This block lets you create a profile card with an elegant hover effect.
Required Setup
- Nexter Blocks FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Profile Card Hover Effect block.
How to Activate the Profile Card Hover Effect Block?
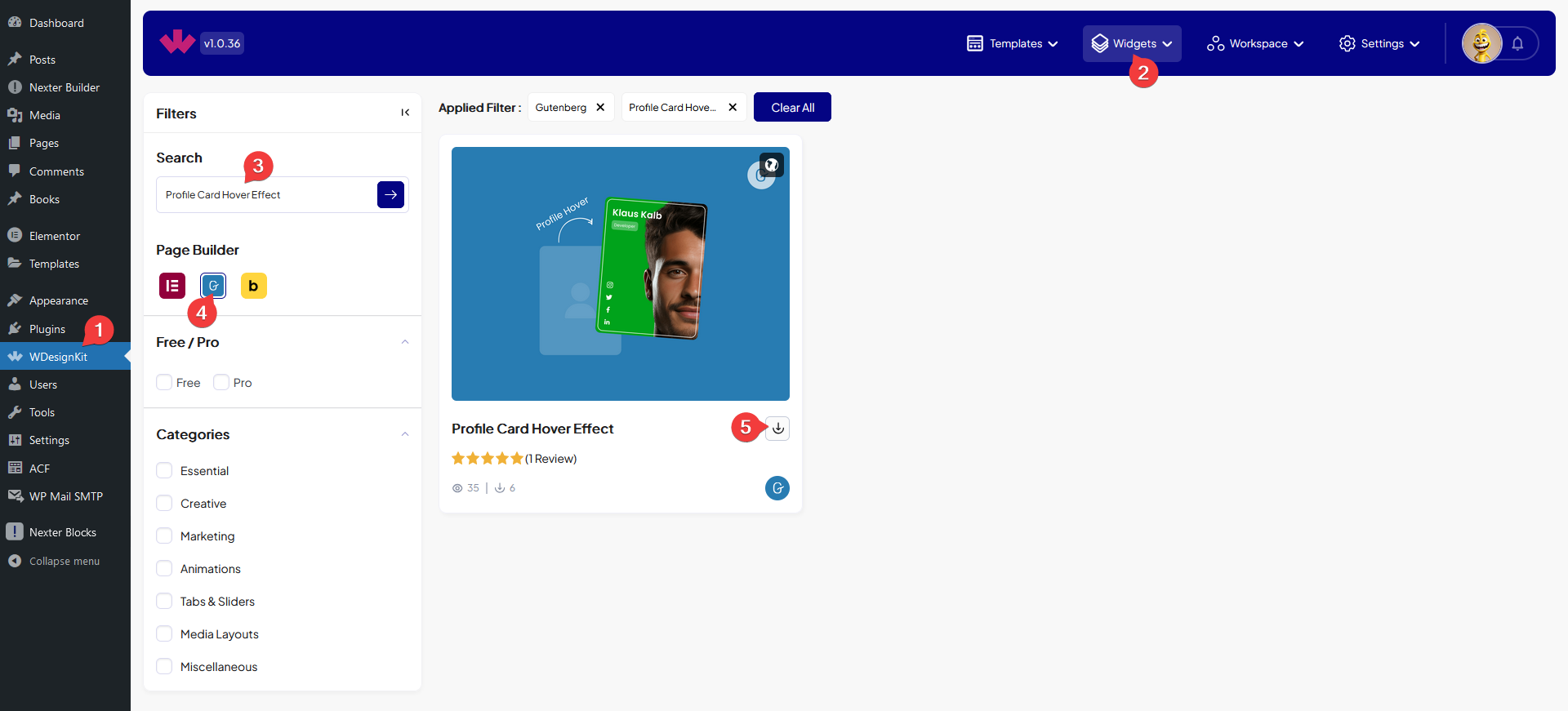
Go to
- WDesignKit → Widgets.
- Search the block name and select Gutenberg as the Page Builder.
- Click on the Download icon.

How to Use the Profile Card Hover Effect Block in WordPress?
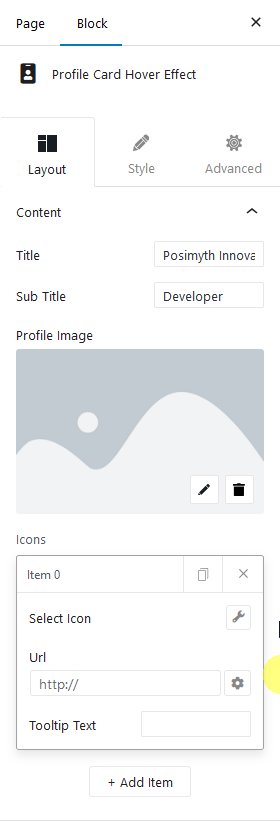
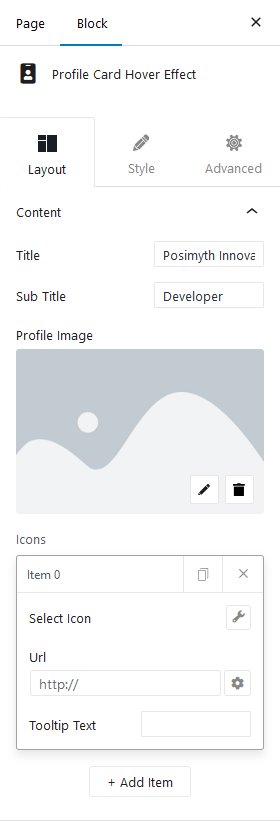
Add the Profile Card Hover Effect block to the page.
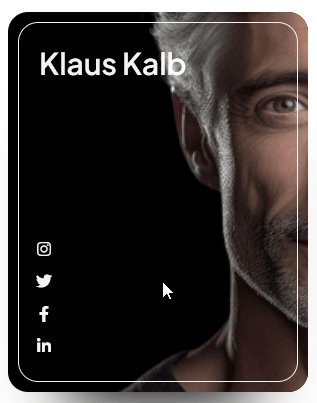
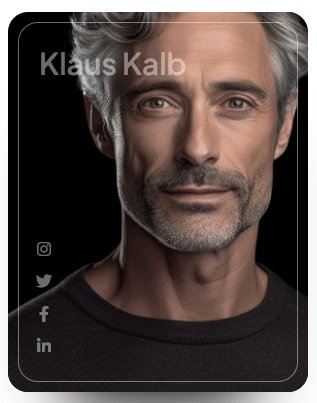
In the Title field, you can add the profile card title.

Then from the Sub Title field, you can add a subtitle.
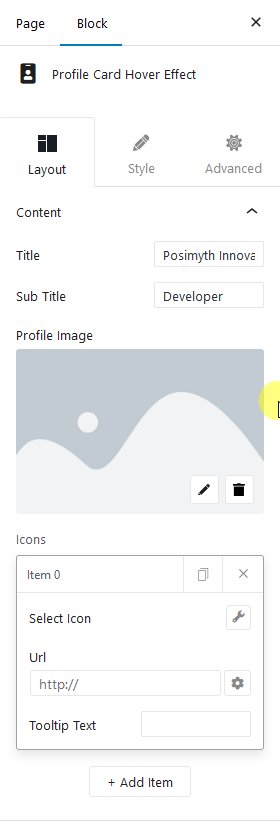
In the Profile Image section, you have to add the profile image.
From the Icons section, you can add the icons to the profile card. By default, you’ll find one repeater item, open it.
You can add an icon from the Select Icon section.
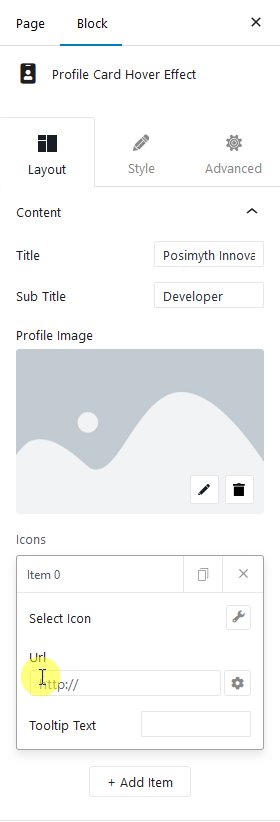
In the URL field, you can add a link to the icon.
From the Tooltip Text field, you can add a tooltip text to the icon.
From the Tooltip Position field, you can manage a tooltip position.
You can click on the +Add Item button to add multiple icons.
From the Style tab, you can customize the style further.