With this widget, you can create an interesting call to action hover effect on a text by showing an image with a door opening style.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Open Door CTA widget.
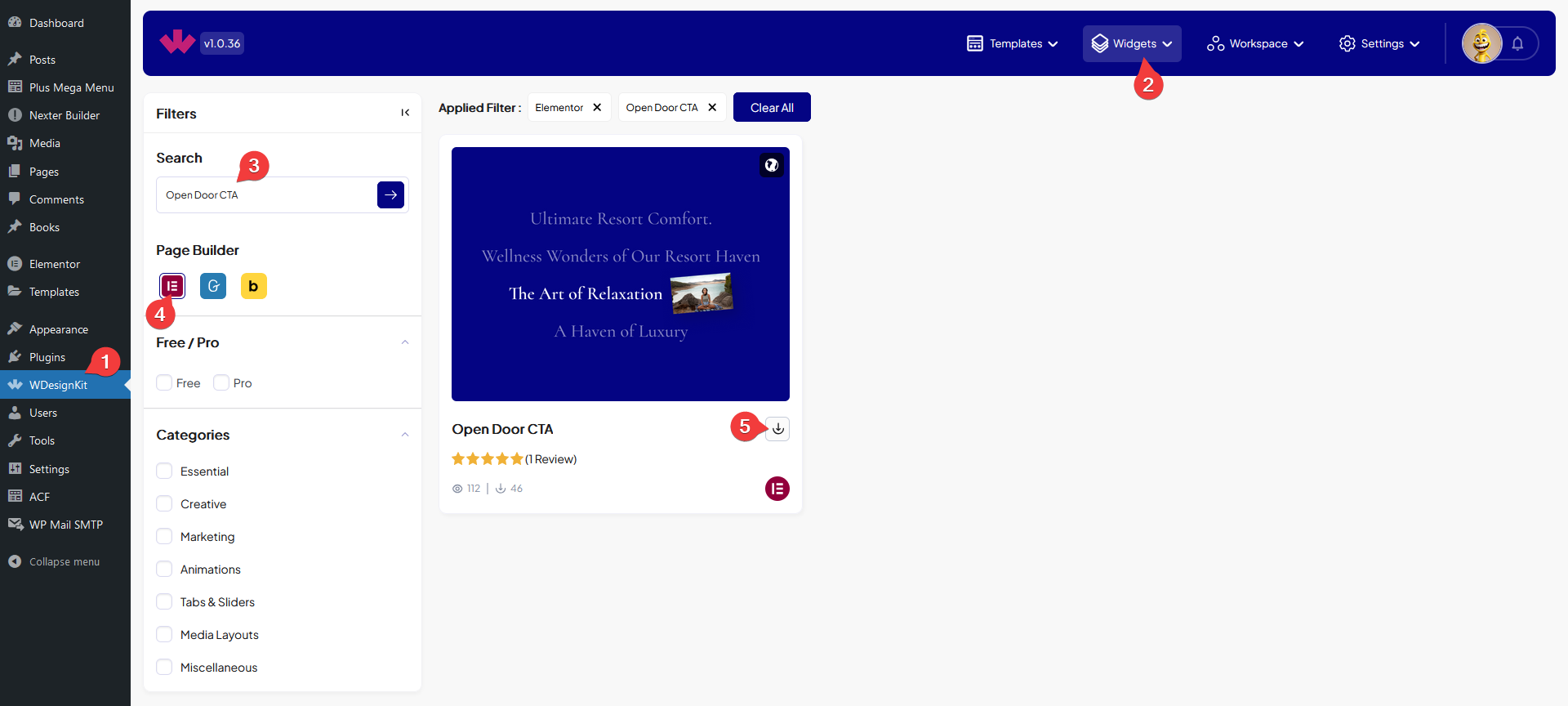
How to Activate the Open Door CTA Widget?
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Open Door CTA Widget in Elementor?
Add the Open Door CTA widget to the page.
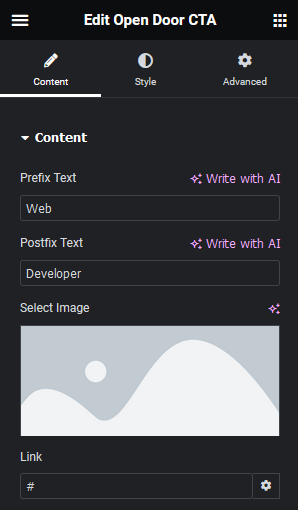
Content
In the Prefix Text field, you have to add the text you want to show before the image.

Then in the Postfix Text field, you have to add the text you want to show after the image.
From the Select Image section, you have to add the image you want to show with the door opening effect.
You can add a link to the image from the Link field.
From the Style tab, you can customize the widget style along with managing the width and height of the image.
Now when you hover over the text you’ll see an image showing with a beautiful door opening effect.