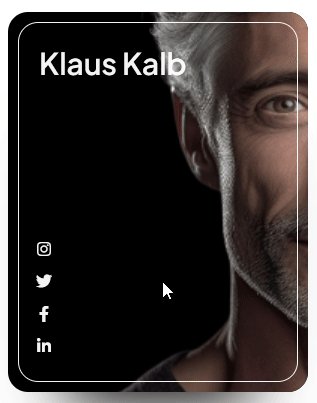
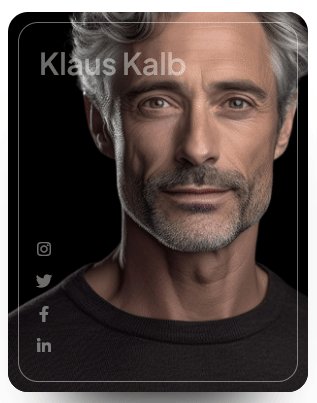
With this element, you can create a profile card with a beautiful hover effect.
Required Setup
- Bricks Builder installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Profile Card Hover Effect element.
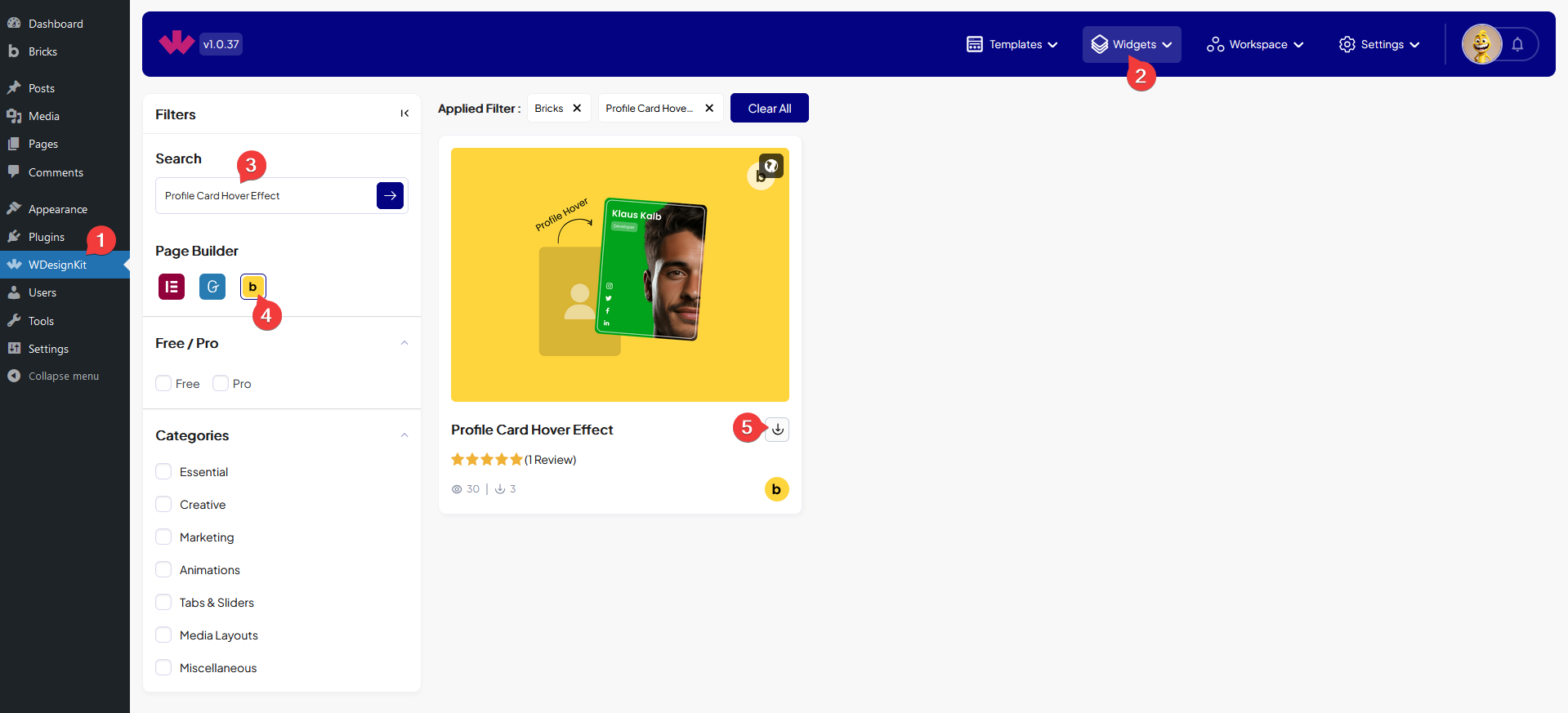
How to Activate the Profile Card Hover Effect Element?
Go to
- WDesignKit → Widgets.
- Search the element name and select Bricks as the Page Builder.
- Click on the Download icon.

How to Use the Profile Card Hover Effect Element in Bricks?
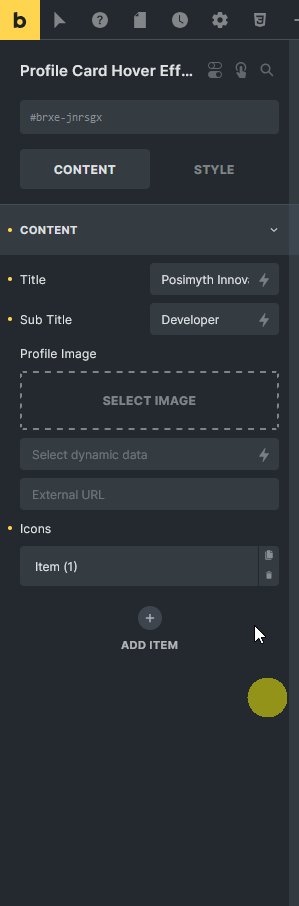
Add the Profile Card Hover Effect element to the page.
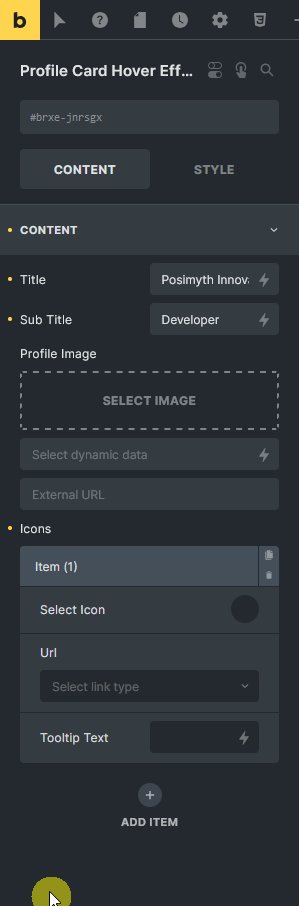
In the Title field, you can add the profile card title.

Then from the Sub Title field, you can add a subtitle.
In the Profile Image section, you have to add the profile image.
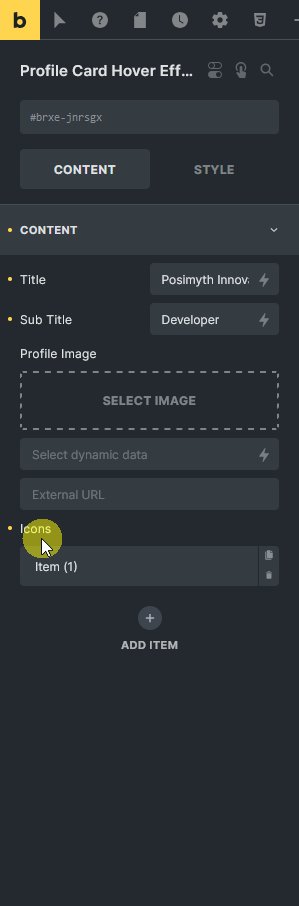
From the Icons section, you can add the icons to the profile card. By default, you’ll find one repeater item, open it.
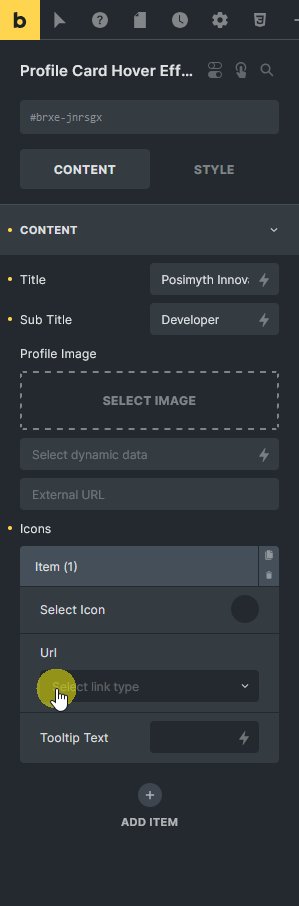
You can add an icon from the Select Icon section.
In the Url field, you can add different types of links to the icon.
From the Tooltip Text field, you can add a tooltip text to the icon.
You can click on the +ADD ITEM button to add multiple icons.
From the Style tab, you can customize the style further.