With this element, you can create a 3d image content slider.
Required Setup
- Bricks Builder installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- This is a pro widget, so make sure you have either WDesignKit pro license or have activated The Plus Addons for Elementor pro key in your WDesignKit account.
- Make sure you’ve downloaded the Card Slider 3D element.
How to Activate the Card Slider 3D Element?
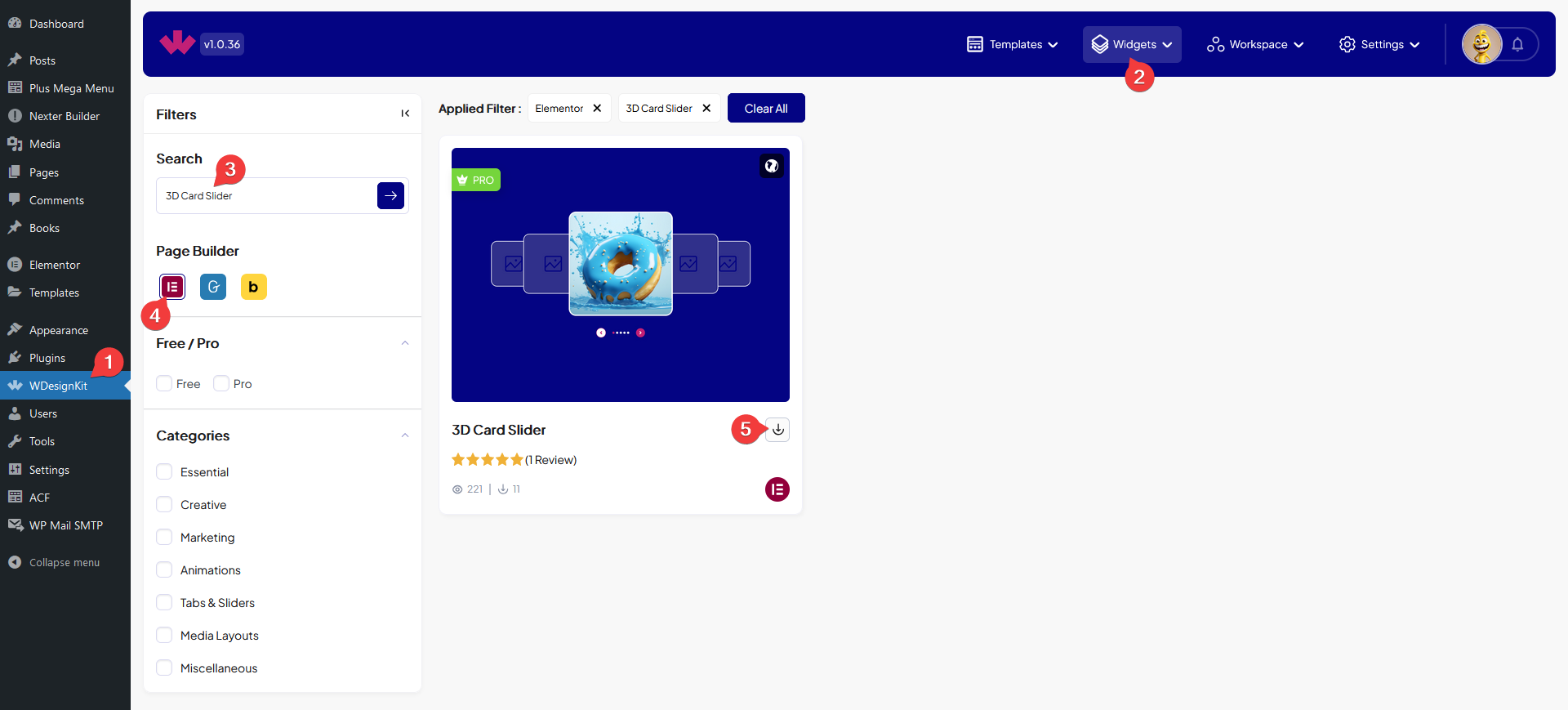
Go to
- WDesignKit → Widgets.
- Search the element name and select Bricks as the Page Builder.
- Click on the Download icon.

How to Use the Card Slider 3D Element in Bricks?
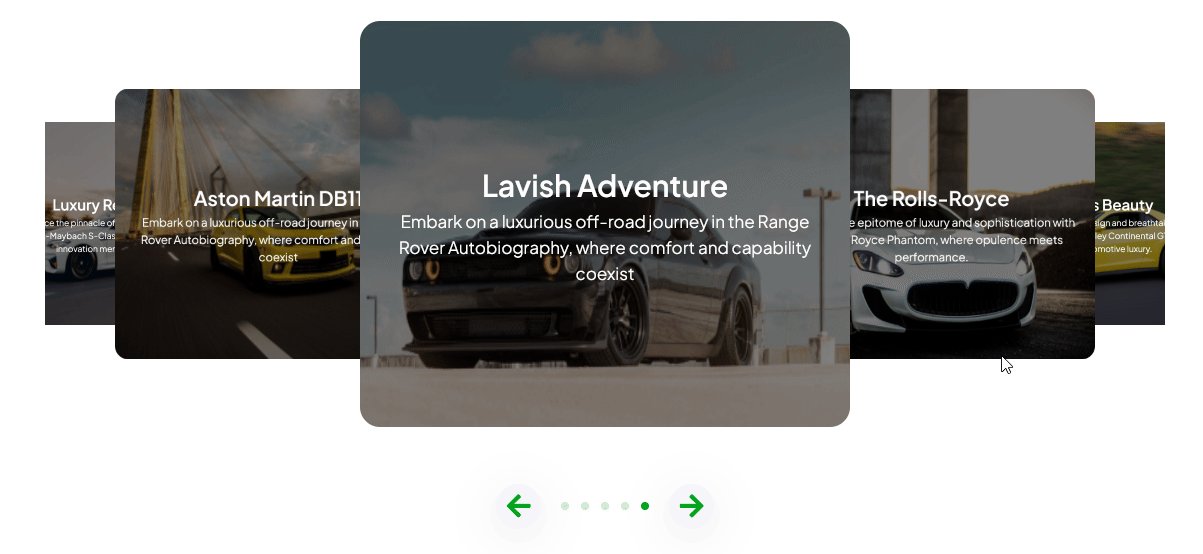
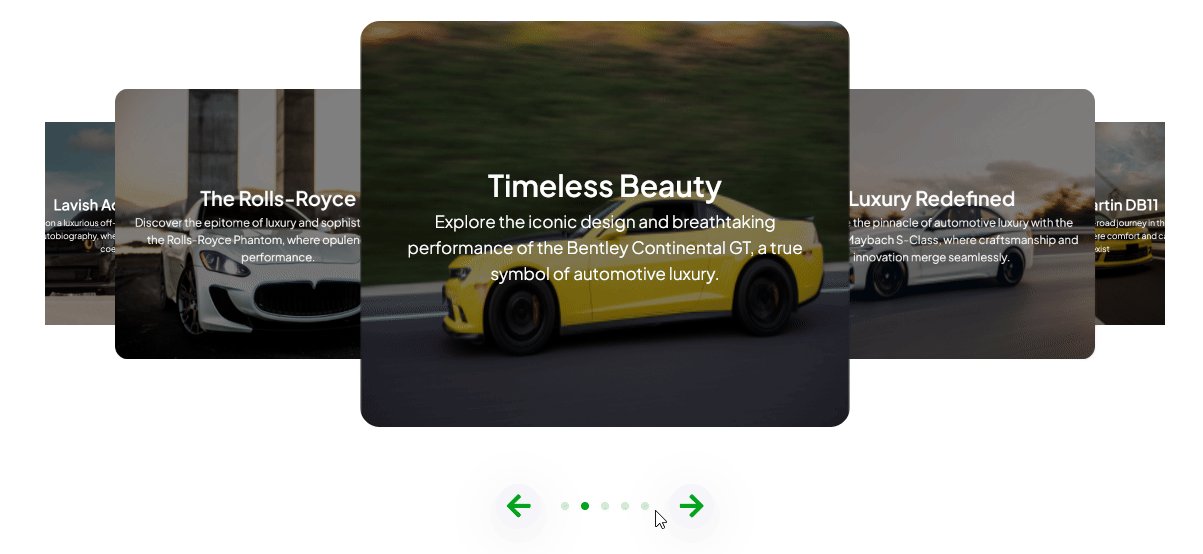
Add the Card Slider 3D element to the page.
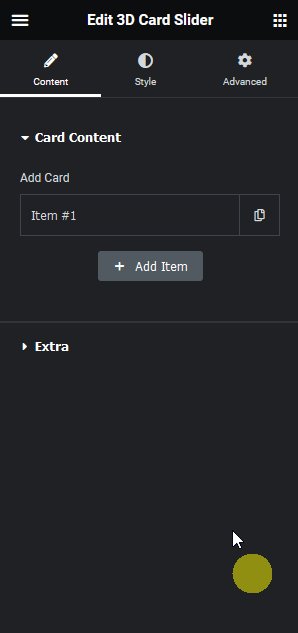
Card Content
From the Add Card section, you have to add the image slides. By default, you’ll find one repeater item, open it.
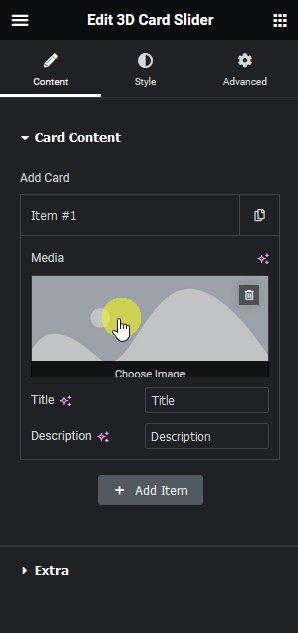
In the Media section, you have to add the slide image.

From the Title field, you can add a title.
Then you can add a description from the Description field.
You can click on the +Add Item button to add more slides.
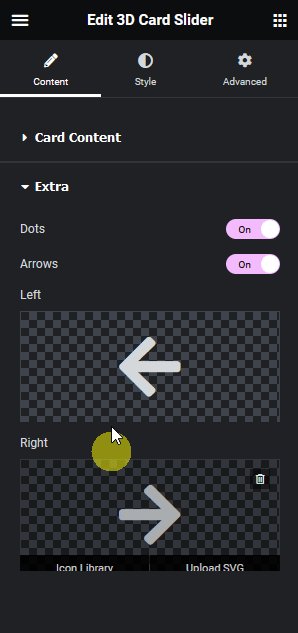
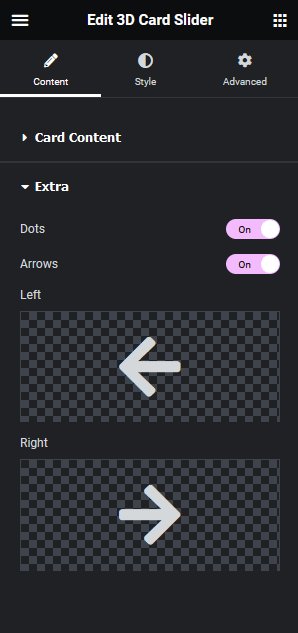
Extra
By enabling the Dots toggle, you can add the dot navigation to the slider.
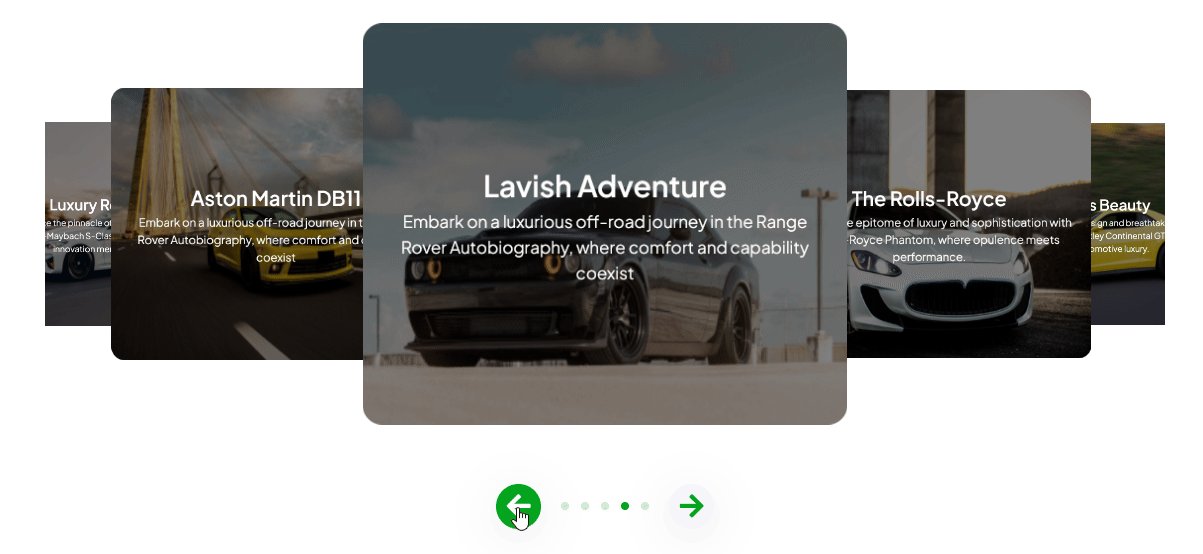
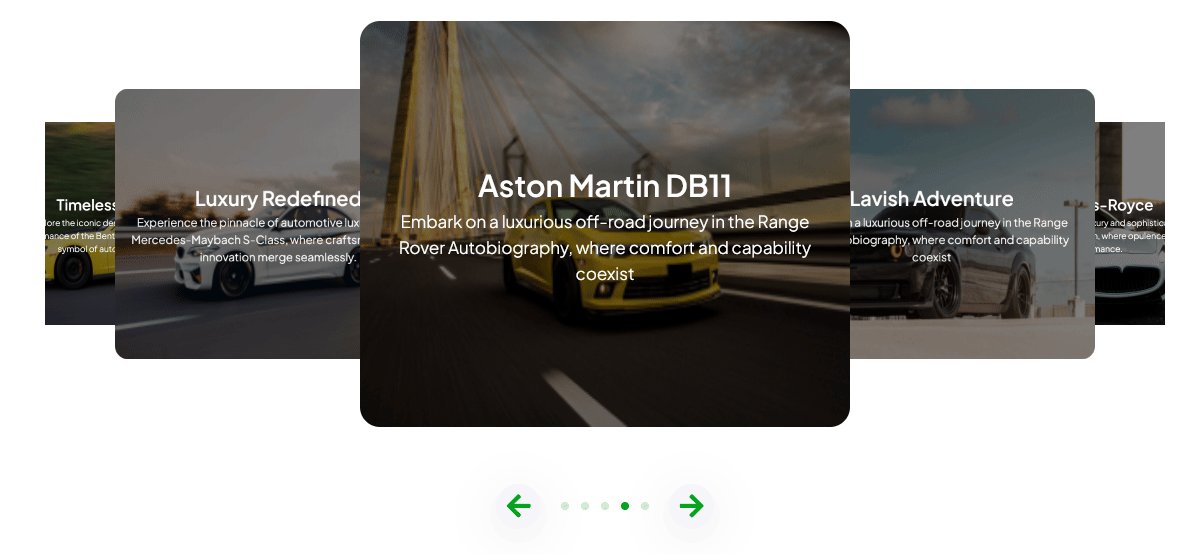
From the Arrows toggle, you can add navigation arrows.
From the Style tab, you can customize the style further.