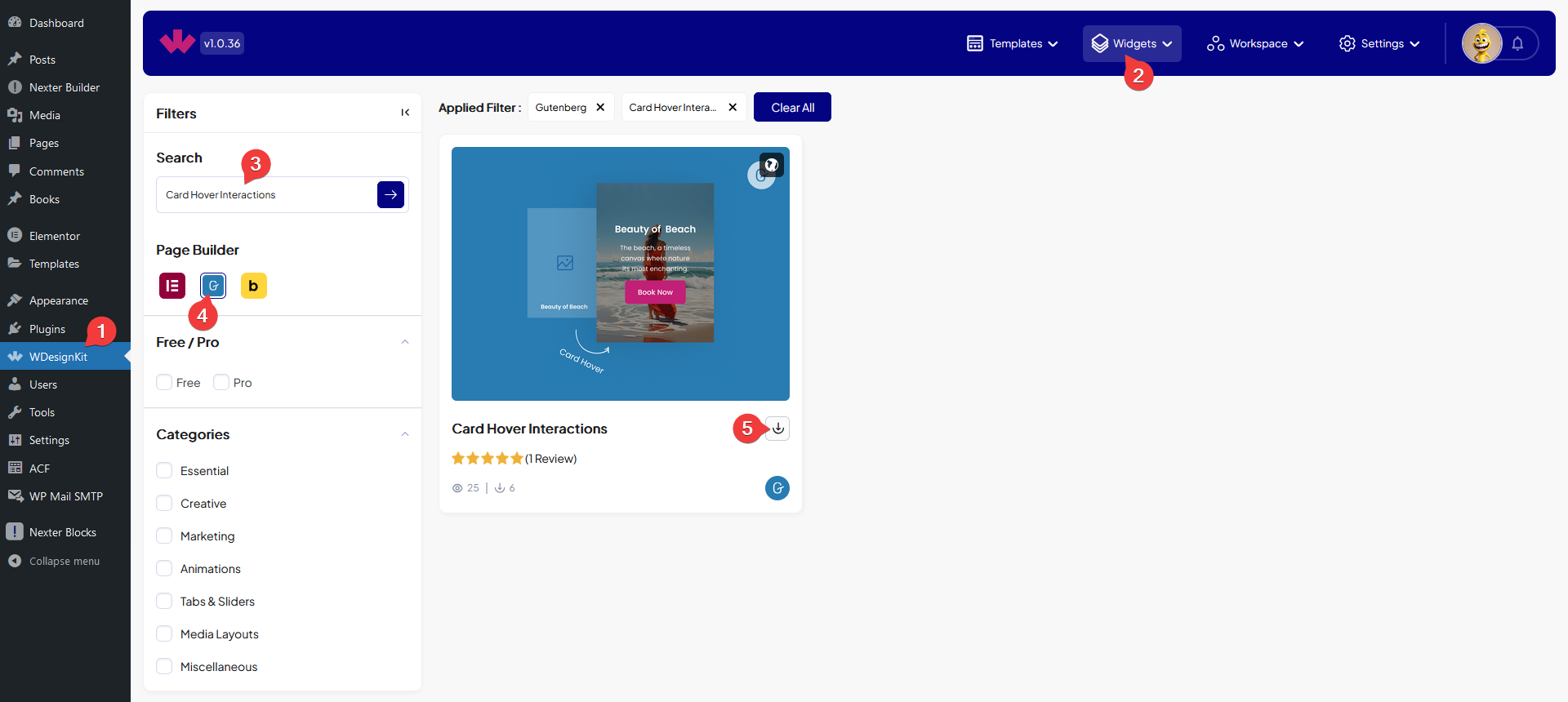
Go to
- WDesignKit → Widgets.
- Search the block name and select Gutenberg as the Page Builder.
- Click on the Download icon.

How to Use the Card Hover Interactions Block in WordPress?
Add the Card Hover Interactions block to the page.
In the Title field, you have to add the title.
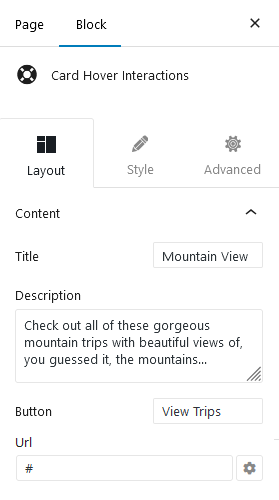
Content
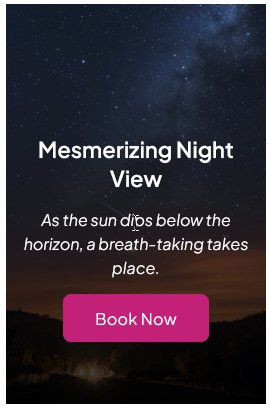
In the Main Title field, you can add the main title of the section.

Then you can add a description from the Description field.
From the Button field, you can edit the button text.
Then you can add a button link from the URL field.
From the Style tab, you have to add a background and you can add a height to the card along with other styling customization.