With UiChemy you can easily convert a Figma layout into a WordPress website, but you have to use UiChemy compatible Figma layouts. This is where WDesignKit comes into play, it has 50+ UiChemy compatible Figma templates that you can use to speed up your website building process.
What is WDesignKit?
WDesignKit is a tool to speed up your web design workflow with over 2000+ ready-to-use templates and Figma files. It includes 100+ pre-made widgets and allows you to create custom widgets. Collaborate seamlessly with others using our cloud workspace.
With our Figma templates, you’ll get the complete website design with multiple inner pages, you can edit those Figma files as per your requirements.
Requirements for Downloading Pro Figma Templates From WDesignKit
To download UiChemy compatible pro Figma templates from WDesignKit you need to have WDesignKit Pro or UiChemy Pro account. Then you have to activate the license in WDesignKit. By activating the UiChemy pro license in WDesignKit you’ll also get 100 credits to access the other features.
Download and Use Figma Templates From WDesignKit
To download a Figma template, you must have an account in WDesignKit.
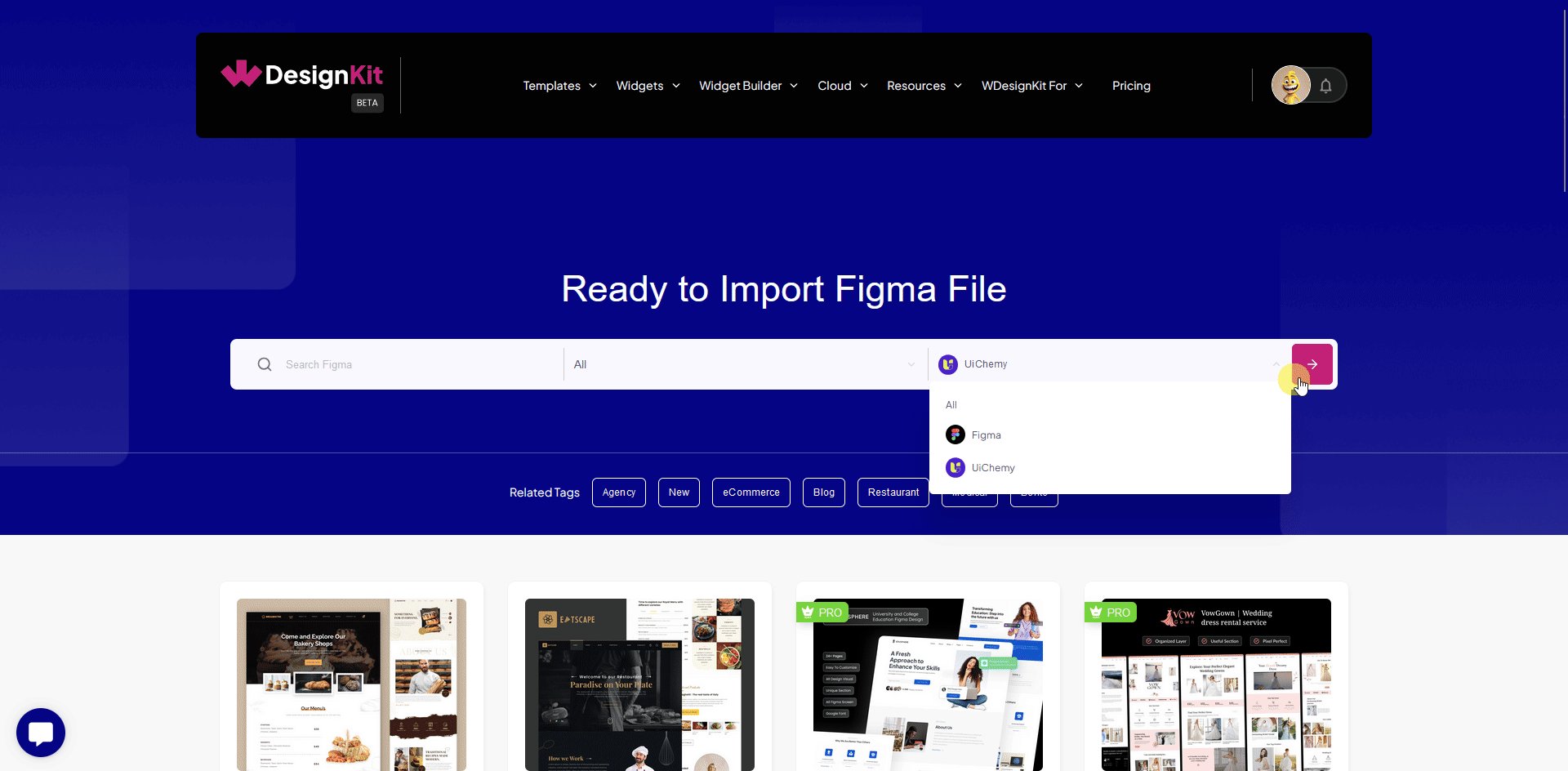
1. Once you are logged into your account from WDesignKit.com, in the header menu go to Templates > Figma Templates.

2. To find UiChemy compatible Figma templates, select UiChemy from the last dropdown and click the search button.
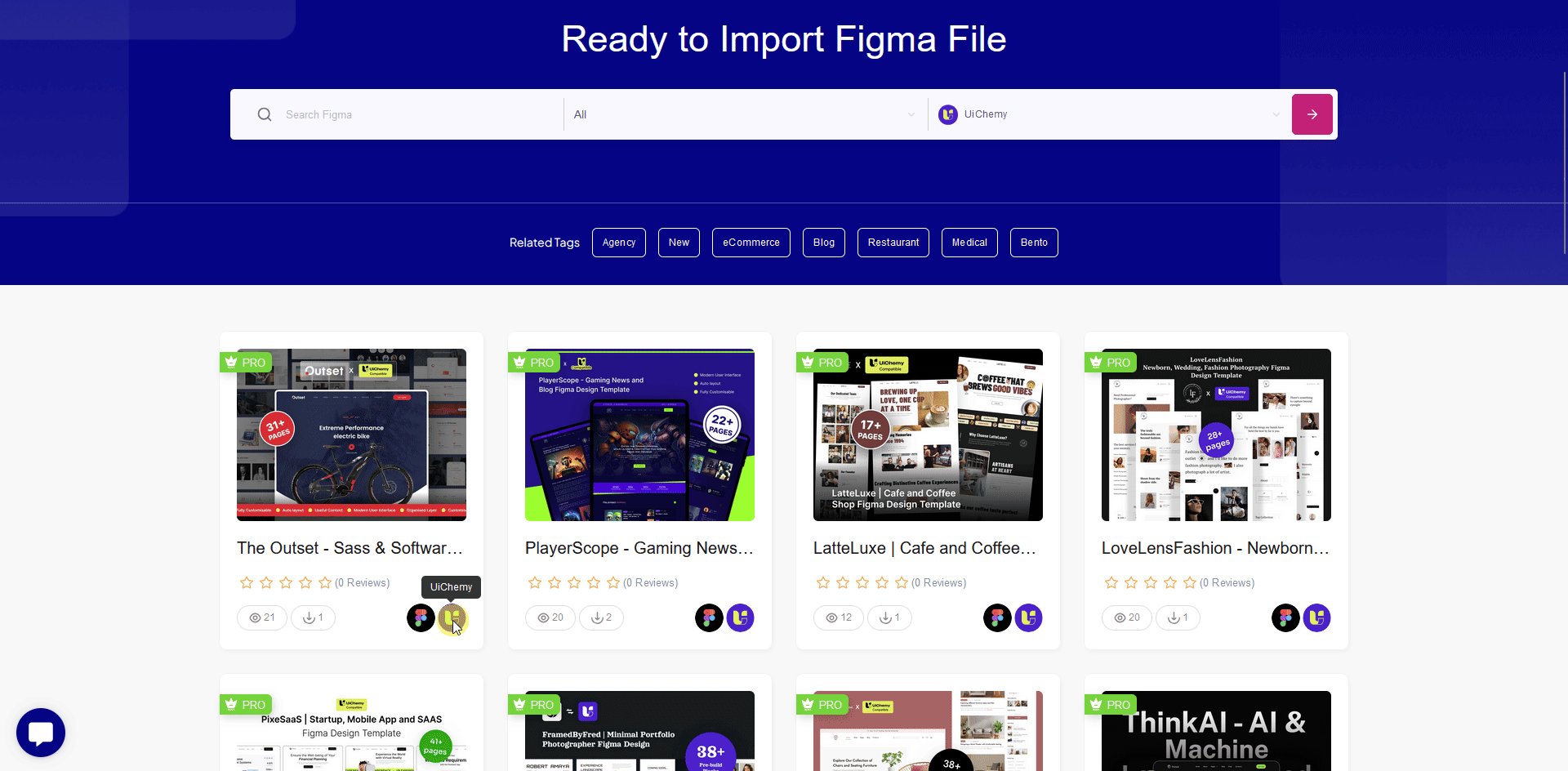
3. You’ll find all the available UiChemy compatible Figma templates free and paid, click on the template you want to download.
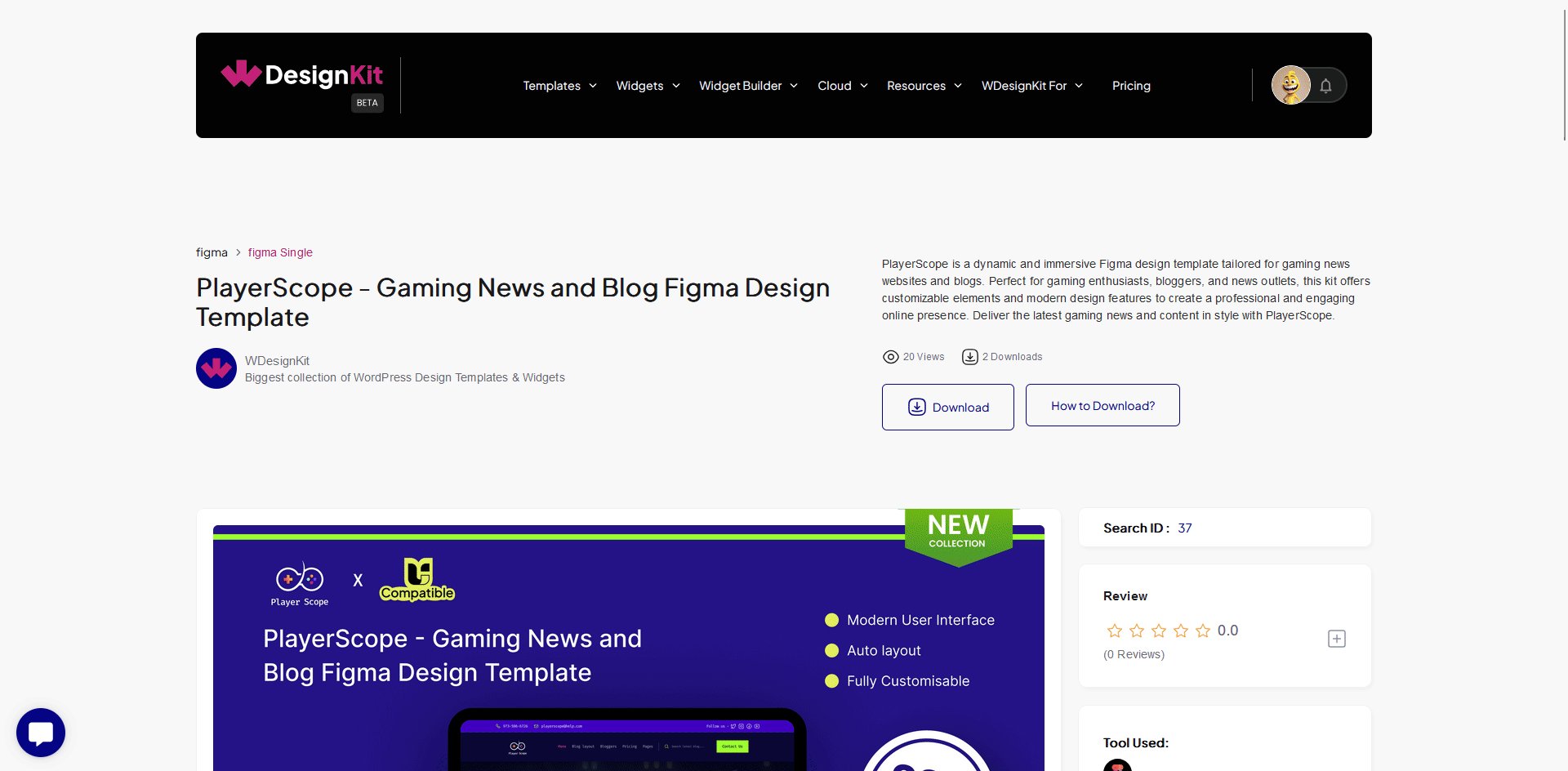
4. On the next page you’ll find all the relevant information about the template, just click on the Download button and it will download the Figma file in ‘.fig’ file format.
Now you can import the file in the Figma app and edit it as required.
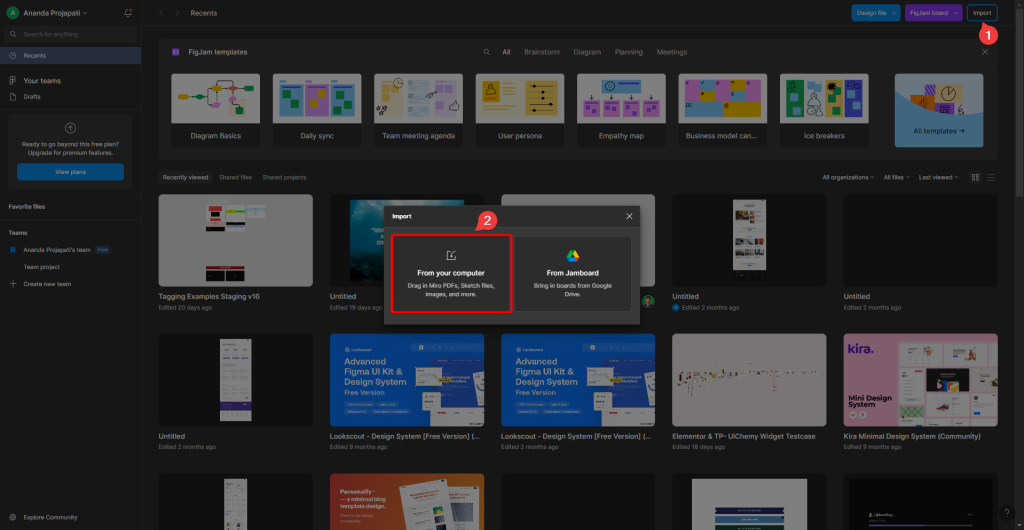
To do so in the Figma app, click on Import > From your computer and select the downloaded file.

If you encounter any issues or need further assistance, feel free to reach out to our helpdesk.