With this widget, you can add beautiful hover effects to a button.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have the WDesignKit plugin installed and activated.
- Make sure you’ve created an account and logged into it.
- Make sure you’ve downloaded the Swipe Button widget.
How to Activate the Swipe Button Widget?
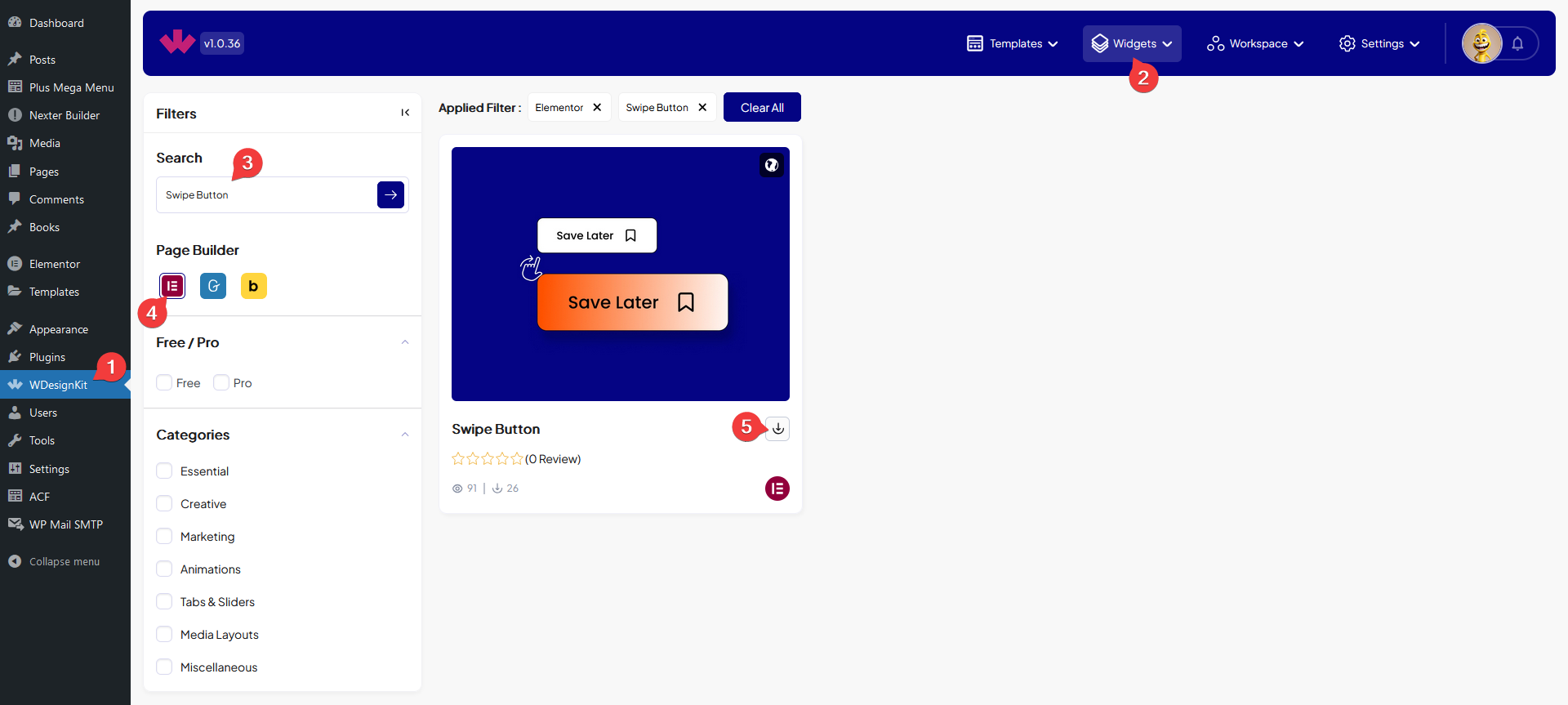
Go to
- WDesignKit → Widgets.
- Search the widget name and select Elementor as the Page Builder.
- Click on the Download icon.

How to Use the Swipe Button Widget in Elementor?
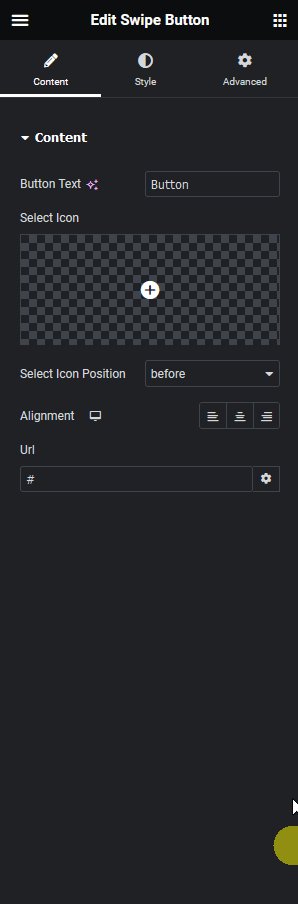
Add the Swipe Button widget to the page.
In the Button Text field, you have to add the button text.

From the Select Icon section, you can add an icon to the button.
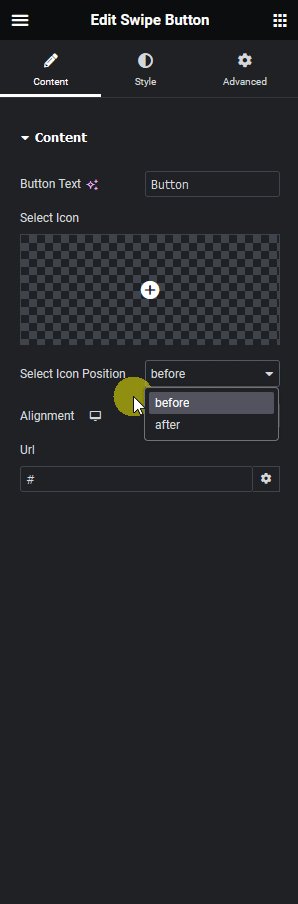
You can place the icon before or after the text from the Select Icon Position dropdown.
From the Alignment section, you can align the button for different responsive devices.
Then you can add a link to the button from the Url field.
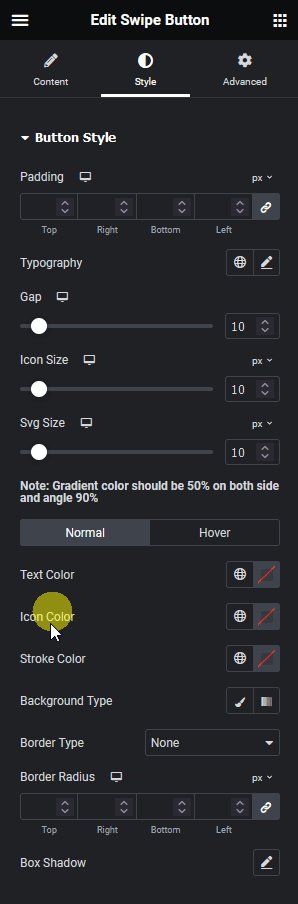
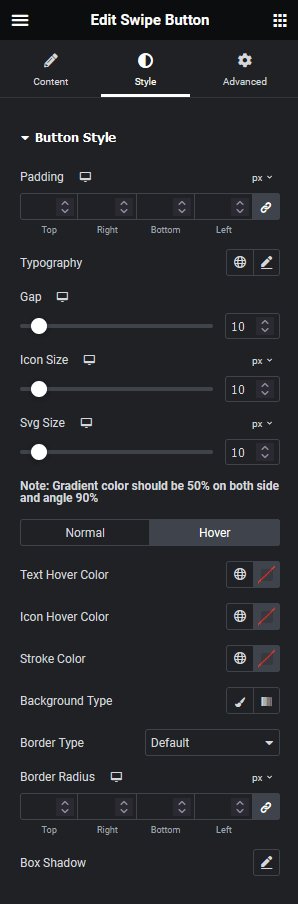
From the Style tab, you have to add the style for normal and hover states to create the swiper effect.