With this widget, you can create a beautiful scrolling accordion that will open and close each accordion item as you scroll down and up.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Scroll Accordion widget.
How to Activate the Scroll Accordion Widget?
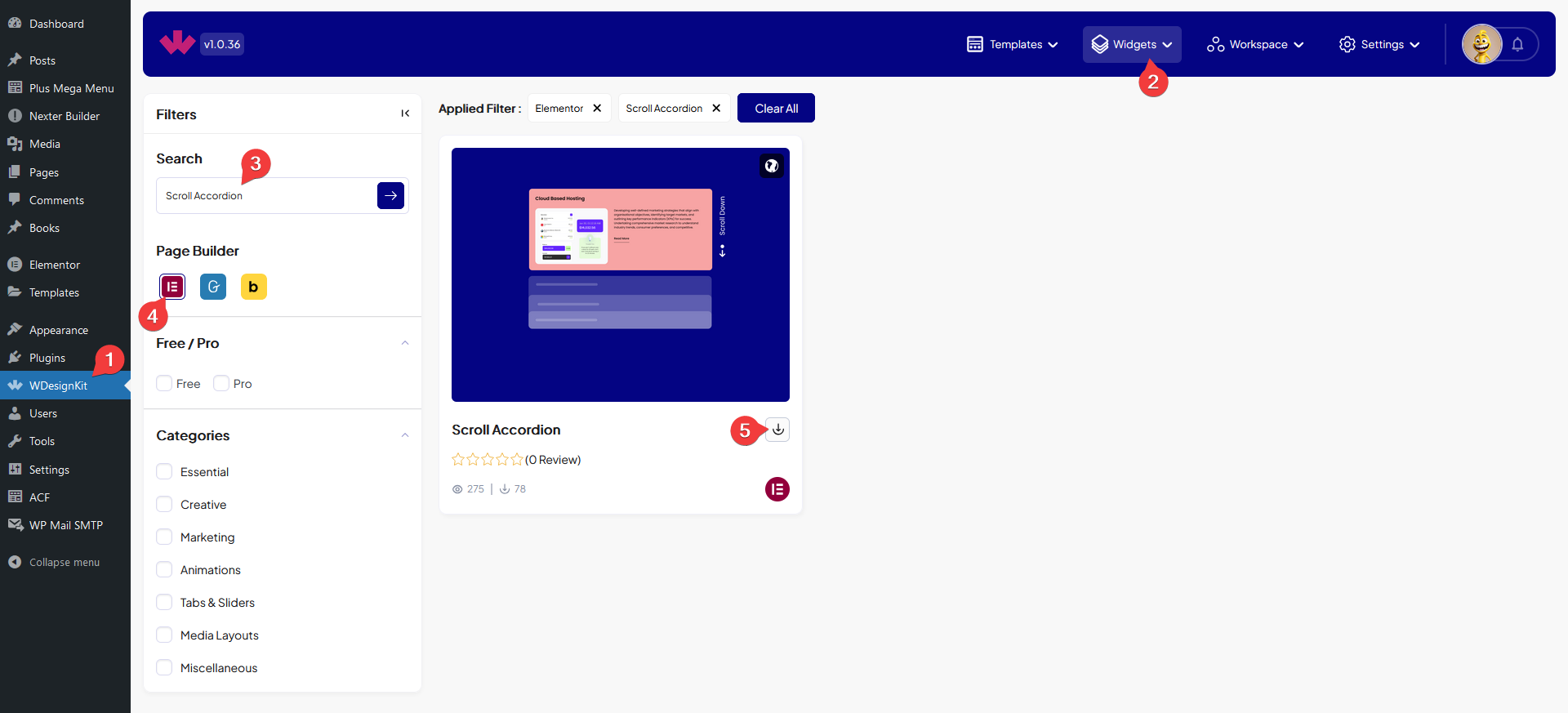
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Scroll Accordion Widget in Elementor?
Add the Scroll Accordion widget to the page.
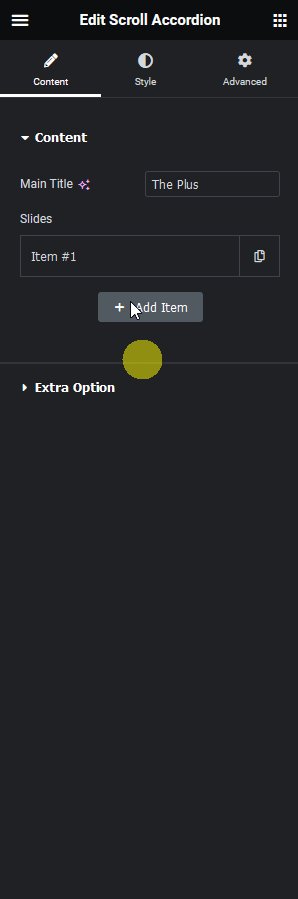
Content
In the Main Title field, you can add the main title of the section.

From the Slides section, you have to add the accordion items. By default, you’ll find one repeater item, open it.
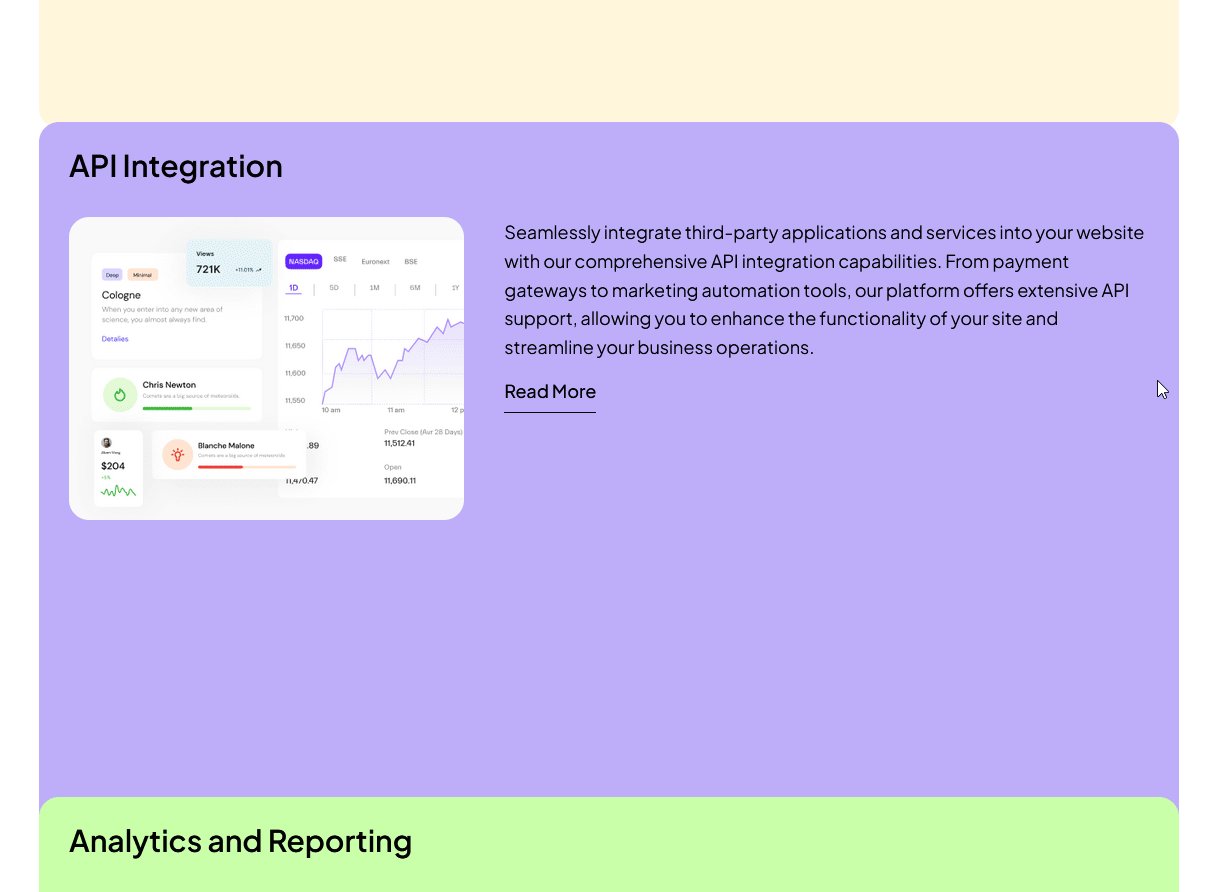
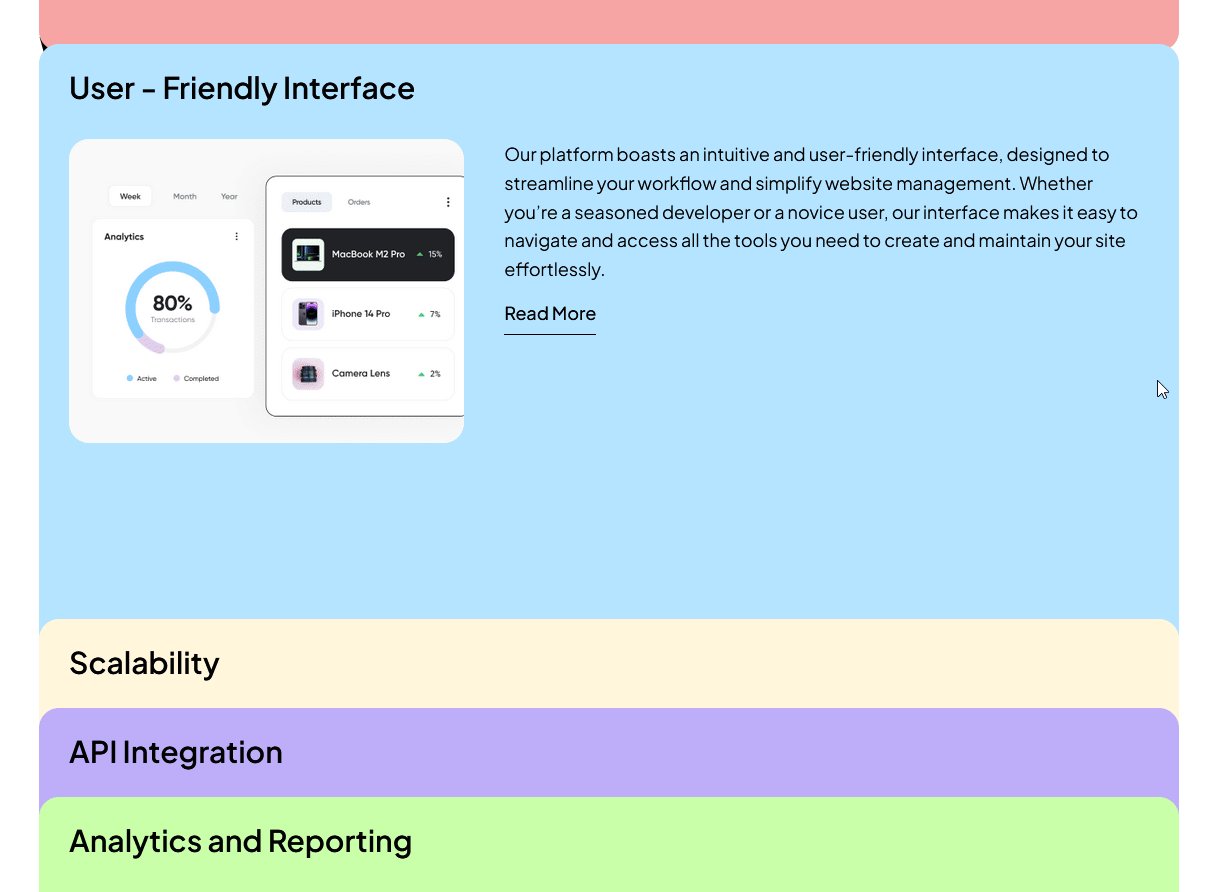
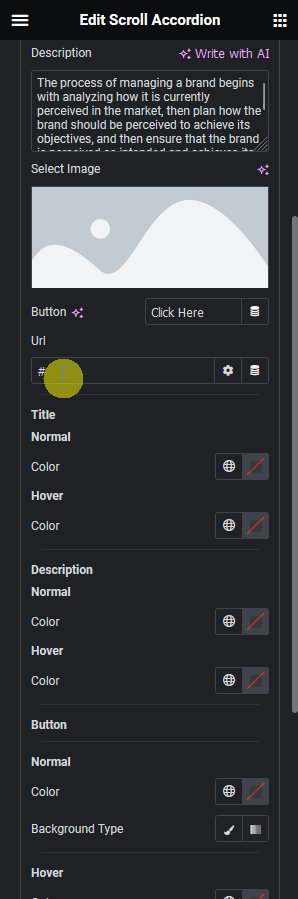
In the Title field, you have to add the title of the accordion item.
Then in the Description field, you can add a description.
From the Select Image section, you can add an image to the accordion item.
You can add a button text to the accordion item from the Button field.
From the Url field, you can add a link to the button.
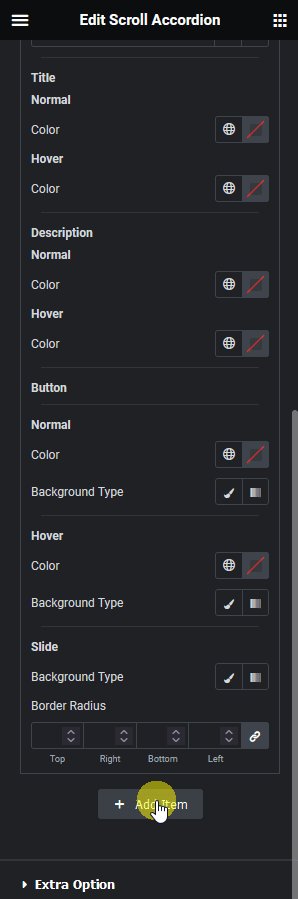
Then you can customize the accordion item title, description, button and slide style.
You can click on the +Add Item button to add more accordion items.
Extra Option
From the Content Style dropdown, you can select a pre-defined style.
From the Style tab, you can further customize the accordion style.